Bonjour, je suis débutant en html css. Je voulais m'exercer en faisant un site et j'en suis arrivé à un petit problème que je n'arrive pas à résoudre.. ne sachant pas trop où poster et que mettre en tag sur ce site, j'espère ne pas m'être trompé ^^"
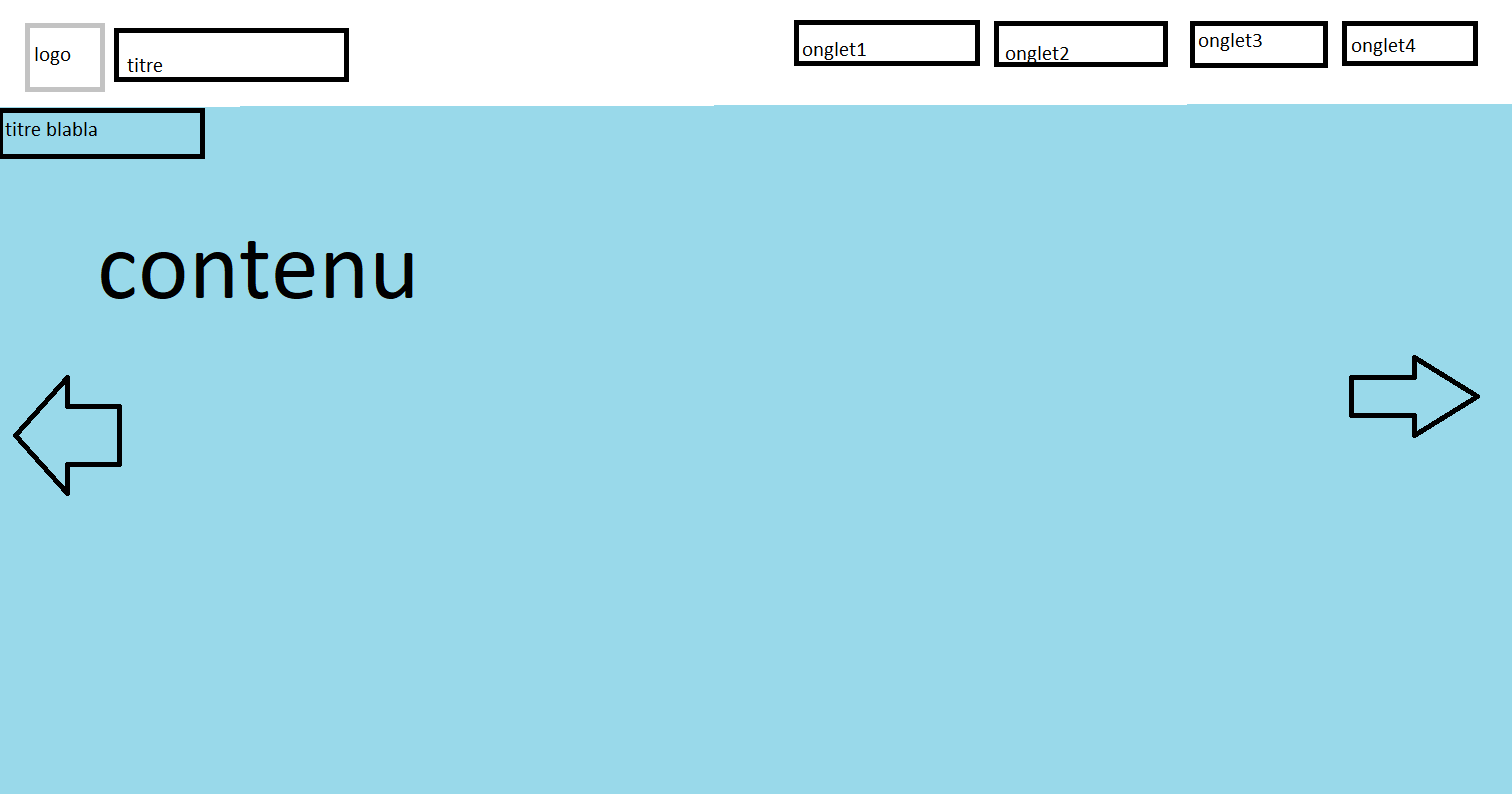
Voilà mon problème. Mon site est fait (j'aimerais qu'il soit fait plutôt ) de cette forme:
) de cette forme:
- un logo et un titre en haut à gauche de l'écran.
- un menu en ligne avec plusieurs liens (boutons ?), sur la même ligne que le logo-titre, en haut à droite.
- et tout le reste de la page (en dessous donc) serait le contenu.
