Bonjour à tous,
J'ai écumé le forum et j'ai rien vu qui correspondait à mon soucis. Je m'explique.
Dans ma page php, je crée des <div> dans une boucle while qui dépend d'un nombre de critères d'une base de donnée. Elles s'affichent toutes dans le conteneur (grosse boite), pas de problème.
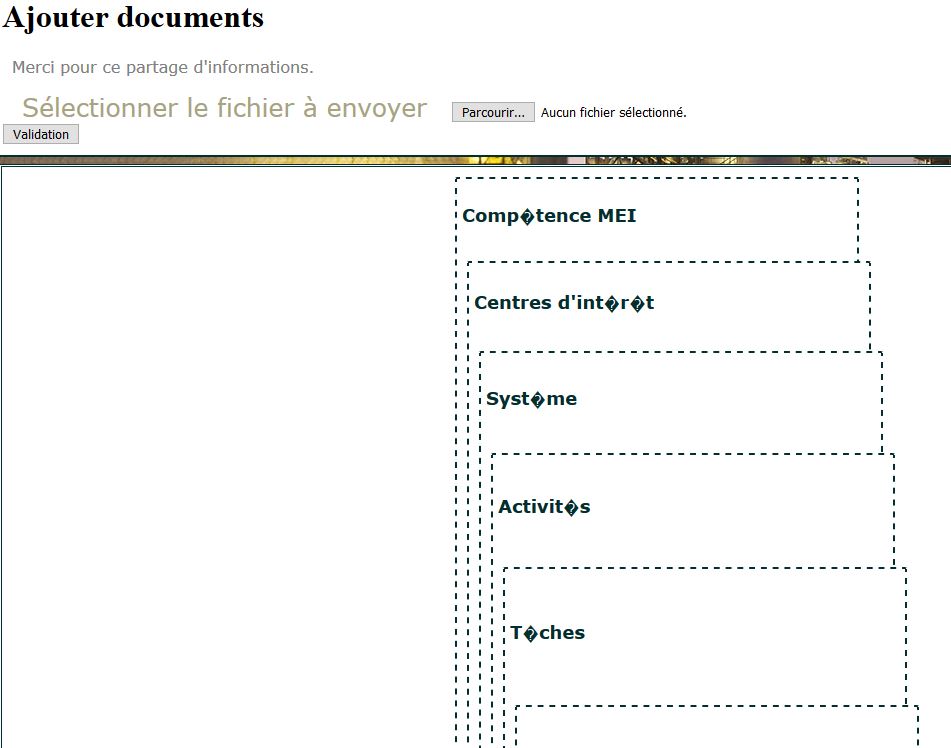
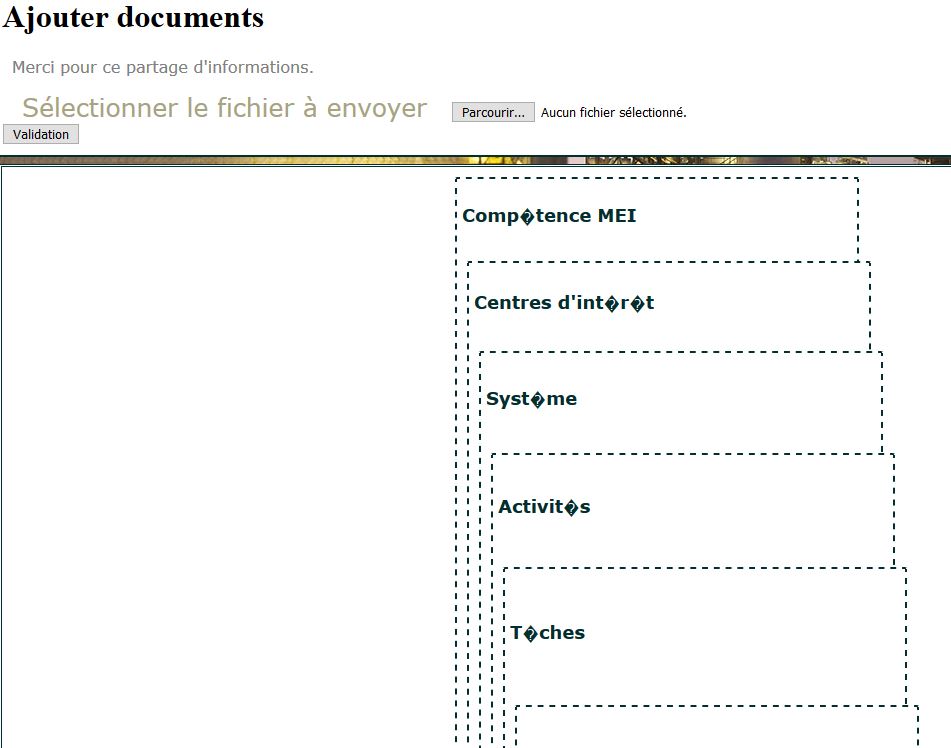
Le hic, c'est que ces <div> (boites) s'affichent les unes sur les autres (voir image) alors que je souhaiterai qu'elles s'affichent les unes à côtés des autres à l’intérieur du conteneur.

Pour changer le nom des div dans mon fichier php, pas de soucis, j'ai le code, ca fonctionne.
Mais comment faire pour le CSS ?(je suppose que c'est là que je devrait modifier pour que mes boites s'affichent les unes à coté des autres)
En espérant avoir été assez clair dans mon explication. Merci d'avance.
J'ai écumé le forum et j'ai rien vu qui correspondait à mon soucis. Je m'explique.
Dans ma page php, je crée des <div> dans une boucle while qui dépend d'un nombre de critères d'une base de donnée. Elles s'affichent toutes dans le conteneur (grosse boite), pas de problème.
Le hic, c'est que ces <div> (boites) s'affichent les unes sur les autres (voir image) alors que je souhaiterai qu'elles s'affichent les unes à côtés des autres à l’intérieur du conteneur.

Pour changer le nom des div dans mon fichier php, pas de soucis, j'ai le code, ca fonctionne.
Mais comment faire pour le CSS ?(je suppose que c'est là que je devrait modifier pour que mes boites s'affichent les unes à coté des autres)
En espérant avoir été assez clair dans mon explication. Merci d'avance.


