 Bonjour , j'ai un petit soucis sur CSS
Bonjour , j'ai un petit soucis sur CSSJe souhaiterai aligner mon image avec mes <h2> ( image à gauche et <h2 à droite). Or mes <h2>se mettent en ligne et non en colonne comme je le souhaiterais et je n'arrive absolument pas à les aligner..
Quelqu'un a une solution ? je lui en serai très reconnaissante ... Voici mon code
<body>
<section>
<article>
<h1 class="titre_services"> Nos services </h1>
<p class="services">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec sed molestie</br> purus, nec bibendum turpis. Duis nec orci ligula. Vivamus.</p>
<h2>UX Design
<p>"Neque porro quisquam est qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit..."</p>
<h2>UI Design</h2>
<p>"Neque porro quisquam est qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit..."</p>
<h2>SEO</h2>
<p>"Neque porro quisquam est qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit..."</p>
<p class="pc"> <img src="images/pic_pc.png" alt="photo de pc" /> <p>
</article> .titre_services
{
text-align: center;
font-family:'robotoblack';
font-size: 40px;
margin-top: 5px;
color:#282828;
}
.services
{
text-align: center;
}
.pc
{
padding-left: 60px;
margin-top: 50px;
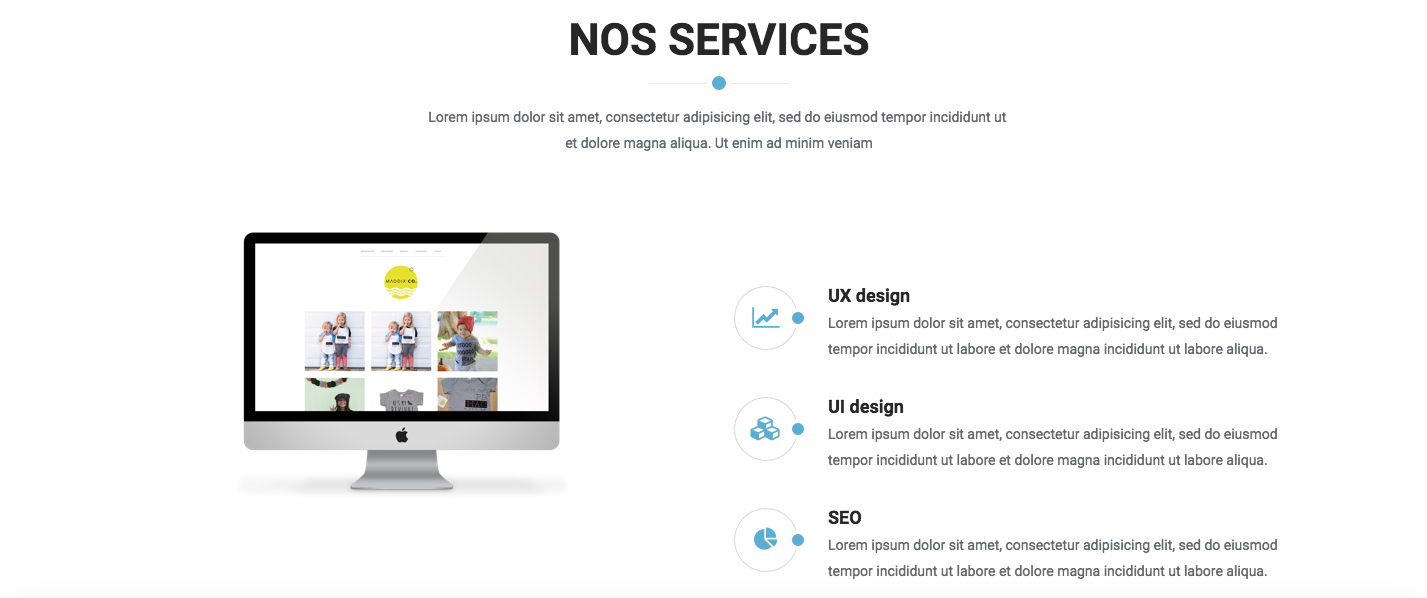
} Et voici la maquette de ce que j'aimerai comme rendu
Modifié par Tinkerbell06 (12 Feb 2019 - 16:03)


 merci bcp !
merci bcp !