Salut
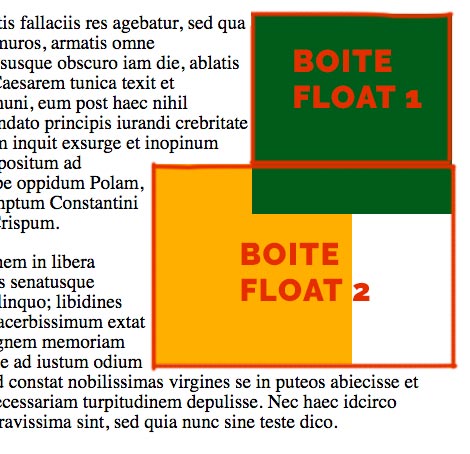
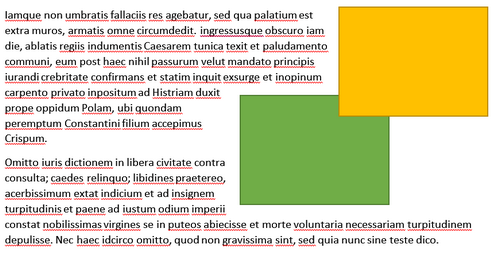
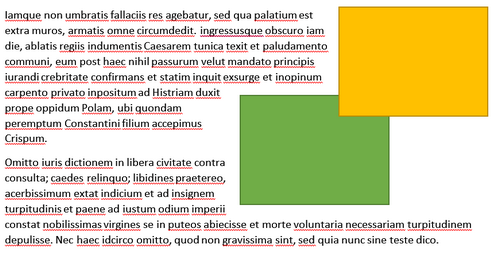
J'aimerais faire ça en CSS mais je bataille et ne trouve pas comment faire :

Le HTML des images :
Pour le CSS :
Voir également un exemple sur Codepen.
Merci d'avance pour vos tuyaux.
Modifié par schtroumph (06 Sep 2018 - 15:00)
J'aimerais faire ça en CSS mais je bataille et ne trouve pas comment faire :

Le HTML des images :
<div class="multi-img">
<img class="image-01" src="#"/>
<img class="image-02" src="#"/>
</div>
Pour le CSS :
.multi-img {float:right;}
.img-01 {
position:relative;
left:120px;
z-index:20;
}
.img-02 {
margin-top:-79px;
margin-right:129px;
}
Voir également un exemple sur Codepen.
Merci d'avance pour vos tuyaux.
Modifié par schtroumph (06 Sep 2018 - 15:00)