Bonjour à tous,
J'ai rencontré aujourd'hui un petit problème de compatibilité entre le propriété CSS "user-select" et "translate3D", et je voulais savoir s'il y avait une solution autre que celle que j'ai pu trouver.
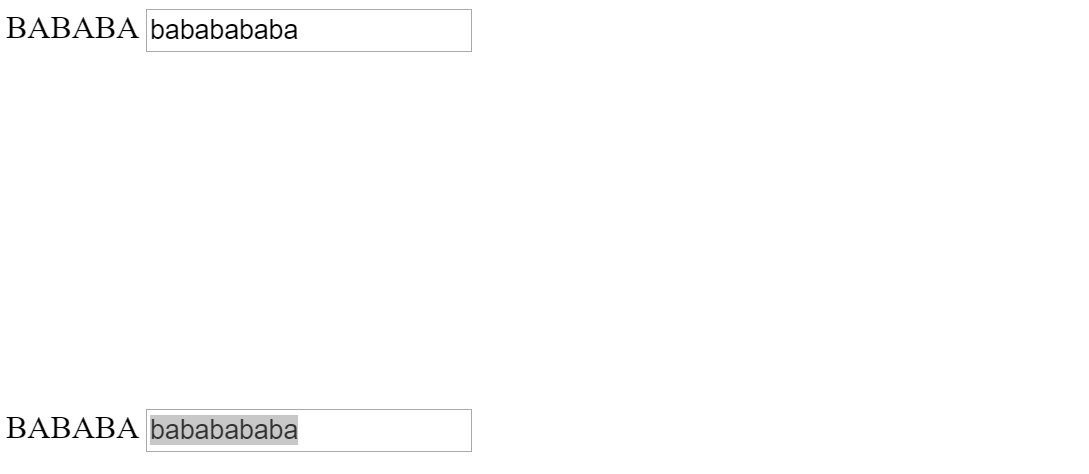
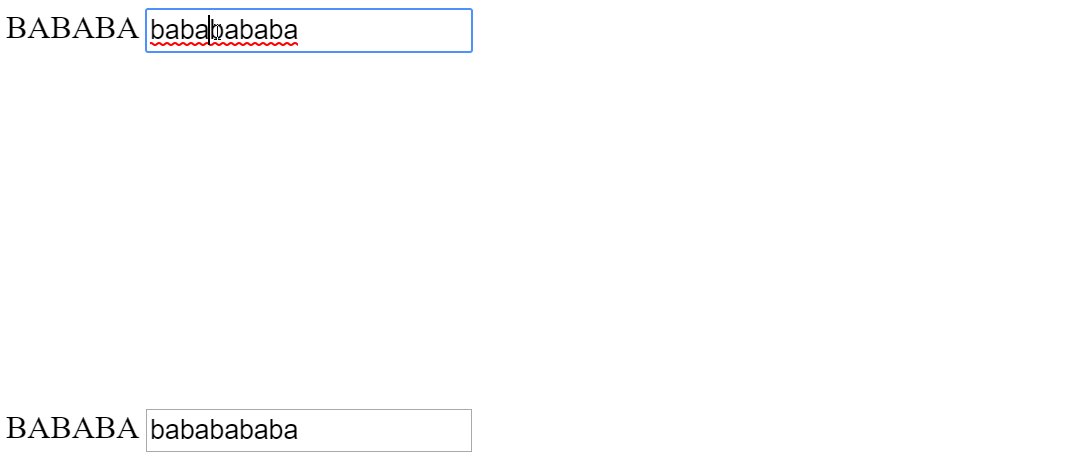
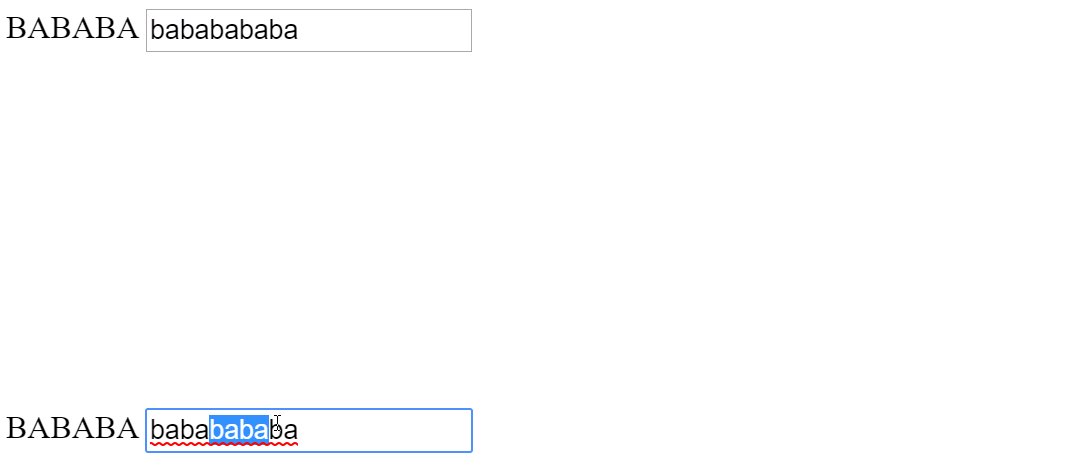
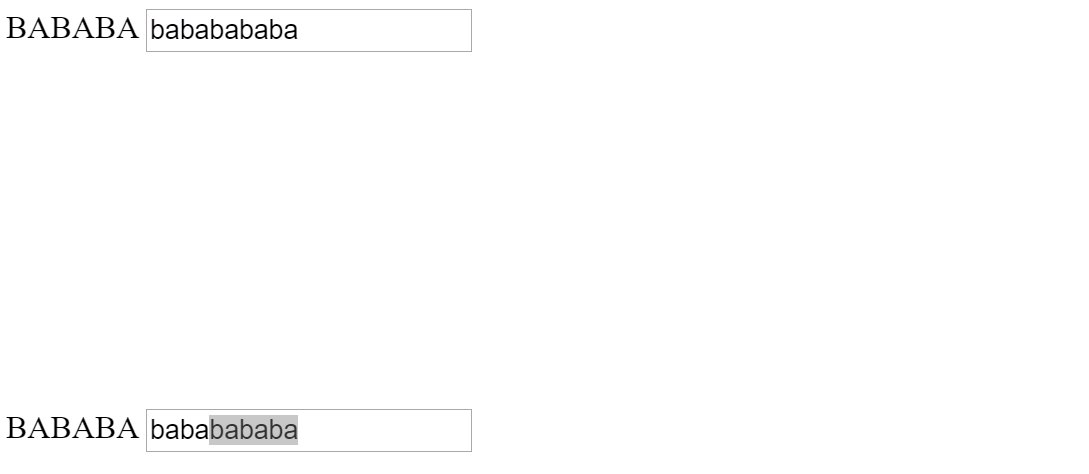
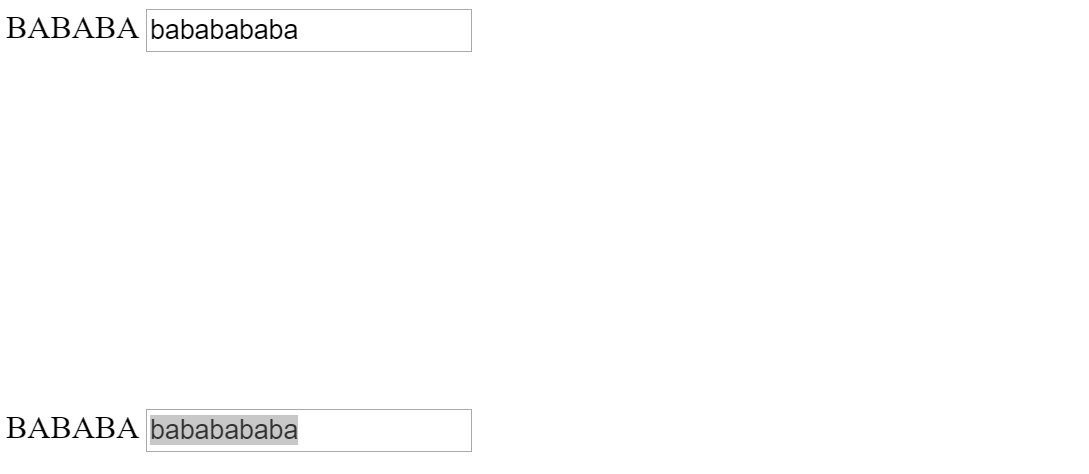
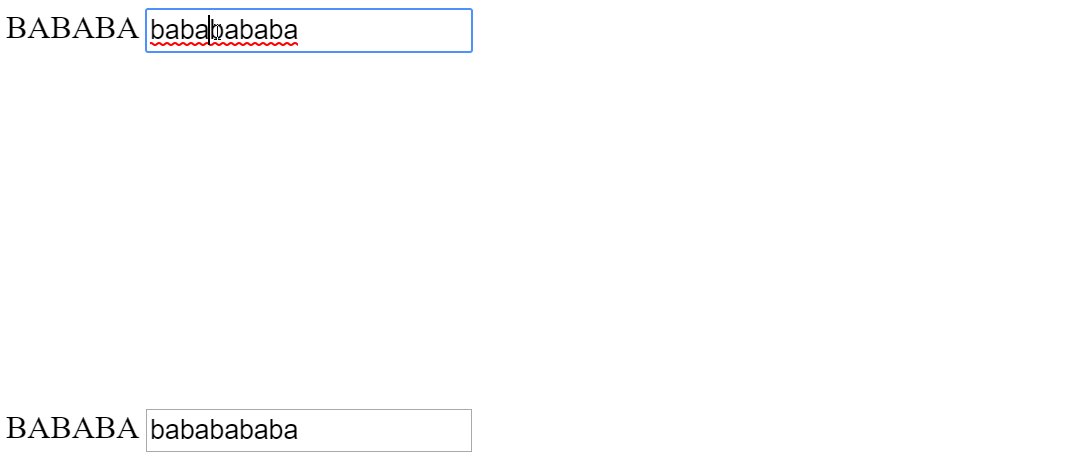
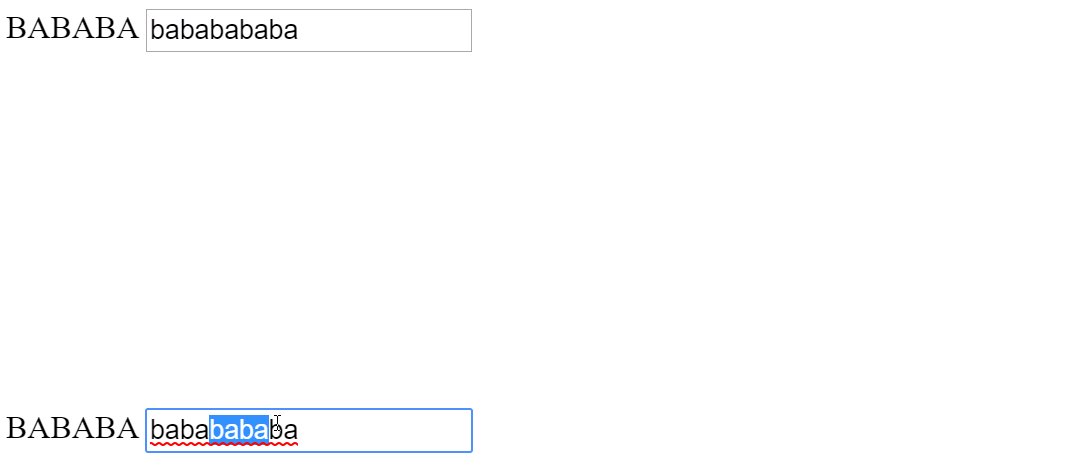
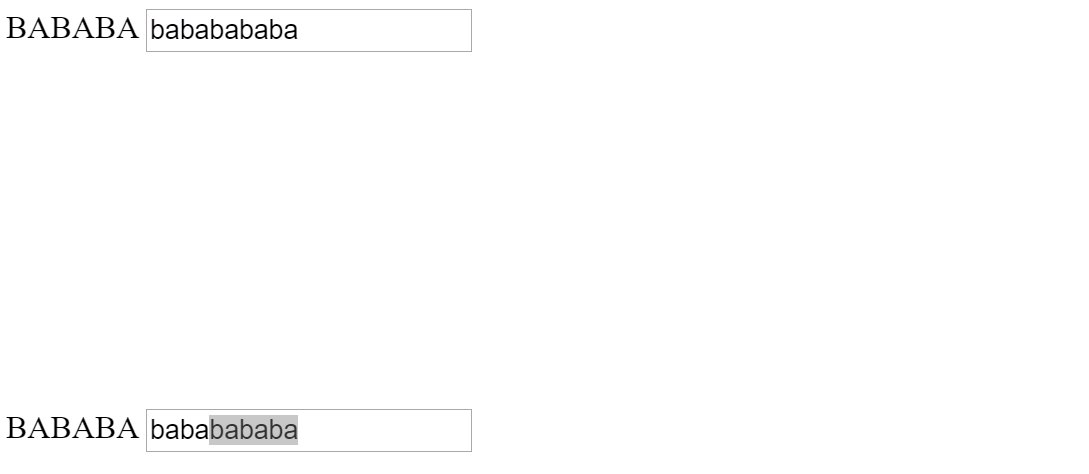
Pour re-contextualiser, c'est très simple : j'ai plusieurs div en position absolute, et certaines contiennent des input. Ces div ont été placées à l'aide de la propriété "translate3D" (même si on utilise ici que le x