Salutations,
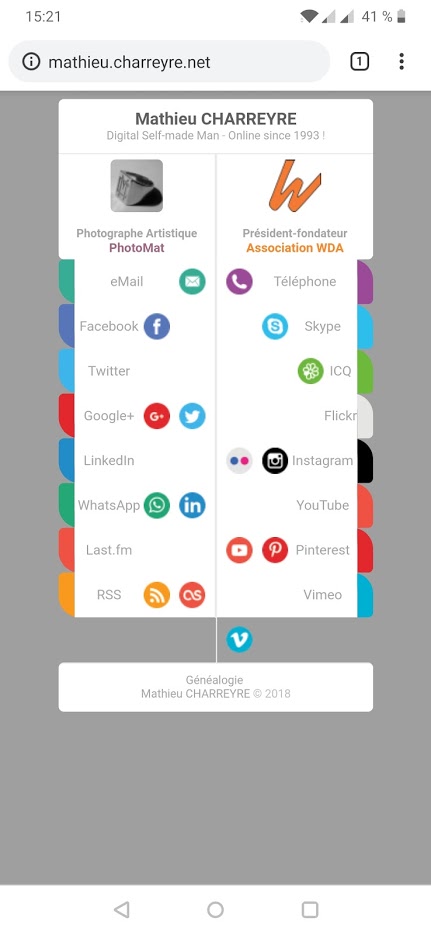
Sur ce site : http://mathieu.charreyre.net, depuis les dernières MaJ Android (pas testé sur iOS), mon site carte-de-visite s'affiche bizarrement (décalage des cellules).
Avant Android 9.0, le site s'affichait très bien partout.
Aucun pb sur PC ou Mac.
Auriez-vous une idée ? Le code est très léger et normalement visible sans mal.
Modifié par Casio (31 Dec 2018 - 00:00)
Sur ce site : http://mathieu.charreyre.net, depuis les dernières MaJ Android (pas testé sur iOS), mon site carte-de-visite s'affiche bizarrement (décalage des cellules).
Avant Android 9.0, le site s'affichait très bien partout.
Aucun pb sur PC ou Mac.
Auriez-vous une idée ? Le code est très léger et normalement visible sans mal.
Modifié par Casio (31 Dec 2018 - 00:00)