Bonjour,
j'ai comme projet personnel de faire une page web en mettant mon cours dessus,
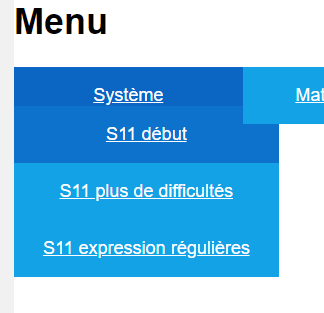
Je ne suis qu'au début, j'aimerai faire un menu déroulant en horizontal, comme mes compétences et connaissances en javascript sont limitées j'aimerai le faire en CSS, je vous mets en dessous ma partie html et css.
Le problème est que je n'y arrive pas, je ne sais pas comment faire réapparaître un sous menu quand la souris survol le titre.
Voici mon HTML :
et voici mon css :
merci pour vos réponses
j'ai comme projet personnel de faire une page web en mettant mon cours dessus,
Je ne suis qu'au début, j'aimerai faire un menu déroulant en horizontal, comme mes compétences et connaissances en javascript sont limitées j'aimerai le faire en CSS, je vous mets en dessous ma partie html et css.
Le problème est que je n'y arrive pas, je ne sais pas comment faire réapparaître un sous menu quand la souris survol le titre.
Voici mon HTML :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>Révisions IUT Informatique</title>
<link rel="stylesheet" href="main.css">
</head>
<body>
<header>
<h1>Menu</h1>
<nav>
<ul class="menu">
<li class="Systeme"><a href="">Système</a></li>
<ul class="submenu">
<li><a href="">S11 début</a></li>
<li><a href="">S11 plus de difficultés</a></li>
<li><a href="">S11 expression régulières</a></li>
</ul>
<li class="Maths"><a href="">Mathématiques</a></li>
<ul class="submenu">
<li><a href="">M11 Chapitre 1</a></li>
<li><a href="">M11 Chapitre 2</a></li>
<li><a href="">M12 Chapitre 1</a></li>
</ul>
<li class="Eco"><a href="">Economie</a></li>
<ul class="submenu">
<li><a href="">E11 Chapitre 1</a></li>
<li><a href="">E11 Chapitre 2</a></li>
<li><a href="">E12 Chapitre 1</a></li>
</ul>
<li><a href="">Programmation</a></li>
<li><a href="">Base de données</a></li>
<li><a href="">Communication</a></li>
<li><a href="">Web</a></li>
</ul>
</nav>
</header>
<main>
<section>
<h2>Présentation</h2>
<p>
Ce site est en construction, il me sert pour réviser tout en codant et en apprenant
merci de votre compréhension.
</p>
</section>
</main>
<footer>
</footer>
</body>
</html>et voici mon css :
html{
font-size: 18px;
font-family: Roboto, sans-serif;
}
body{
margin: 0;
padding: 0;
}
/*Pour le menu*/
.menu{
width: 100%;
margin: 0;
}
header nav{
background-color: #12A2E5;
}
header nav ul{
list-style-type: none;
padding: 0;
display: flex;
}
header nav ul li{
width: 100%;
text-align: center;
}
header nav ul li a{
text-decoration: none;
//text-align: center;
color: #FFF;
display: block;
padding: 1.5rem 0 1.5rem 0;
}
.submenu{
display: none;
}
header nav ul li:hover{
background-color: darkblue;
display: block;
}
header nav ul li:hover .submenu{
display: block;
}merci pour vos réponses