Salut
J'ai un .css qui gère mes @media queries,
Dans celui ci j'ai plusieurs @media screen and (max-width: Xpx)
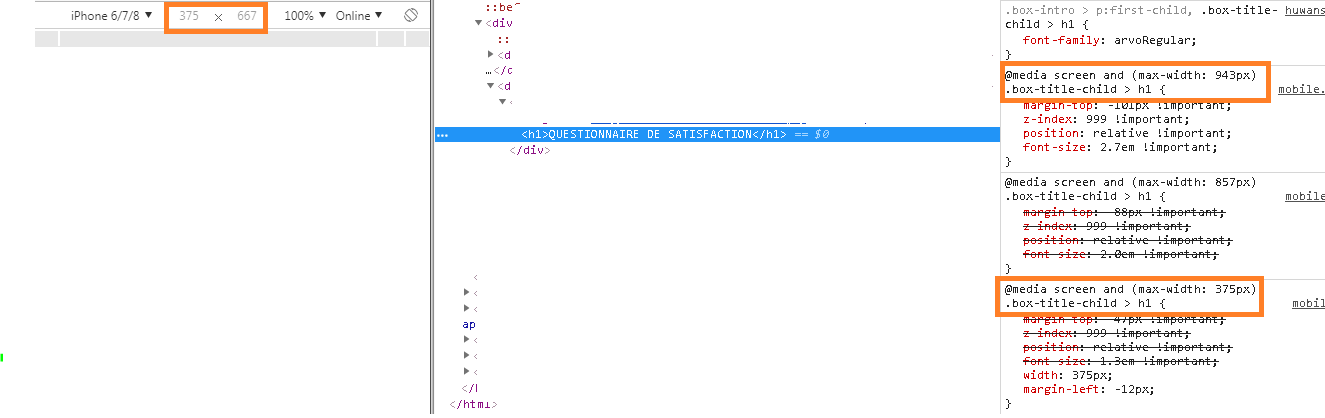
Voici mon problème en image :
On voit bien (en carré orange) le problème. Je suis en screen IPHONE donc 375px
malheureusement, c'est l'autre média qui est appliquer, celui à 943px... je comprend pas.
Dois-je rajouter un "min-width" pour caler tous groupe de @media ?
Merci
J'ai un .css qui gère mes @media queries,
Dans celui ci j'ai plusieurs @media screen and (max-width: Xpx)
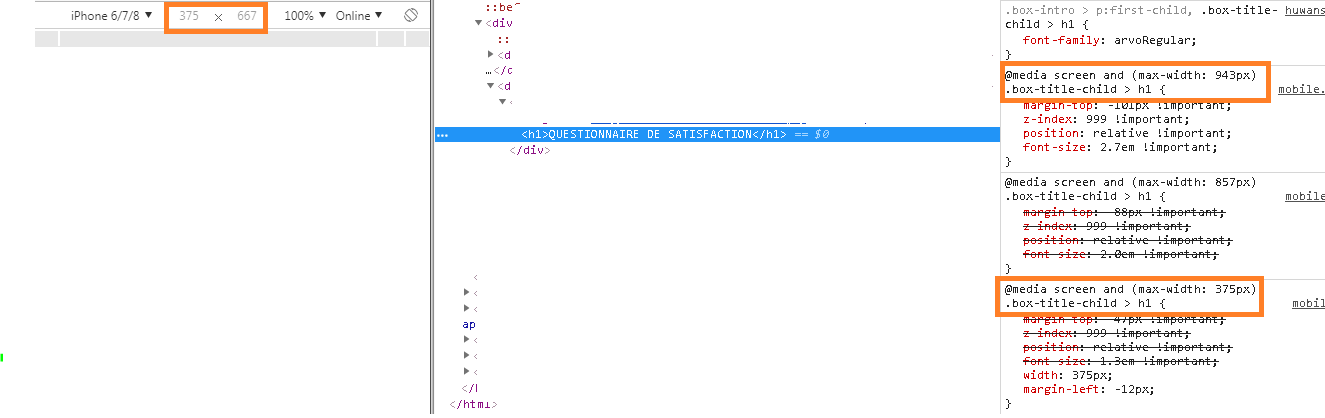
Voici mon problème en image :

On voit bien (en carré orange) le problème. Je suis en screen IPHONE donc 375px
malheureusement, c'est l'autre média qui est appliquer, celui à 943px... je comprend pas.
Dois-je rajouter un "min-width" pour caler tous groupe de @media ?
Merci

