Bonjour,
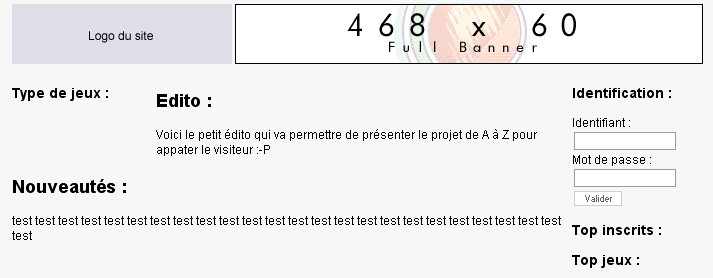
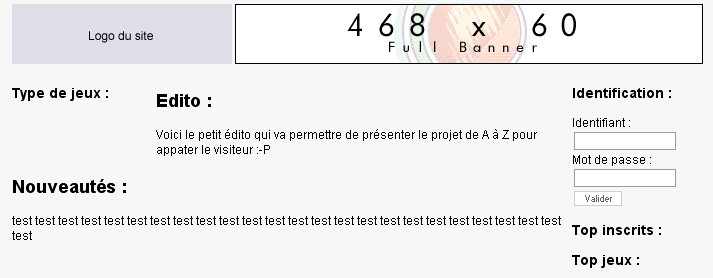
J'ai un petit problème de décalage (bloc : Nouveautés) devrait être au milieu et non déborder sur le menu de gauche, je vous ai joins une image pour mieux comprendre le problème.

Voici mon CSS :
Voici le code HTML :
En vous remerciant d'avance,
Stéphane
J'ai un petit problème de décalage (bloc : Nouveautés) devrait être au milieu et non déborder sur le menu de gauche, je vous ai joins une image pour mieux comprendre le problème.

Voici mon CSS :
BODY { background-color: #F6F6F6; margin: 6px; text-align: center; }
BODY, TD { font-family: Arial, Helvetica, sans-serif; font-size: 12px; font-style: normal; }
STRONG { font-weight: bold; }
FORM { margin: 0; }
#supercontainer { margin: 0px auto; width: 700px; text-align: left; }
#head { margin-bottom: 4px; }
#head H1#top { position: absolute; margin: 0px; padding: 0px; text-indent: -5000px; line-height: 1px; font-size: 1px; }
#container { margin-left: 140px; margin-right: 140px; padding: 4px; }
#menuleft { float: left; width: 140px; }
#menuright { float: right; width: 140px; }
#menuright #auth { text-align: left; }
#foot { clear: both; }
#foot .foot { font-size: 11px; }
INPUT.ident { border: 1px solid #999999; font-family: Arial, Helvetica, sans-serif; font-size: 11px; color: #000000; background-color: #FFFFFF; width: 100px; margin: 2px; }
INPUT.mdp { border: 1px solid #999999; font-family: Arial, Helvetica, sans-serif; font-size: 11px; color: #000000; background-color: #FFFFFF; width: 100px; margin: 2px; }
INPUT.valid { border: 1px solid #CCCCCC; background-color: #FFFFFF; margin: 2px; color: #666666; font: 9px Small Fonts, VT100, Arial, Helvetica; margin: 2px; }Voici le code HTML :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html lang="fr" xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<link href="/css/style.css" rel="stylesheet" type="text/css" media="all" />
</head>
<body>
<div id="supercontainer">
<div id="head">
<h1 id="top"><a href="/">Title site</a></h1>
<a title="Accueil" accesskey="1" href="/"><img src="img/logo.gif" alt="Logo" width="220" height="60" border="0" /></a>
<img src="img/pub/468x60.gif" alt="Bannière" width="468" height="60" longdesc="http://www.domain.com/" />
</div>
<div id="menuleft">
<h3>Type de jeux :</h3>
</div>
<div id="menuright">
<div id="auth">
<form name="ident" action="/log/in.php" method="post">
<h3>Identification :</h3>
<label for="ident">Identifiant :</label><br />
<input name="str_user" type="text" maxlength="24" id="ident" class="ident" /><br />
<label for="mdp">Mot de passe :</label><br />
<input name="str_pswd" type="password" maxlength="20" id="mdp" class="mdp" /><br />
<div class="center">
<input type="hidden" name="url" value="/" />
<input type="submit" name="ident" value="Valider" class="valid" />
</div>
</form>
</div>
<div id="topm">
<h3>Top inscrits :</h3>
</div>
<div id="topj">
<h3>Top jeux :</h3>
</div>
</div>
<div id="container">
<div id="edito">
<h2>Edito :</h2>
Voici le petit édito qui va permettre de présenter le projet de A à Z pour appater le visiteur :-P </div>
</div>
<div id="news">
<h2>Nouveautés :</h2>
test test test test test test test test test test test test test test test test test test test test test test test test test
</div>
</div>
</div>
</body>
</html>En vous remerciant d'avance,
Stéphane

