Bonjour,
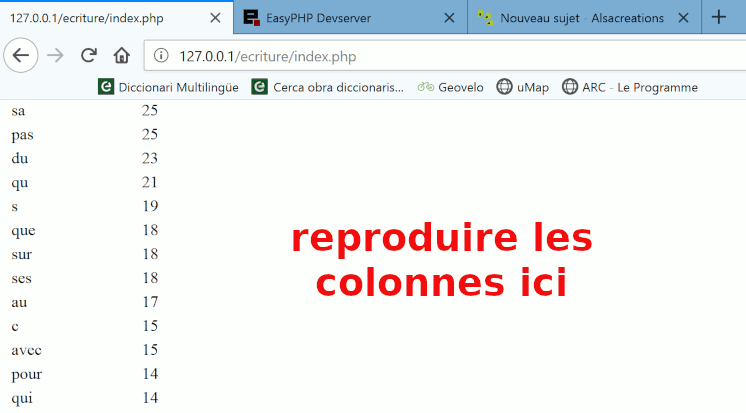
J'ai un tableau à deux colonnes, comme le montre l'image jointe.
Je cherche une solution pour scinder le tableau verticalement, de sorte à reproduire les deux colonnes à droite, autant de fois que la largeur utile le permet. Les données seraient ainsi réparties dans les colonnes, les deux premières et les suivantes, visibles à l'écran. La hauteur utile définirait le nombre de lignes affichées par page. Et l'on scrollerait pour voir la suite, comme on ferait défiler les pages d'un pdf ou d'un document quelconque, page par page.
Voyez-vous une solution (si l'énoncé est clair !) ? Merci !
Joan
PJ : le tableau en l'état (écran rogné)

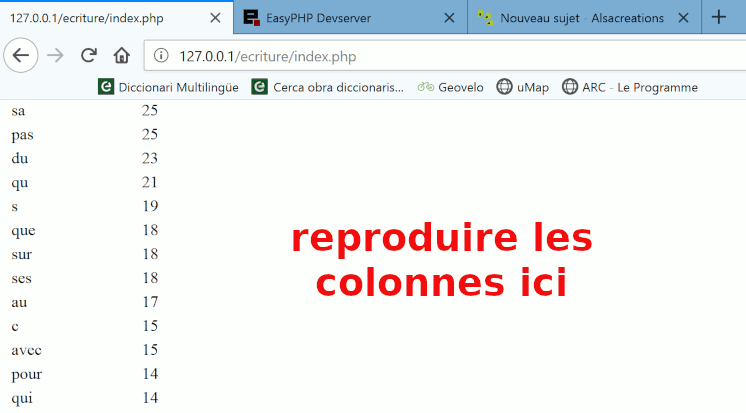
J'ai un tableau à deux colonnes, comme le montre l'image jointe.
Je cherche une solution pour scinder le tableau verticalement, de sorte à reproduire les deux colonnes à droite, autant de fois que la largeur utile le permet. Les données seraient ainsi réparties dans les colonnes, les deux premières et les suivantes, visibles à l'écran. La hauteur utile définirait le nombre de lignes affichées par page. Et l'on scrollerait pour voir la suite, comme on ferait défiler les pages d'un pdf ou d'un document quelconque, page par page.
Voyez-vous une solution (si l'énoncé est clair !) ? Merci !
Joan
PJ : le tableau en l'état (écran rogné)