Bonjour,
J'avance pas mal sur mon apprentissage Site en DIV...
Je voulais rajouter un petit "décors" niveau Menu, mais apparemment ça reste sans effet...
Comme dans mon sujet précédent placé dans la section HTML, j'ai utilisé un gabarit Elephorm/Alsacréation : https://fvsch.com/gabarits-html/html/modele07.html
J'ai voulu rajouter le code ci-dessus dans mon CSS, juste pour changer la couleur du texte sur la page en cour, mais le texte ne change pas...
Le code de base du Gabarit reste prioritaire et je ne sais pas pourquoi...
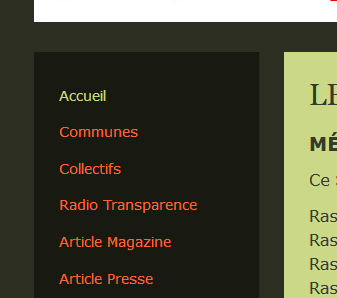
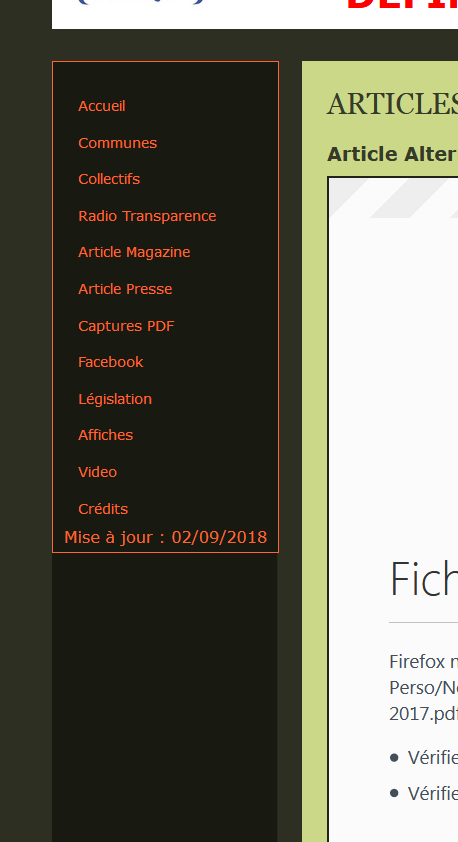
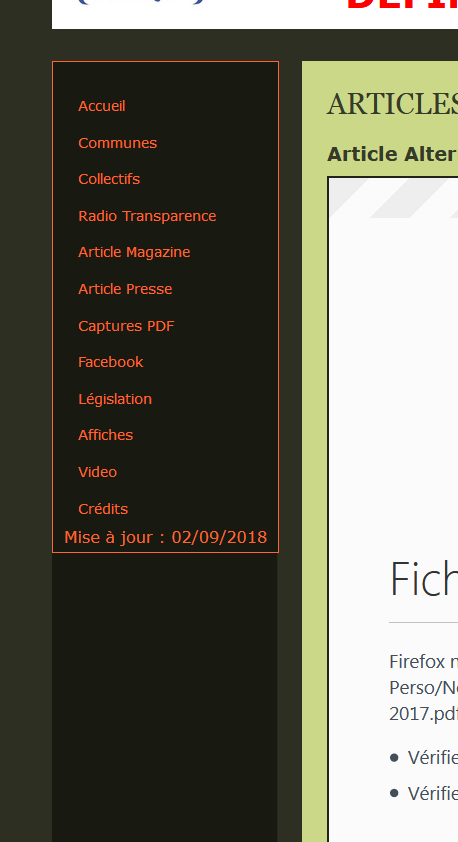
Le menu :
Je reprend une image postée dans l'autre sujet :

Merci d'avance
Modifié par Jason (07 Sep 2018 - 16:55)
J'avance pas mal sur mon apprentissage Site en DIV...
Je voulais rajouter un petit "décors" niveau Menu, mais apparemment ça reste sans effet...
Comme dans mon sujet précédent placé dans la section HTML, j'ai utilisé un gabarit Elephorm/Alsacréation : https://fvsch.com/gabarits-html/html/modele07.html
.current {
color: #cbd888;
}
J'ai voulu rajouter le code ci-dessus dans mon CSS, juste pour changer la couleur du texte sur la page en cour, mais le texte ne change pas...
Le code de base du Gabarit reste prioritaire et je ne sais pas pourquoi...
Le menu :
<ul>
<li><a href="javascript:void(0);" class="current">Accueil</a></li>
<li><a href="Site/Radio_1.html">Radio</a></li>
<li><a href="Site/Article_Presse.html">Article Presse</a></li>
<li><a href="Site/Captures_pdf.html">Captures PDF</a></li>
<li><a href="Site/Legislation.html">Législation</a></li>
<li><a href="Site/Affiches.html">Affiches</a></li>
<li><a href="Site/Video.html">Video</a></li>
<li><a href="Site/Credits.html">Crédits</a></li>
</ul>
Je reprend une image postée dans l'autre sujet :

Merci d'avance
Modifié par Jason (07 Sep 2018 - 16:55)