Bonjour à tous
Je suis en train de travailler à rendre responsive un site ancien.
Dans le code original, le calendrier des activités de l'association est une <table>.
Mon objectif est de générer en JavaScript
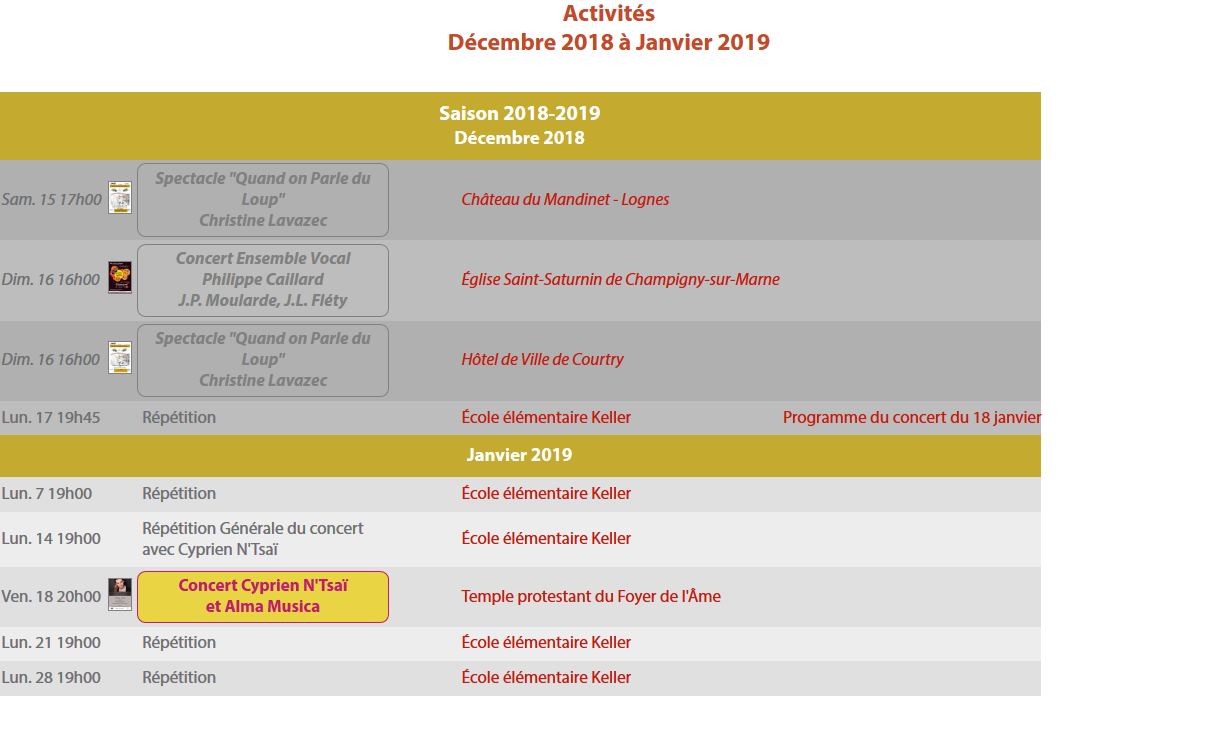
- une <table> si la largeur de l'écran le permet
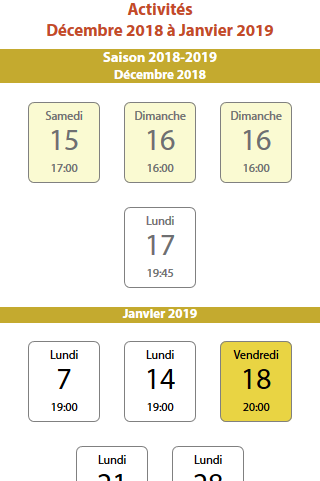
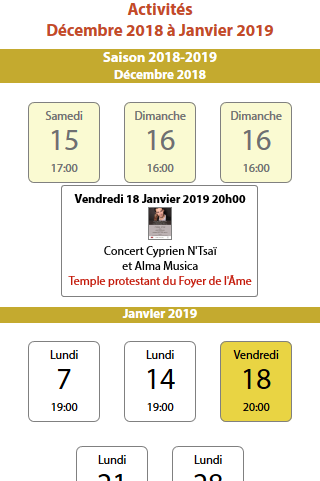
- sinon une liste <ul> contenant des <li> avec des liens permettant d'afficher un à un le détail de chaque évènement du calendrier.
Le code JavaScript génère les deux balises, celle qui s'affiche est déterminée par mediaquery.
Ça commence à fonctionner comme je l'espère, mais je tombe sur le problème suivant:
dans la version "écran large", la <table> fait toute la largeur de l'écran soit 1222px sur mon écran de travail, mais les <tr> qu'il contient ne font que 1043px de large, mesures indiquées par l'outil de développement de FireFox.
En regardant le HTML généré, je ne trouve aucune raison à ce phénomène étrange, qui devrait tout de même sauter aux yeux !
Quelqu'un pourrait il m'aider à détecter mon erreur?
La page de test: https://tests.alma-musica.net/tests/cal-test.php
Merci de votre aide.
Je suis en train de travailler à rendre responsive un site ancien.
Dans le code original, le calendrier des activités de l'association est une <table>.
Mon objectif est de générer en JavaScript
- une <table> si la largeur de l'écran le permet
- sinon une liste <ul> contenant des <li> avec des liens permettant d'afficher un à un le détail de chaque évènement du calendrier.
Le code JavaScript génère les deux balises, celle qui s'affiche est déterminée par mediaquery.
Ça commence à fonctionner comme je l'espère, mais je tombe sur le problème suivant:
dans la version "écran large", la <table> fait toute la largeur de l'écran soit 1222px sur mon écran de travail, mais les <tr> qu'il contient ne font que 1043px de large, mesures indiquées par l'outil de développement de FireFox.
En regardant le HTML généré, je ne trouve aucune raison à ce phénomène étrange, qui devrait tout de même sauter aux yeux !
Quelqu'un pourrait il m'aider à détecter mon erreur?
La page de test: https://tests.alma-musica.net/tests/cal-test.php
Merci de votre aide.