Bonjour à tous et à toutes,
Je développe en local un site sous WordPress. Pour ceux qui connaissent, sur la page Article single, j'ai ajouté des ACF (Advanced Custom Fields) et je passe, pour avoir cela, par une extension du même nom (ACF).
Après avoir paramétré mes champs, j'ai ajouté le code suivant sur la page single.php de mon thème :
Et voici le code CSS qui met ça en forme :
Il y a surement du ménage à faire, mais comme pour le moment ça fonctionne à peu près ("à peu près" parce que si ça fonctionnait très bien, je ne serais pas là )
)
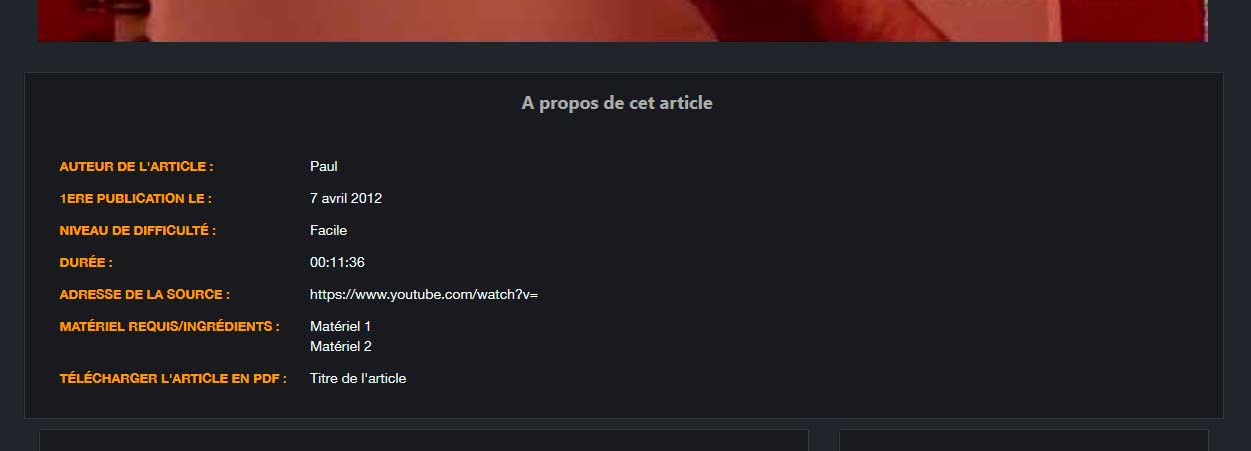
J'ai quelques petits problèmes de mise en forme (voir ci-dessous).

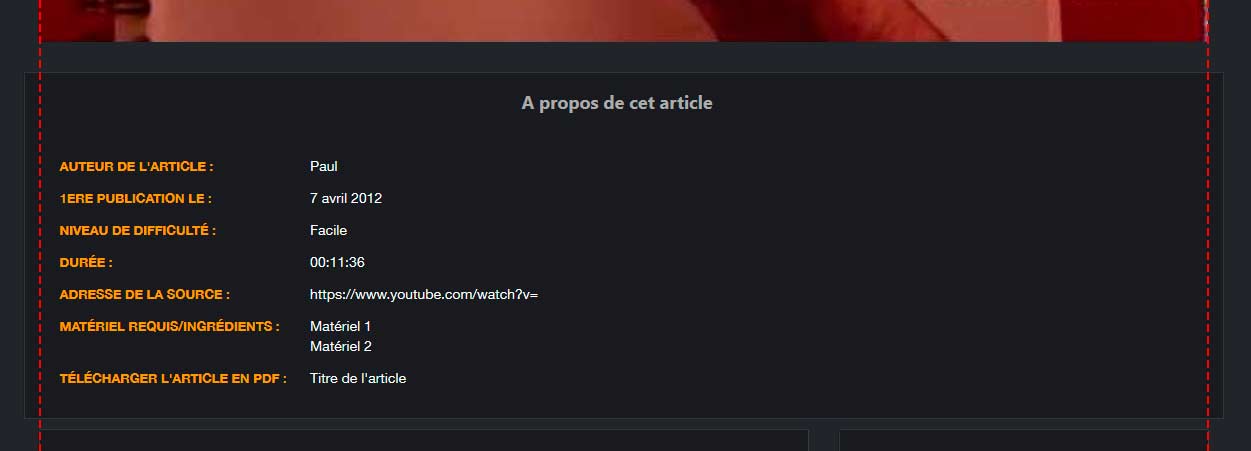
En effet, comme vous pouvez le voir, sur un écran d'ordinateur, le cadre/la box "A propos de cet article" est légèrement plus grand.

