Bonjour
Je voudrais mettre côte à côte deux <div>. J'ai fureté sur le net, et j'ai trouvé la solution suivante:
Dans <body>, je crée une <div> qui va contenir les 2 <div> côte à côte
J'insère une <div> gauche qui "float" à gauche
J'insère une <div> qui se positionne à droite avec une marge gauche supérieure à la taille de la <div> de gauche
je mets dans le code html, après le div conteneur un <p style="clear:both"></p> et je continue ma page.
Problèmes :
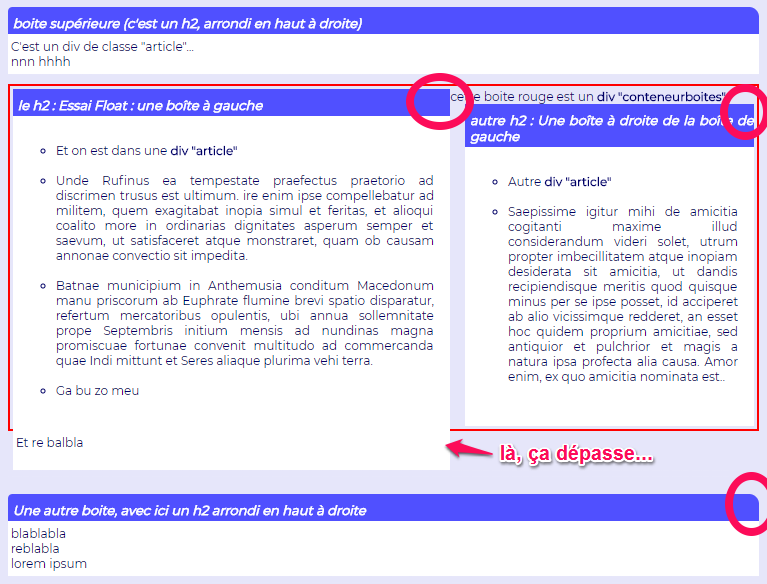
1) le div intérieur dépasse du div "conteneur"
2) le "h2" que j'utilise, qui est normalement arrondi un peu en haut à gauche et beaucoup en haut à droite ressort tout carré quand il est utilisé dans le div "conteneur".
Quelqu'un aurait une idée ?
coté css :
[code=css]
Je voudrais mettre côte à côte deux <div>. J'ai fureté sur le net, et j'ai trouvé la solution suivante:
Dans <body>, je crée une <div> qui va contenir les 2 <div> côte à côte
J'insère une <div> gauche qui "float" à gauche
J'insère une <div> qui se positionne à droite avec une marge gauche supérieure à la taille de la <div> de gauche
je mets dans le code html, après le div conteneur un <p style="clear:both"></p> et je continue ma page.
Problèmes :
1) le div intérieur dépasse du div "conteneur"
2) le "h2" que j'utilise, qui est normalement arrondi un peu en haut à gauche et beaucoup en haut à droite ressort tout carré quand il est utilisé dans le div "conteneur".
Quelqu'un aurait une idée ?
coté css :
[code=css]
h2{padding-top:8px;padding-left:5px;padding-bottom:3px;background-color:#5050ff;border-radius: 5px 10px 0 0;text-align:justify;color:#fff;font-style:italic;font-weight:700;font-size:13px;margin:0;}
div.conteneurboites{background-color:#e6e6fa;border:2px solid red;padding:3px;}
div.boitegauche{background-color:#5050ff;color:#006;margin-left:0;margin-right:0;font-size:9pt;text-align:justify;padding:0;height:auto;display:flex;width:59%;float:left;}
div.boitedroite{background-color:#5050ff;color:#006;margin-left:0;margin-right:0;font-size:9pt;text-align:justify;padding:0;height:auto;display:flex;margin-left:61%;}
div.article{background-color:#FFF;color:#006;margin-left:0;margin-right:0;font-size:9pt;text-align:justify;;padding:5px 16px 5px 3px;height:auto;}