Bonjour !
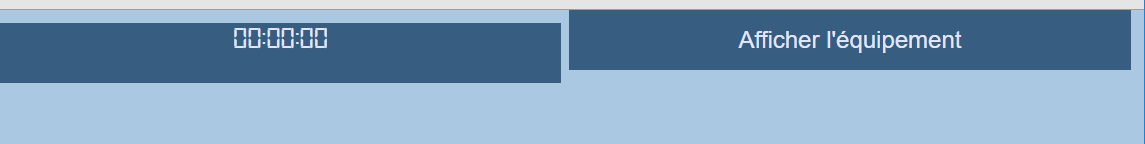
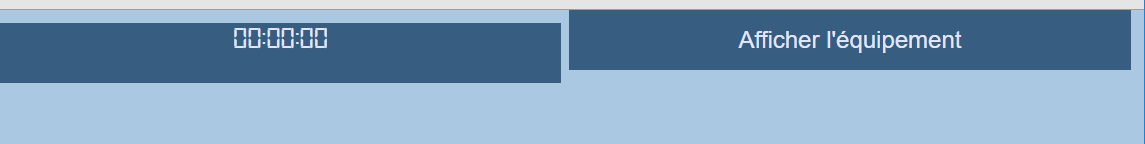
J'ai un petit soucis de disposition, je n'arrive pas a aligner mon paragraphe avec mon bouton convenablement en haut de mon site, et je suis perdue.

J'ai essayé :
> mettre une margin top au bouton = les deux blocks descendent
> display: inline; = la même chose
> les mettre dans des div, puis display: inline block; sur les div = j'ai toujours cet espace.
Il n'y a aucune marge sur mon body et aucun padding. Je ne comprends pas d'ou viennent ces espaces.
De plus quand mes deux blocks on width 49% j'ajoute une margin-left: 2%; à mon bouton celui ci passe à la ligne alors que 49% + 2% + 49% chez moi ça fait juste 100% (et avec mon CSS reset normalement il ne devrait pas y avoir autre chose )...
)...
Merci beaucoup de votre aide !
Modifié par Elaihana (16 Oct 2018 - 13:48)
J'ai un petit soucis de disposition, je n'arrive pas a aligner mon paragraphe avec mon bouton convenablement en haut de mon site, et je suis perdue.

<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="style.css"/>
<meta charset="utf-8">
<title>CS </title>
</head>
<body>
<div id="bartop">
<p id="paratemps">00:00:00</p>
<button id="btAfficherEquipement">Afficher l'équipement</button>
</div>
[......]
CSS reset
[...]
#bartop {
height: 40px;
width: 100%;
}
#paratemps {
width: 40%;
height: 40px;
border: none;
color: #E1E6FA;
background-color: #375D81;
text-align: center;
font-family: "digitalSeven";
font-size: 20px;
display: inline-block;
}
#btAfficherEquipement {
width: 40%;
height: 40px;
border: none;
text-align: center;
text-decoration: none;
font-size: 16px;
color: #E1E6FA;
background-color: #375D81;
display: inline-block;
}
J'ai essayé :
> mettre une margin top au bouton = les deux blocks descendent
> display: inline; = la même chose
> les mettre dans des div, puis display: inline block; sur les div = j'ai toujours cet espace.
Il n'y a aucune marge sur mon body et aucun padding. Je ne comprends pas d'ou viennent ces espaces.
De plus quand mes deux blocks on width 49% j'ajoute une margin-left: 2%; à mon bouton celui ci passe à la ligne alors que 49% + 2% + 49% chez moi ça fait juste 100% (et avec mon CSS reset normalement il ne devrait pas y avoir autre chose
 )...
)... Merci beaucoup de votre aide !
Modifié par Elaihana (16 Oct 2018 - 13:48)
