Bonjour,
Petite difficulté que je partage avec vous.
J'ai 8 div gérées par flexbox.
J'ai appliqué au parent
Je souhaite que les 2 dernières div s'affichent sans appliquer justify-content: space-between; car l'espace qui les sépare est trop important.
Je pensais que ce code permettrait d'obtenir le résultat souhaité :
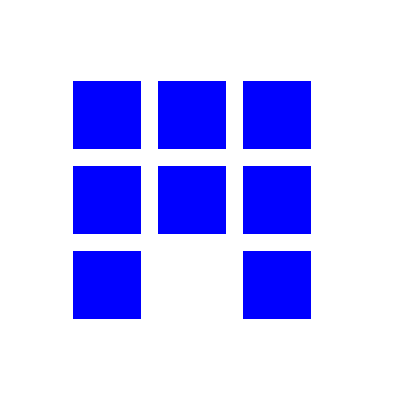
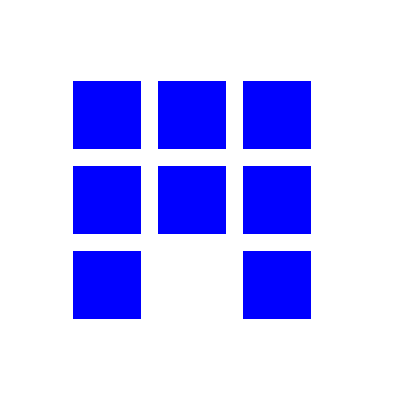
Résultat actuel :

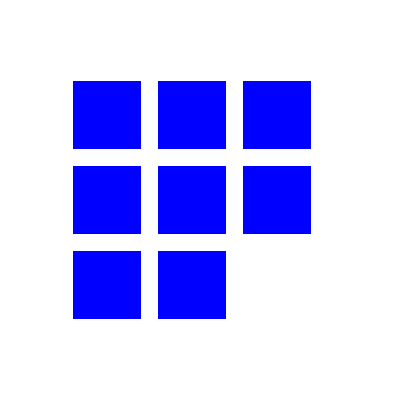
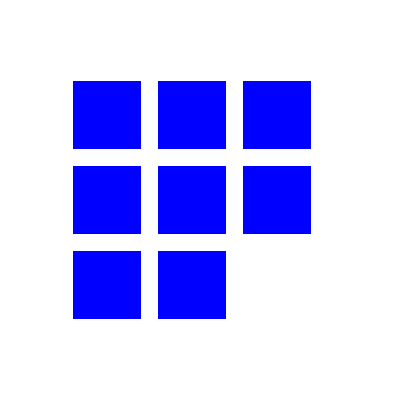
Résultat souhaité :

CodePen
Auriez-vous une piste à me donner ?
Merci
Petite difficulté que je partage avec vous.
J'ai 8 div gérées par flexbox.
J'ai appliqué au parent
justify-content: space-between;Je souhaite que les 2 dernières div s'affichent sans appliquer justify-content: space-between; car l'espace qui les sépare est trop important.
Je pensais que ce code permettrait d'obtenir le résultat souhaité :
.conteneur div:nth-child(7),
.conteneur div:nth-child(8){
align-self: flex-start;
}Résultat actuel :

Résultat souhaité :

CodePen
Auriez-vous une piste à me donner ?
Merci

