Bonsoir,
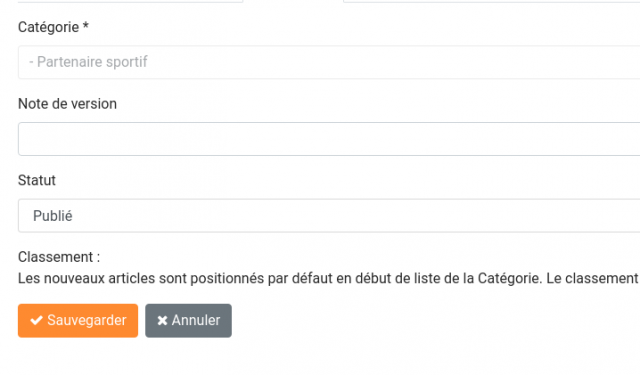
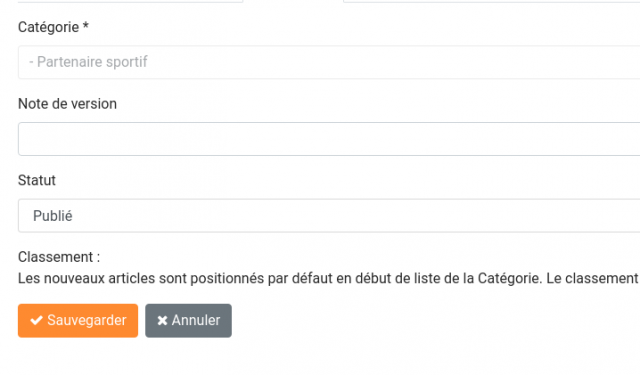
Comme vous pouvez le voir dans l'image suivante avec chrome j'arrive à un affichage correct qui masque l'accès et permet de changer un champ : statut

avec le style suivant :
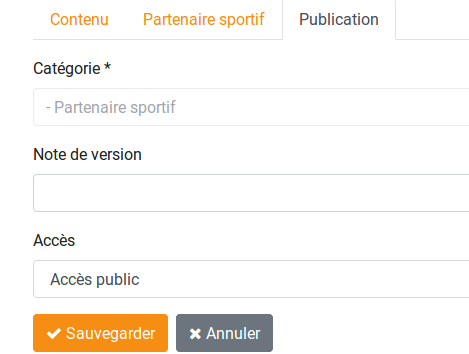
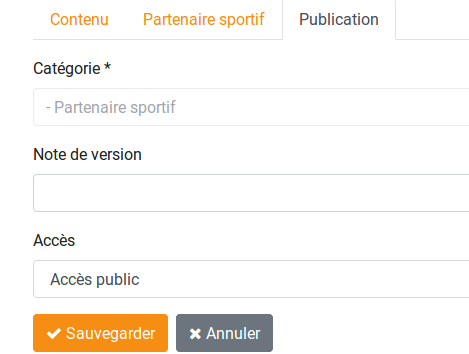
mais il fait apparaitre un autre champ et masque mon champ statut avec le même code !!

comme s'il ne prenant pas encompte de la même façon div:nth-child(x)
@+
Modifié par HDcms (16 Nov 2018 - 17:39)
Comme vous pouvez le voir dans l'image suivante avec chrome j'arrive à un affichage correct qui masque l'accès et permet de changer un champ : statut

avec le style suivant :
#editor > div:nth-child(2), #publishing > div:nth-child(2), #publishing > div:nth-child(5), #publishing > div:nth-child(6){
display:none
}mais il fait apparaitre un autre champ et masque mon champ statut avec le même code !!

comme s'il ne prenant pas encompte de la même façon div:nth-child(x)
@+
Modifié par HDcms (16 Nov 2018 - 17:39)
 .
.