Bonjour à tous,
voulant mettre à jour un de mes sites, j'ai trouvé un menu CSS en javascript genre google mail.
je ne suis pas informaticien et mes connaissances sont extrêmement limitées... je suis dans ma soixante-huitième année...
Mais je veux rendre accessible aux portables un site familial.
http://delaplacem.free.fr/
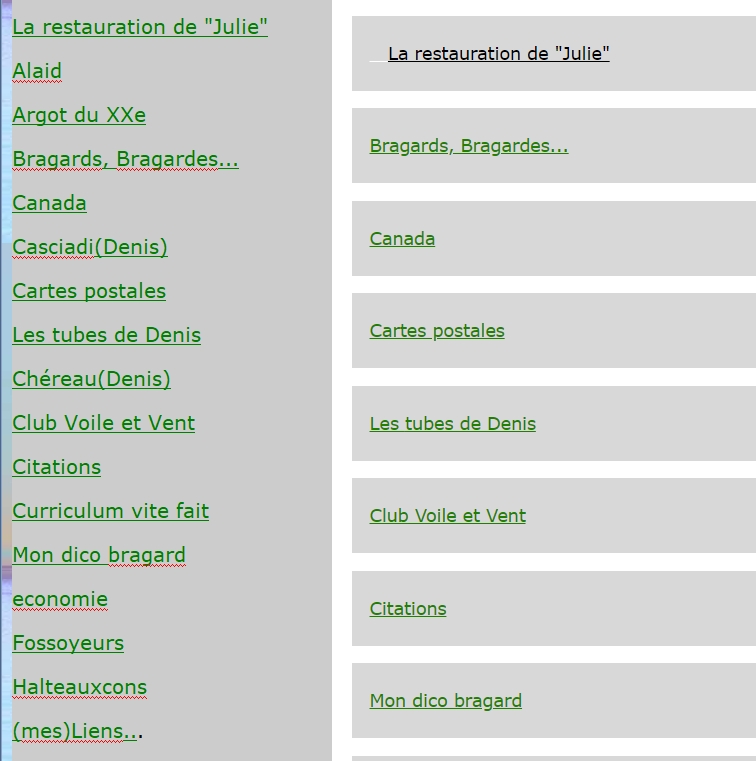
à la vue de la page d'index, vous comprendrez tout de suite mon problème.
je n'arrive pas à positionner mon bouton (qui se trouve en haut à droite à cliquer) pour développer le menu latéral qui se trouve à gauche
Je souhaiterai qu'il se trouve bien sûr en haut à gauche au dessus du menu et que le bouton soit bien centré sur le fond bleu clair...
....avant de mettre à jour toutes mes pages...
pouvez vous m'aider?
avec mes remerciements
Michel
voulant mettre à jour un de mes sites, j'ai trouvé un menu CSS en javascript genre google mail.
je ne suis pas informaticien et mes connaissances sont extrêmement limitées... je suis dans ma soixante-huitième année...
Mais je veux rendre accessible aux portables un site familial.
http://delaplacem.free.fr/
à la vue de la page d'index, vous comprendrez tout de suite mon problème.
je n'arrive pas à positionner mon bouton (qui se trouve en haut à droite à cliquer) pour développer le menu latéral qui se trouve à gauche
Je souhaiterai qu'il se trouve bien sûr en haut à gauche au dessus du menu et que le bouton soit bien centré sur le fond bleu clair...
....avant de mettre à jour toutes mes pages...
pouvez vous m'aider?
avec mes remerciements
Michel