Bonjour tout le monde,
Je suis en train de m'auto-former sur brunch et là je tente de passer mon CSS en SASS.
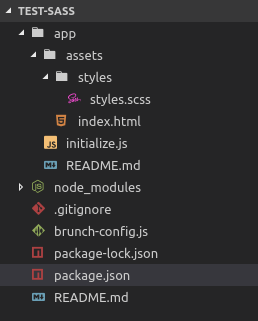
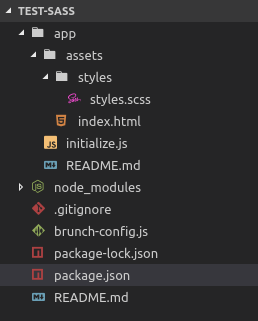
J'ai testé un truc tout simple c'est à dire dans mon dossier app j'ai ceci :

Dans mon brunch.config.js j'ai déclarer comme indiqué dans le cours que je suis :
Ensuite dans mon package.json mes dépendances sont bien déclarées :
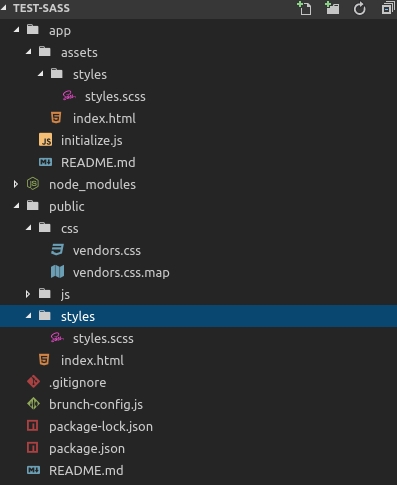
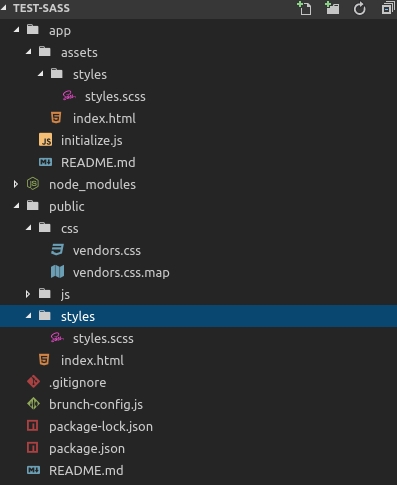
Et lorsque je lance dans mon terminal Ubuntu la commande

Avez-vous une idée de comment je peux arranger ce petit couac ?
Merci.
Modifié par Virginia (21 Dec 2018 - 12:28)
Je suis en train de m'auto-former sur brunch et là je tente de passer mon CSS en SASS.
J'ai testé un truc tout simple c'est à dire dans mon dossier app j'ai ceci :

Dans mon brunch.config.js j'ai déclarer comme indiqué dans le cours que je suis :
// See http://brunch.io for documentation.
exports.files = {
javascripts: {joinTo: {
'js/app.js': /^app/,
'js/vendors.js': /^node_modules/}
},
stylesheets: {joinTo: {
'css/app.css': /^app/,
'css/vendors.css': /^node_modules/}
}
};
exports.npm ={
globals: {
'$': 'jquery',
'jQuery': 'jquery'
},
styles: {
'bootstrap': ['dist/css/bootstrap.css']
}
};
exports.modules = {
autoRequire:{
'js/app.js':['initialize']
}
};
exports.plugins = {
copycat : {}
}Ensuite dans mon package.json mes dépendances sont bien déclarées :
{
"name": "brunch-app",
"description": "Brunch.io application",
"private": true,
"author": "Brunch",
"version": "0.0.1",
"repository": "",
"scripts": {
"start": "brunch watch --server",
"build": "brunch build --production"
},
"dependencies": {
"bootstrap": "^4.1.3",
"copycat-brunch": "^1.1.0",
"jquery": "^3.3.1"
},
"devDependencies": {
"auto-reload-brunch": "^2",
"brunch": "^2",
"clean-css-brunch": "^2",
"uglify-js-brunch": "^2",
"sass-brunch": "git+ssh://git@github.com:christopheOclock/sass-brunch.git"
}
}Et lorsque je lance dans mon terminal Ubuntu la commande
npm installnpm start
Avez-vous une idée de comment je peux arranger ce petit couac ?
Merci.
Modifié par Virginia (21 Dec 2018 - 12:28)

