Bonjour,
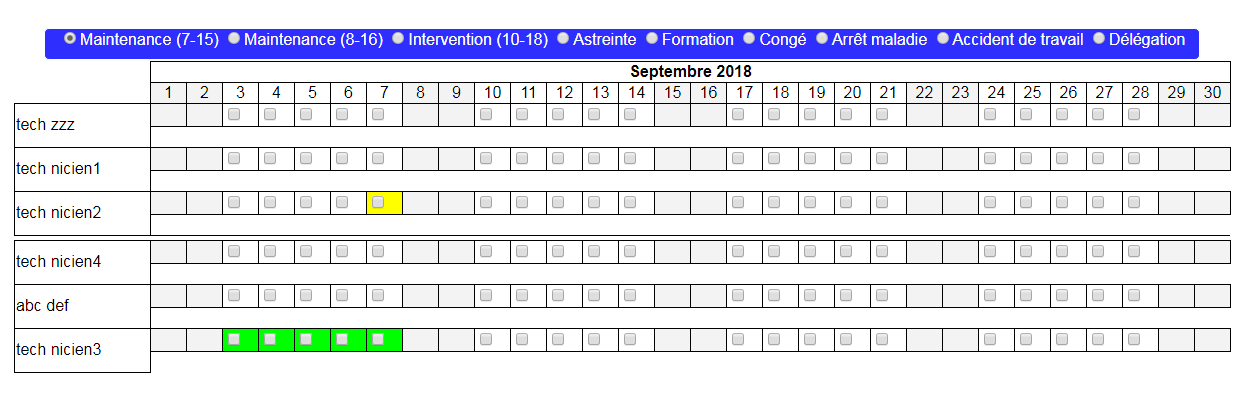
je cherche a faire apparaître des "TD" d'un tableau via des boutons radio.
Après beaucoup de recherche, je sèche . j'arrive juste à faire disparaître les cellules mais pas l'inverse.
. j'arrive juste à faire disparaître les cellules mais pas l'inverse.
Ci dessous mon code php
et le css correspondant :
Merci d'avance pour votre aide
Xavier
je cherche a faire apparaître des "TD" d'un tableau via des boutons radio.
Après beaucoup de recherche, je sèche
 . j'arrive juste à faire disparaître les cellules mais pas l'inverse.
. j'arrive juste à faire disparaître les cellules mais pas l'inverse.Ci dessous mon code php
...
<input type="radio" id="maintenance2" name="CT" />Maintenance (8-16)
<input type="radio" id="intervention" name="CT" />Intervention (10-18)
<input type="radio" id="astreinte" name="CT" />astreinte
...
echo '<td class="Calendaraffichecheck" bgcolor='.$Couleurfond.'><input type="checkbox"></td>'; // Astreinte
...
et le css correspondant :
TD.Calendaraffichecheck {
display: none;
}
#astreinte:checked + .Calendaraffichecheck {
display: block;
border: 1px solid #000000;
}
Merci d'avance pour votre aide

Xavier
 ) ou pas la solution.
) ou pas la solution.