Bonjour à tous,
Bonjour,
Voila je rencontre un petit problème avec mon code.
### Ce que je fais
J'ai crée un media queries et dans ce media je n'arrive pas à placer mon image au même niveau que le titre h1 et p. Ci dessous mon code html et css.
```
HTML
/* Paramétrage ok pour affichage normal */
```
### Ce que je veux
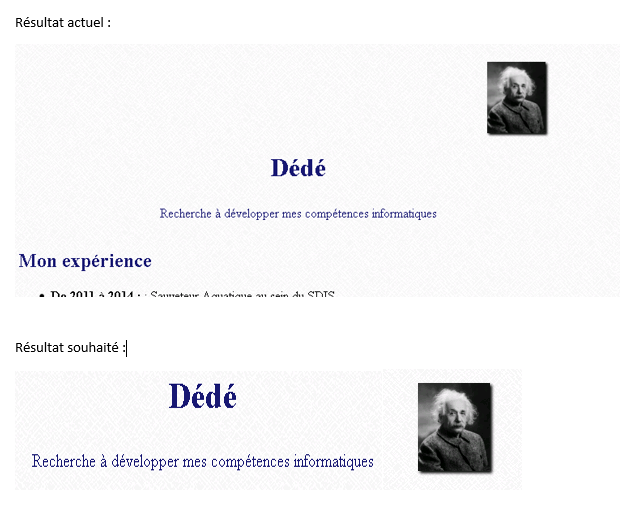
Je recherche à vérifier la syntaxe de mes différentes balise si l'utilisation est optimisé et cohérente et déplacer mon image au même niveau que mon titre lorsque je réduis ma fenêtre donc lors de mon instruction media.
### Ce que j'obtiens
L'image ne bouge même lors de mon utilisation de plusieurs instruction, je pense que cela est lié par rapport à mon ordre ou à l'intégration de mon image dans body ?
Dans l'attente de vous lire.
Alex Bs
Modifié par axel-bs (28 Jan 2019 - 15:41)
Bonjour,
Voila je rencontre un petit problème avec mon code.
### Ce que je fais
J'ai crée un media queries et dans ce media je n'arrive pas à placer mon image au même niveau que le titre h1 et p. Ci dessous mon code html et css.
```
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>CV Albert Einsten</title>
<link rel="stylesheet" href="style.css" />
<meta name="viewport" content="width=device-width, maximum-scale=1.0"/>
</head>
<body>
<div id="liseret"></div>
<div id="contenu">
<p><a href="photo.jpg"> <img src="photo_mini.jpg" alt="Photo d'identité Dédé"/></a></p>
<h1>Dédé</h1>
<p>Recherche à développer mes compétences informatiques</p>
<section>
<h2>Mon expérience</h2>
<ul>
<li><strong>De 2011 à 2014 :</strong> : Sauveteur Aquatique au sein du SDIS.</li>
<li><strong>De 2014 à 2015 :</strong> : Assitant marketing international.</li>
<li><strong>De 2015 à 2017 :</strong> : Assistant data analyste.</li>
<li><strong>De 2017 à aujourd'hui :</strong> : Développeur BI.</li>
</ul>
</section>
<section>
<h2>Mes compétences</h2>
<ul>
<li>HTML5 et CSS3</li>
<li>SQL</li>
<li>PYTHON</li>
</ul>
</section>
<section>
<h2>Ma formation</h2>
<p>J'ai tout appris sur OpenClassrooms (<a href="https://openclassrooms.com/fr/paths/68-developpeur-dapplication-python">certificat OpenClassrooms</a>) </p>
</section>
</div>
</body>
</html>
/* Paramétrage ok pour affichage normal */
@font-face
{
font-family: 'droid_sansregular';
src: url('DroidSans-webfont.eot');
src: url('DroidSans-webfont.eot?#iefix') format('embedded-opentype'),
url('DroidSans-webfont.woff') format('woff'),
url('DroidSans-webfont.ttf') format('truetype'),
url('DroidSans-webfont.svg#droid_sansregular') format('svg');
font-weight: normal;
font-style: normal;
}
body
{
background-image: url('greyzz.png');
}
h1, h2
{
color: darkgreen;
}
h1, h1 + p
{
text-align: center;
}
img
{
float: right;
border: 1% solid black;
box-shadow: 2px 2px 2px black;
}
h2
{
color: darkgreen;
}
section
{
display: inline-block;
vertical-align: top;
width: 30%;
margin-right: 2%;
}
#liseret, #contenu
{
display: inline-block;
vertical-align: top;
float: left;
}
#liseret
{
width: 10%;
margin-right: 3%;
height: 500px;
background-image: url('lodyas.png');
border-radius: 10px;
}
#contenu
{
width: 85%;
}
@media screen and (max-width: 1024px) /* Paramétrage pour tél 640px */
{
#liseret {
position: absolute;
left: -999em;
}
h1,h1 + p {
color: midnightblue;
text-align: center;
}
h2 {
color: midnightblue;
}
section {
width: auto;
}
#contenu {
display: flex;
flex-direction: column;
width: auto;
}
}
```
### Ce que je veux
Je recherche à vérifier la syntaxe de mes différentes balise si l'utilisation est optimisé et cohérente et déplacer mon image au même niveau que mon titre lorsque je réduis ma fenêtre donc lors de mon instruction media.
### Ce que j'obtiens
L'image ne bouge même lors de mon utilisation de plusieurs instruction, je pense que cela est lié par rapport à mon ordre ou à l'intégration de mon image dans body ?
Dans l'attente de vous lire.
Alex Bs
Modifié par axel-bs (28 Jan 2019 - 15:41)
 Bonjour Parsimonhi,
Bonjour Parsimonhi, 