Jusque là je n'ai pas eu de soucis: j'ai fait mon header avec son menu etc, mon main.
J'aurais plusieurs sections, mais celles-ci ne seraient pas toutes affichées en même temps (pas de scroll). Le fait d'appuer sur un lien-bouton du menu afficherait la section correspondante dans la partie contenue.
On pourrait aussi déplacer les sections de gauche à droite pour "afficher la section derrière" dans la partie contenu, avec des boutons fléchés sur les côtés. J'ai simplement écrit un titre (titre blabla) dans la première section (onglet1) pour l'instant.

Je me suis maintenant dit: " j'ai envie que le background header soit transparent. Je veux mettre un background-image différent pour chaque section et que celui-ci soit mis sur la totalité de l'écran, la page. "
C'est là que le problème commence.
Voici ce que j'ai fait en css:
Super le fond est bien sur toute la page maintenant mais je suis arrivé à un autre problème:
- mon fixed annule mon margin, je me retrouve avec le menu en dessous le logo titre,
- le "titreblabla" se superpose avec le contenu de mon header (menu logo etc).
Je me suis donc dit que je devais rajouter un wrapper-conteneur dans mes sections afin de les contenir dans un espace plus bas de la page, pour redéfinir l'espace du contenu.
Mais voilà, le padding-top me déscend bien mon titreblabla mais il crée aussi un espace blanc tout en bas de ma page. La section a bien une hauteur de la taille de l'écran, mais le body-main ont une hauteur plus grande, créant cet espace blanc en dessous de ma section.
Je vous demande donc votre aide pour m'aider à comprendre comment fonctionne le wrapper-conteneur, comprendre ce qu'il cloche dans mon code hormis le soucis du duo position fixed + margin du header/entete.
Peut-être auriez-vous aussi une solution bien plus simple pour afficher un background sur toute la page, qui changerait en même temps que mon contenu lorsqu'on clique sur les onglets-boutons ?
Merci cordialement.
Modifié par Petit-Kiwi (01 Feb 2019 - 16:48)
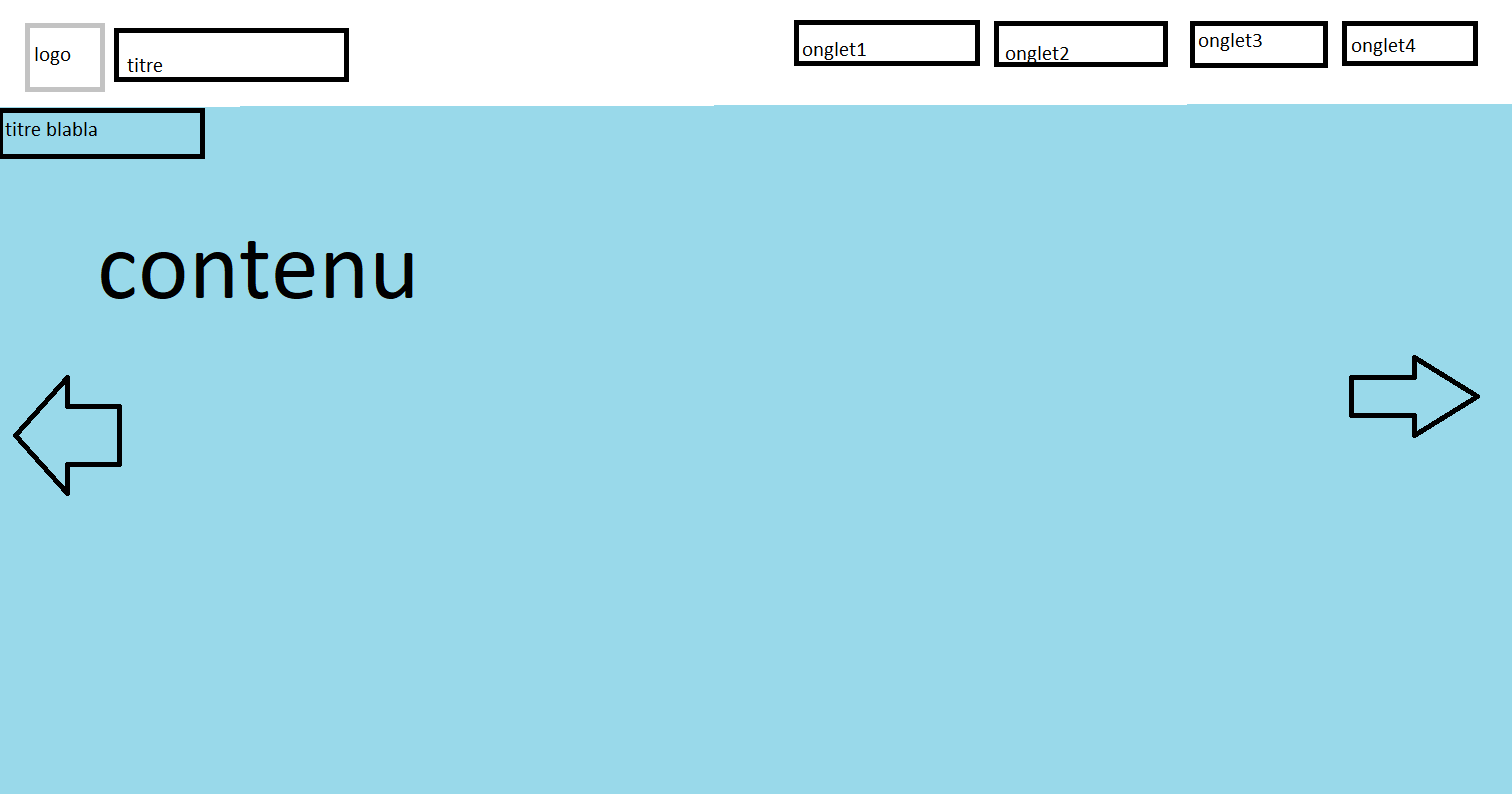
Voilà mon problème. Mon site est fait (j'aimerais qu'il soit fait plutôt
 ) de cette forme:
) de cette forme:- un logo et un titre en haut à gauche de l'écran.
- un menu en ligne avec plusieurs liens (boutons ?), sur la même ligne que le logo-titre, en haut à droite.
- et tout le reste de la page (en dessous donc) serait le contenu.
Jusque là je n'ai pas eu de soucis: j'ai fait mon header avec son menu etc, mon main.
