Bonjour,
Je suis en train de retourner le web en vue d'une solution, en vain.
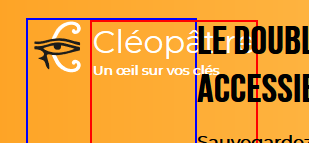
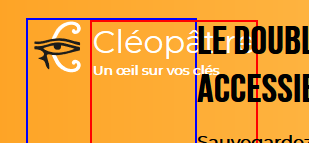
Parce qu'une image vaut mieux qu'une longue description, je ne comprends pas pourquoi le block bleu déborde de son block parent rouge, alors même qu'il y a de la place de pousser les éléments sur la droite.

Des idées ?
PS : Je n'ai mis que le <header> dans le code HTML (je pense que c'est ce qui est pertinent), dites-moi si vous en voulez plus, ou toute autre chose qui peuvent aider à résoudre le problème.
Je suis en train de retourner le web en vue d'une solution, en vain.
Parce qu'une image vaut mieux qu'une longue description, je ne comprends pas pourquoi le block bleu déborde de son block parent rouge, alors même qu'il y a de la place de pousser les éléments sur la droite.

<header>
<div class="logo">
<img src="logo_noir_et_blanc_new.svg">
<div>
<h1><strong>Clé</strong>opât.re</h1><br />
<h5>Un œil sur vos clés</h5>
</div>
<!--<h5><strong>1????/?????</strong></h5>-->
</div>
<div class="message">
<h2>LE DOUBLE DE VOS CLÉS <br />
<span>ACCESSIBLE À TOUT MOMENT</span></h2>
<p>Sauvegardez <strong>gratuitement</strong> une version numérique de vos clés.</p>
<p>En cas de perte, nous reproduisons vos clés et vous les livrons dans l'heure.</p>
<p>Préinscrivez-vous et on vous offre un double :</p>
<form action="https://cleopat.us19.list-manage.com/subscribe/post"
method="POST"
class="email_trap">
<input type="hidden" name="u" value="f091d22f5fea6963a72c6d265">
<input type="hidden" name="id" value="6e1a1cc489">
<input type="email" name="MERGE0" id="MERGE0" placeholder="Email" />
<input type="submit" value="Je veux ma clé offerte !" />
</form>
<div class="download">
<p class="ios"><img src="apple.svg"/>App Store</p>
<p class="android"><img src="android_logo.svg"/>Google Play</p>
</div>
</div>
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="500" height="452" viewBox="0 0 500 452">
<image id="Vector_Smart_Object" data-name="Vector Smart Object" width="500" height="452" xlink:href="data:img/ [...] />
</svg>
</header>@font-face {
font-family: 'BebasNeue';
src: url('BebasNeue-Regular.ttf');
src: url('BebasNeue-Regular.otf');
}
@font-face {
font-family: 'Aileron';
src: url('Aileron-Regular.otf');
}
body {
font-family: sans-serif;
padding: 0;
margin: 0;
}
header {
background-image: linear-gradient(to right, #fea121, #fff9b6);
padding: 5%;
padding-top: 3%;
padding-bottom: 1%;
display: flex;
.logo {
border: solid blue 2px;
display: flex;
img {
margin: 0;
max-height: 60px;
object-fit: contain;
}
div {
border: 2px solid red;
display: inline-block;
width: 100%;
}
h1 {
display: inline-block;
color: white;
font-weight: lighter;
font-family: Montserrat;
margin: 0;
max-width: 100%;
}
h5 {
display: inline-block;
font-family: Montserrat;
color: white;
margin: 0;
max-width: 100%;
strong {
color: white;
font-weight: bold;
}
}
}
.message {
//border: solid 2px black;
display: flex;
flex-direction: column;
h2 {
font-family: BebasNeue;
font-size: 30pt;
margin: 0;
text-align: left;
span {
text-align: right;
}
}
p {
font-family: Montserrat;
font-size: 13pt;
font-weight: bold;
}
strong {
color: white;
}
.download {
display: none;
}
.email_trap {
display: flex;
flex-direction: row;
input[type=text], input[type=email], input[type=submit] {
border-radius: 50pt;
color: white;
font-weight: bold;
height: 50%;
border: none;
margin: 10pt;
margin-top: 0;
margin-left: 0;
padding: 10px;
}
input[type=text], input[type=email] {
background-color: rgba(0,0,0,0.70);
}
& ::placeholder {
font-family: Aileron;
}
input[type=submit] {
background-color: red;
}
}
}
}
.ios, .android {
font-size: 20pt;
color: white;
background-color: black;
border-radius: 100px;
text-align: left;
padding: 20px;
width: 210px;
font-family: Aileron;
/*border: 2px solid white;*/
}
.ios img, .android img {
height: 30pt;
float: left;
margin-right: 20px;
}
.android {
margin-left: 40px;
}
#three_benefits {
padding: 5%;
max-width: 1000px;
margin: auto;
display: flex;
justify-content: space-between;
p {
font-weight: bold;
}
.benefit {
text-align: center;
object-fit: contain;
min-width: 25%;
}
}
section {
padding-left: 5%;
padding-right: 5%;
//background-color: red;
display: flex;
flex-direction: column;
align-items: center;
h2 {
margin: 0;
}
article {
display: flex;
flex-direction: row;
max-width: 1000px;
&:nth-child(odd) img {
order: 2;
}
&:nth-child(even) .arg {
align-self: flex-end;
}
img {
width: auto;
height: auto;
object-fit: contain;
padding: 4%;
}
}
.arg {
margin: 20pt 0;
width: 66%;
}
h3 {
margin: 0;
padding: 0;
color: #F7A823;
font-size: 40pt;
font-family: BebasNeue;
}
h4 {
margin: 0;
em {
font-style: normal;
background-size: 200% auto;
background-image: linear-gradient(to right, #fff 50%, #f94 50%);
transition: background-position 0.5s ease-out;
&:hover {
background-position: -100% 0;
}
}
}
p, h4 {
font-family: Montserrat;
font-size: 12pt;
text-align: justify;
}
}
footer {
background-image: linear-gradient(to right, #F7A823, #fce3b9);
padding: 5%;
padding-top: 70pt;
padding-bottom: 3%;
-webkit-clip-path: ellipse(150% 90% at 100% 100%);
clip-path: ellipse(150% 90% at 100% 100%);
h2 {
margin: 0;
font-family: BebasNeue;
font-size: 30pt;
text-align: center;
}
p {
text-align: center;
}
.download {
justify-content: center;
}
}
.download {
display: flex;
align-items: center;
z-index: 0;
}
.gimmick {
display: none;
}Des idées ?
PS : Je n'ai mis que le <header> dans le code HTML (je pense que c'est ce qui est pertinent), dites-moi si vous en voulez plus, ou toute autre chose qui peuvent aider à résoudre le problème.



