Salut ! Je suis en train de développer un Portfolio et j'ai un problème concernant l'arrière plan du site :

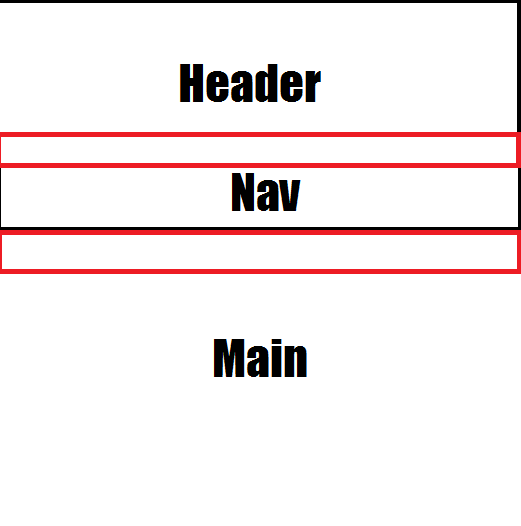
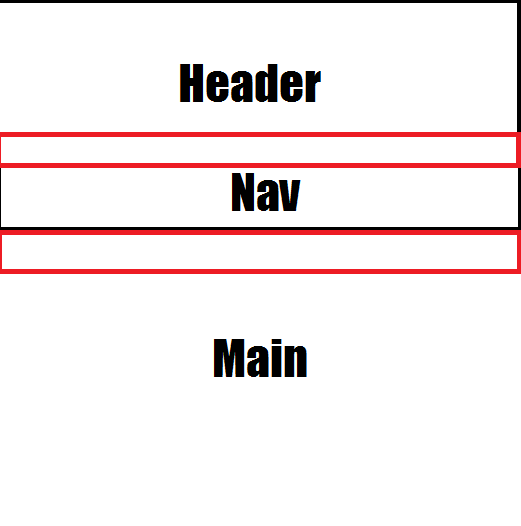
Sur l'image eco+ jointe les rectangles rouges représente un espace blanc et vide autour du nav qui ne le relie donc pas directement au Header et au Main et j'aimerais de l'aide pour l'enlever
voici mon CSS et merci de me répondre vous m'aiderez beaucoup

Sur l'image eco+ jointe les rectangles rouges représente un espace blanc et vide autour du nav qui ne le relie donc pas directement au Header et au Main et j'aimerais de l'aide pour l'enlever
header {
display: block;
width: 100%;
height : 100%;
background-image: url("../images/DSC00285.png");
background-repeat: no-repeat;
background-size: cover;
}
body {
margin : 0;
width : 100%;
display : block;
padding : none;
}
nav {
padding-top: 10px;
background-color: #434343;
background-size: 100%;
width : 100%;
}
nav ul {
display: flex;
flex: auto;
flex-wrap: wrap;
width : 100%;
padding : 0;
list-style: none;
justify-content: space-between;
}
nav li {
width : 100px;
padding : 5px;
}
main {
background-image: url(../images/DSC00287.JPG);
background-size: cover;
}voici mon CSS et merci de me répondre vous m'aiderez beaucoup