J'aurais plusieurs sections, mais celles-ci ne seraient pas toutes affichées en même temps (pas de scroll). Le fait d'appuer sur un lien-bouton du menu afficherait la section correspondante dans la partie contenue.
On pourrait aussi déplacer les sections de gauche à droite pour "afficher la section derrière" dans la partie contenu, avec des boutons fléchés sur les côtés. J'ai simplement écrit un titre (titre blabla) dans la première section (onglet1) pour l'instant.

Je me suis maintenant dit: " j'ai envie que le background header soit transparent. Je veux mettre un background-image différent pour chaque section et que celui-ci soit mis sur la totalité de l'écran, la page. "
C'est là que le problème commence.
Voici ce que j'ai fait en css:
#sectionOnglet1{
background-image: url("../img/flat.jpg");
background-size: cover; /*je veux que l'image se rédimensionne et prenne toute la largeur hauteur possible*/
margin: 0 auto;
height: 100vh; /*je veux que la section soit de la taille de l'écran*/
z-index: 1;
}
/* j'ai remplacé la div header par une simple div id entete en pensant que c'était ça qui bloquait*/
#entete
{
background-color: rgba(255,255,255,0);
height:100px;
margin: 0 auto;
z-index: 2;
position: fixed;
}
Super le fond est bien sur toute la page maintenant mais je suis arrivé à un autre problème:
- mon fixed annule mon margin, je me retrouve avec le menu en dessous le logo titre,
- le "titreblabla" se superpose avec le contenu de mon header (menu logo etc).
Je me suis donc dit que je devais rajouter un wrapper-conteneur dans mes sections afin de les contenir dans un espace plus bas de la page, pour redéfinir l'espace du contenu.
<section id="sectionOnglet1">
<div class="wrapper">
<h2>titreblabla</h2>
</div>
</section>.wrapper
{
margin: 0 auto;
padding-top: 100px;
}
Mais voilà, le padding-top me déscend bien mon titreblabla mais il crée aussi un espace blanc tout en bas de ma page. La section a bien une hauteur de la taille de l'écran, mais le body-main ont une hauteur plus grande, créant cet espace blanc en dessous de ma section.
Je vous demande donc votre aide pour m'aider à comprendre comment fonctionne le wrapper-conteneur, comprendre ce qu'il cloche dans mon code hormis le soucis du duo position fixed + margin du header/entete.
Peut-être auriez-vous aussi une solution bien plus simple pour afficher un background sur toute la page, qui changerait en même temps que mon contenu lorsqu'on clique sur les onglets-boutons ?
Merci cordialement.
Modifié par Petit-Kiwi (01 Feb 2019 - 16:48)