Bonjour à tous
Je n'arrive pas à trouver une solution simple au problème suivant/
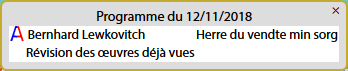
Le site d'une chorale contient des liens pour afficher le programme de travail d'une répétition sous la forme suivante:

Dont la présentation est codée sous la forme suivante:
Pour le programme de la semaine prochaine, je voudrais remplacer la longue liste des œuvres "déjà vues" par la mention "Révision des œuvres déjà vues"
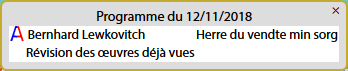
Pour cela, après plusieurs tâtonnements, j'arrive au résultat suivant:

Pour obtenir ce résultat, la ligne en question est codée en HTML:
Dans cette façon de coder, le texte "Révision des œuvres déjà vues" et considéré comme étant la 2ème cellule de la ligne et en conséquence la largeur de cette colonne est agrandie pour toutes les lignes de la table.
Bien entendu, je préférerais qu'il n'en soit rien et que ce texte s'étende sur toute la largeur de la ligne, c'est à dire, en codage "à l'ancienne" on ait
Je pourrais bien entendu changer mon programme de fabrication du HTML pour que tout cela soit une <table>, ce qui de plus sémantiquement ne serait pas idiot, bien entendu, mais avant, j'aimerais savoir si on peut obtenir ce résultat sans utiliser une <table>, en jouant sur le CSS
Merci de votre aide.
Modifié par PapyJP (06 Nov 2018 - 12:33)
Je n'arrive pas à trouver une solution simple au problème suivant/
Le site d'une chorale contient des liens pour afficher le programme de travail d'une répétition sous la forme suivante:

Dont la présentation est codée sous la forme suivante:
.progbox { /* la <div> qui contient cette table */
position:absolute;
z-index:10;
right:40%;
background-color: #dddddd;
padding:0.5em;
border:2px solid rgb(196, 170, 47);
border-radius:0.5em;
white-space: nowrap;
display:none;
}
.progbox div.programme { /* la <div> qui représente cette table */
display: table;
padding:0.5em;
font-size: 0.8em;
border-spacing: 0;
min-width:20em;
}
div.programme h2 { /* le titre */
display: table-caption;
font-size:1.3em;
color:black;
font-weight:normal;
}
div.progitem {display:table-row;background:white;} /* chaque ligne de la table */
div.progitem > * { /* chaque donnée de la liste (image, auteur, œuvre) */
display: table-cell;
padding: 0 0.125em;
vertical-align:middle;
background:transparent;
}
Pour le programme de la semaine prochaine, je voudrais remplacer la longue liste des œuvres "déjà vues" par la mention "Révision des œuvres déjà vues"
Pour cela, après plusieurs tâtonnements, j'arrive au résultat suivant:

Pour obtenir ce résultat, la ligne en question est codée en HTML:
<div class="progitem"><p></p><p>Révision des œuvres déjà vues</p><p></p></div>
Dans cette façon de coder, le texte "Révision des œuvres déjà vues" et considéré comme étant la 2ème cellule de la ligne et en conséquence la largeur de cette colonne est agrandie pour toutes les lignes de la table.
Bien entendu, je préférerais qu'il n'en soit rien et que ce texte s'étende sur toute la largeur de la ligne, c'est à dire, en codage "à l'ancienne" on ait
<tr><td colspan=3>Révision des œuvres déjà vues</td></tr>
Je pourrais bien entendu changer mon programme de fabrication du HTML pour que tout cela soit une <table>, ce qui de plus sémantiquement ne serait pas idiot, bien entendu, mais avant, j'aimerais savoir si on peut obtenir ce résultat sans utiliser une <table>, en jouant sur le CSS
Merci de votre aide.
Modifié par PapyJP (06 Nov 2018 - 12:33)