et le y, mais sûrement pour améliorer les perfos). Du coup, dans certains cas, je peux avoir une div avec du texte et un div avec un input côte à côte. Et quand on veut sélectionner le texte dans l'input, le problème est là : le curseur est complètement perdu et ça donne une selection dans l'input vraiment bizarre (pour info, j'ai laissé la propriété user-select en auto).
Vous avez le code correspondant ici (+ un petit gif) :
https://jsfiddle.net/25dwr3oq/23/
Après une bonne recherche, j'ai trouvé que c'était le translate3D qui posait souci, et notamment à partir du moment où on effectuait une translation en X. Du coup, j'ai opté pour la solution d'utiliser la propriété left(pour X) ou top (pour Y).
Est-ce que ce problème était connu ? Est-ce que je ne vais pas perdre en perfo en sachant que ce méchanisme est effectué sur des milliers de div dans mon cas ? (utilisé aussi dans le cas de virtualisation).
Merci de votre aide

J'ai rencontré aujourd'hui un petit problème de compatibilité entre le propriété CSS "user-select" et "translate3D", et je voulais savoir s'il y avait une solution autre que celle que j'ai pu trouver.
Pour re-contextualiser, c'est très simple : j'ai plusieurs div en position absolute, et certaines contiennent des input. Ces div ont été placées à l'aide de la propriété "translate3D" (même si on utilise ici que le x et le y, mais sûrement pour améliorer les perfos). Du coup, dans certains cas, je peux avoir une div avec du texte et un div avec un input côte à côte. Et quand on veut sélectionner le texte dans l'input, le problème est là : le curseur est complètement perdu et ça donne une selection dans l'input vraiment bizarre (pour info, j'ai laissé la propriété user-select en auto).
Vous avez le code correspondant ici (+ un petit gif) :
https://jsfiddle.net/25dwr3oq/23/
Après une bonne recherche, j'ai trouvé que c'était le translate3D qui posait souci, et notamment à partir du moment où on effectuait une translation en X. Du coup, j'ai opté pour la solution d'utiliser la propriété left(pour X) ou top (pour Y).
Est-ce que ce problème était connu ? Est-ce que je ne vais pas perdre en perfo en sachant que ce méchanisme est effectué sur des milliers de div dans mon cas ? (utilisé aussi dans le cas de virtualisation).
Merci de votre aide