Je voudrais que le cadre/la box "A propos de cet article" soit de la même largeur que la photo qu'il y a au-dessus et que les deux cadres/box en dessous.
Le problème n'est pas que je ne sache pas le faire (je peux le faire en ajoutant une propriété width : 97.5% et un margin-left : 1.3%), le problème c'est que 1) (vous en conviendrez) ce n'est pas très propre et que 2) il y a surement plus simple comme se baser sur les propriétés CSS de la classe Container.
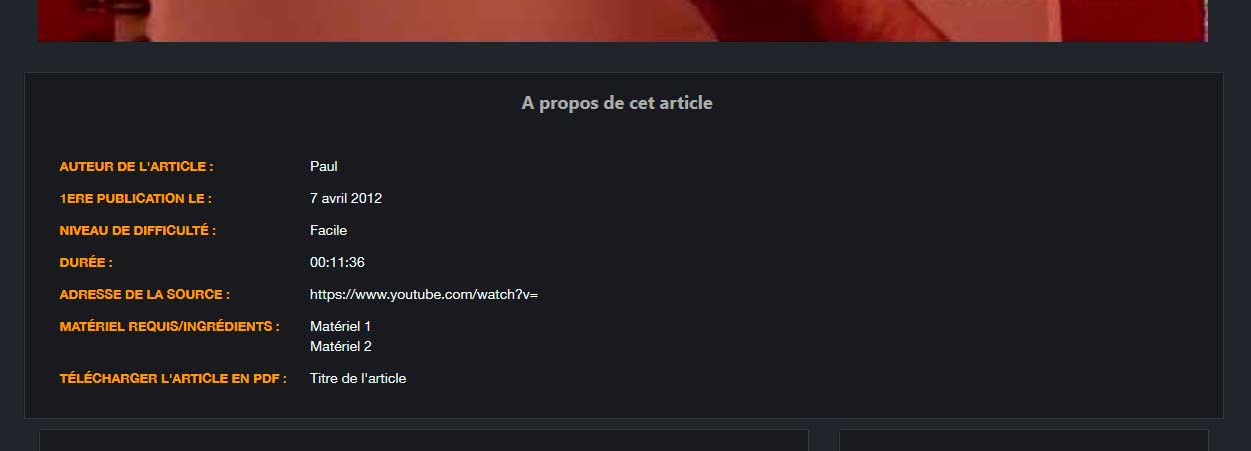
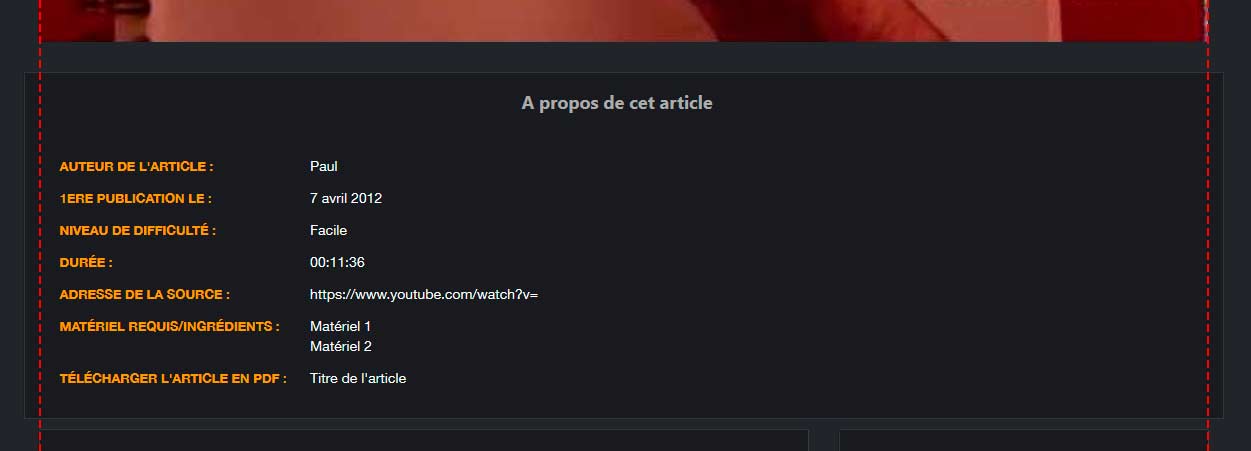
L'autre problème que j'ai (plus important celui-ci), c'est que le cadre/la box "A propos de cet article" n'est pas responsive (voir ci-dessous).

