Bonjour,
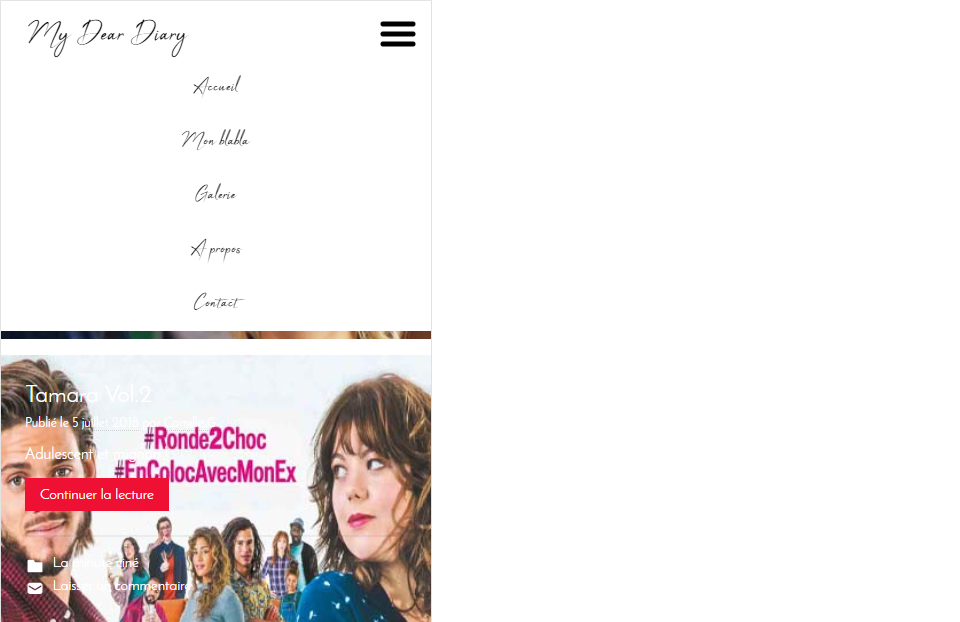
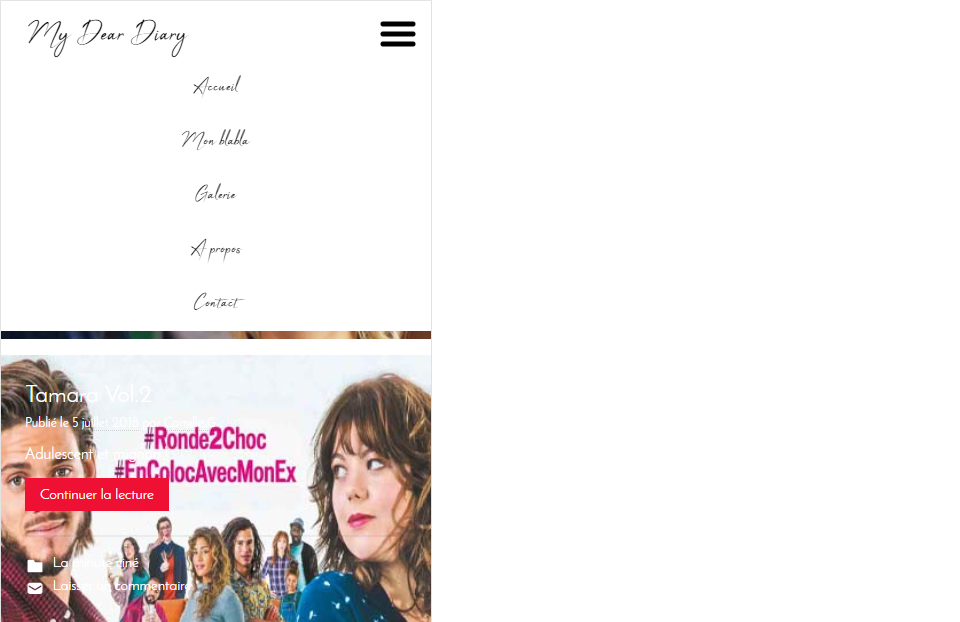
J'ai crée mon "menu burger" et il s'ouvre très bien comme suit :

Par contre si je reclique sur le menu en haut il ne se referme pas... Une petite idée pour ajouter quelque chose au CSS pour que ce soit le cas ? Je laisse mon CSS :
Modifié par Cadi09 (12 Jul 2018 - 15:22)
J'ai crée mon "menu burger" et il s'ouvre très bien comme suit :

Par contre si je reclique sur le menu en haut il ne se referme pas... Une petite idée pour ajouter quelque chose au CSS pour que ce soit le cas ? Je laisse mon CSS :
nav
{
padding: 2px;
float:right;
text-align: left;
}
nav ul
{
text-align: center;
padding: 0px;
margin: auto;
}
nav li
{
margin-left: 1px;
}
nav a
{
font-size: 1.4em;
}
nav li a
{
margin: auto;
}
a#menu-icon
{
display: inline-block;
width: 40px;
height: 40px;
margin: 0.5em;
}
#iconresponsive
{
width: 40px;
height: 40px;
}
nav ul, nav:active ul
{
display: none;
position: absolute;
background: #fff;
right: 0;
top: 60px;
width: 100%;
}
nav li
{
text-align: center;
width: 100%;
margin: 0;
}
nav:hover ul
{
display: block;
}
header
{
display: block;
margin: auto;
width: 100%;
left: 0;
z-index: 1;
}Modifié par Cadi09 (12 Jul 2018 - 15:22)

 Mobile first !
Mobile first !