Bonjour à tous,
Voilà je débute en html et css et je bute depuis un moment sur un problème.
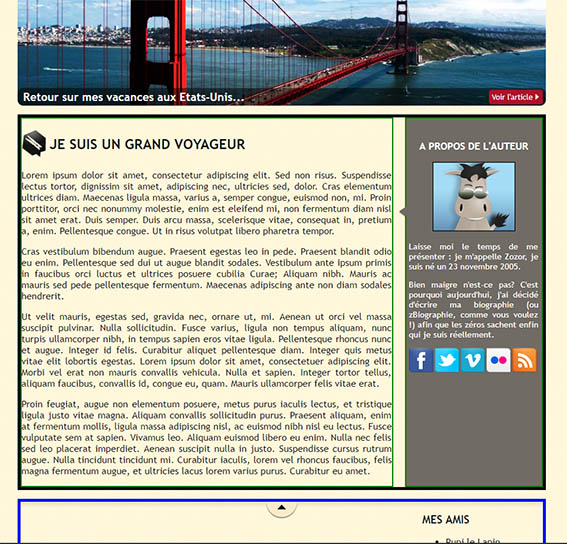
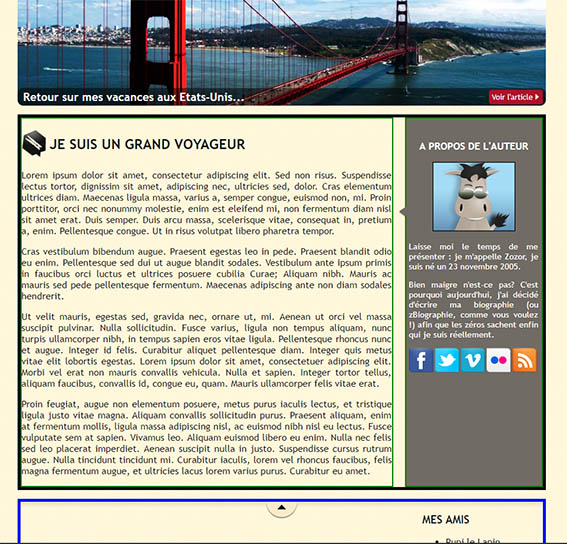
Voici la maquette que je suis entrain de créer (j'ai mis des border autour de blocs pour mieux les différencier):

Je ne parviens pas à redimensionner le background gris que j'ai mis dans ma balise <aside> (la zone "A Propos se l'Auteur"). J'aimerai que le background s'arrête juste en dessous des logos twitter, facebook.... et juste au dessus du texte "à propos de l'auteur". Tout en maintenant son contenu à ce niveau sur la page.
J'ai essayé avec padding et sur les côtés je peux me rapprocher ou m'éloigner du texte mais sur le haut et bas impossible de me rapprocher du contenu.
Le bas reste carrément fixé comme sur l'image plus haut c'est à dire juste au dessus du texte "Mes Amis".
La propriété background-size n'a aucun effet non plus...
Voici le code html (raccourcis) des deux blocs encadré en vert sur l'image que j'ai posté plus haut. La balise article "Je suis un grand voyageur" et la balise aside "à propos de l'auteur", ainsi que le code css correspondant :
ET LE CSS :
Voilà désolé pour la longueur de ce message mais j'ai du mal à faire plus court pour tout expliquer.
Merci de votre aide et courage au débutant comme moi...
Voilà je débute en html et css et je bute depuis un moment sur un problème.
Voici la maquette que je suis entrain de créer (j'ai mis des border autour de blocs pour mieux les différencier):

Je ne parviens pas à redimensionner le background gris que j'ai mis dans ma balise <aside> (la zone "A Propos se l'Auteur"). J'aimerai que le background s'arrête juste en dessous des logos twitter, facebook.... et juste au dessus du texte "à propos de l'auteur". Tout en maintenant son contenu à ce niveau sur la page.
J'ai essayé avec padding et sur les côtés je peux me rapprocher ou m'éloigner du texte mais sur le haut et bas impossible de me rapprocher du contenu.
Le bas reste carrément fixé comme sur l'image plus haut c'est à dire juste au dessus du texte "Mes Amis".
La propriété background-size n'a aucun effet non plus...
Voici le code html (raccourcis) des deux blocs encadré en vert sur l'image que j'ai posté plus haut. La balise article "Je suis un grand voyageur" et la balise aside "à propos de l'auteur", ainsi que le code css correspondant :
<section id="page-content">
<article id="article-page-content">
<h2><img src="images/ico_epingle.png" alt="pin-icon">JE SUIS UN GRAND VOYAGEUR</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed non risus. Suspendisse lectus tortor,
dignissim sit amet, adipiscing nec, ultricies sed, dolor. Cras elementum ultrices diam. Maecenas ligula massa, varius a, semper congue, euismod non, mi. Proin porttitor, orci nec nonummy molestie, enim est eleifend mi, non fermentum diam nisl sit amet erat. Duis semper. Duis arcu massa, scelerisque vitae, consequat in, pretium a, enim. Pellentesque congue. Ut in risus volutpat libero pharetra tempor.</p>
....................................................................................</p>
</article>
<aside>
<img src="images/bulle.png" alt="bubble-arrow" id="arrow">
<h3>A PROPOS DE L'AUTEUR</h3>
<figure><img src="images/zozor_classe.png" alt="photo de zozor_classe" id="zozor_photo"></figure>
<p>Laisse moi le temps de me présenter : je m'appelle Zozor, je suis né un 23 novembre 2005.</p>
<p>Bien maigre n'est-ce pas? C'est pourquoi aujourd'hui, j'ai décidé d'écrire ma biographie (ou zBiographie, comme vous voulez !) afin que les zéros sachent enfin qui je suis réellement.</p>
<div class="img-social-network"><img src="images/facebook.png" alt="facebook-link" /><img src="images/twitter.png" alt="twitter-link" /><img src="images/vimeo.png" alt="vimeo-link" /><img src="images/flickr.png" alt="flickr-link" /><img src="images/rss.png" alt="rss-link" />
</div>
</aside>
</section>ET LE CSS :
section#page-content
{ border: 5px black solid;
display: flex;
margin-top: 15px;
margin-bottom: 0px;
}
article#article-page-content
{
border : 2px green solid;
text-align: justify;
margin-right: 20px;
}
#article-page-content h2
{
display: flex;
align-items: center;
}
#article-page-content img
{
margin-right: 5px;
}
[b]aside
{
border: 2px green solid;
position: relative;
background: #706b64;
text-align: justify;
color: white;
font-size: 0.9em;
padding : 20px 5px 0px 5px;
}[/b]
aside h3
{
text-align: center;
}
#arrow
{
position : absolute;
top: 150px;
left: -12px;
}
#zozor_photo
{
text-align: center;
border: 1px black solid;
}
.img-social-network img
{
text-align: center;
margin-right: 2px;
}Voilà désolé pour la longueur de ce message mais j'ai du mal à faire plus court pour tout expliquer.
Merci de votre aide et courage au débutant comme moi...


 :
: 