En effet, ma colonne de gauche est toute écrasée alors qu'il y a du vide à droite de la colonne de droite.
J'ai pourtant mis des valeurs en pourcentage pour les propriétés width de mes 3 classes :
- detail-item
- detail-label
- detail-content
Pouvez-vous SVP m'aider pour que le cadre/la box "A propos de cet article" soit responsive ?
Par avance, merci
Bonne journée à vous
Modifié par spip93 (01 Nov 2018 - 11:51)
Je développe en local un site sous WordPress. Pour ceux qui connaissent, sur la page Article single, j'ai ajouté des ACF (Advanced Custom Fields) et je passe, pour avoir cela, par une extension du même nom (ACF).
Après avoir paramétré mes champs, j'ai ajouté le code suivant sur la page single.php de mon thème :
<?php
// Contrôler si ACF est actif
if ( !function_exists('get_field') ) return;
?>
<div class="acf_box">
<center><span style="font-size: 18px; font-weight : bold;">A propos de ce tuto</span></center>
<br /><br />
<div class="detail-item">
<?php if( get_field('auteur') ): ?>
<div class="detail-label">Auteur du tuto : </div>
<div class="detail-content"><?php the_field('auteur'); ?></div><br />
<?php endif; ?>
</div>
<div class="detail-item">
<?php if( get_field('date_1ere_publication') ): ?>
<div class="detail-label">1ere publication le : </div>
<div class="detail-content"><?php the_field('date_1ere_publication'); ?></div><br />
<?php endif; ?>
</div>Et voici le code CSS qui met ça en forme :
.acf_box{
padding:1.5% 1% 1.5% 0px;
background: #1f2024;
border: 1px solid #36373a;
margin-bottom: 10px;
}
@media screen and (min-width: 768px) {
acf_box detail-label {
width: 40%;
}
}
@media screen and (min-width: 768px) {
acf_box detail-content {
margin-left:45%;
}
}
.acf_box p{margin-bottom:6px}
.acf_box .detail-label{color:#000;font-size:14px; font-weight : bold;width: 20%;}
.acf_box .detail-content{line-height: 20px;}
.acf_box .detail-content-avertissement{color:red;font-size:12px;font-weight : bold;}
.detail-item .affiliate-code{color:#FFF !important}
.detail-item{width:48%;position:relative;padding:0; line-height: 12px;margin-left:3%;}
.detail-label{position:absolute;font-size:1em !important;font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;font-weight : bold;text-transform:uppercase;color:#ff9900 !important}
.acf_box .detail-label{color:#000;font-size:12px;font-weight : bold;line-height: 20px;width:42%;}
.detail-content{font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;font-size:13px;margin-left:44%;color:#FFF;display:block; width:60%;}
.detail-content-avertissement{font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;font-size:13px;margin-left:50%;color:#FFF !important;display:block}
.acf_box .detail-content{color:#fff !important;font-size:14px}
.acf_box .detail-content-avertissement{color:red;font-size:12px;font-weight : bold;}Il y a surement du ménage à faire, mais comme pour le moment ça fonctionne à peu près ("à peu près" parce que si ça fonctionnait très bien, je ne serais pas là
 )
)J'ai quelques petits problèmes de mise en forme (voir ci-dessous).

En effet, comme vous pouvez le voir, sur un écran d'ordinateur, le cadre/la box "A propos de cet article" est légèrement plus grand.

Je voudrais que le cadre/la box "A propos de cet article" soit de la même largeur que la photo qu'il y a au-dessus et que les deux cadres/box en dessous.
Le problème n'est pas que je ne sache pas le faire (je peux le faire en ajoutant une propriété width : 97.5% et un margin-left : 1.3%), le problème c'est que 1) (vous en conviendrez) ce n'est pas très propre et que 2) il y a surement plus simple comme se baser sur les propriétés CSS de la classe Container.
L'autre problème que j'ai (plus important celui-ci), c'est que le cadre/la box "A propos de cet article" n'est pas responsive (voir ci-dessous).

En effet, ma colonne de gauche est toute écrasée alors qu'il y a du vide à droite de la colonne de droite.
J'ai pourtant mis des valeurs en pourcentage pour les propriétés width de mes 3 classes :
- detail-item
- detail-label
- detail-content
Pouvez-vous SVP m'aider pour que le cadre/la box "A propos de cet article" soit responsive ?
Par avance, merci

Bonne journée à vous

Modifié par spip93 (01 Nov 2018 - 11:51)
