Bonjour,
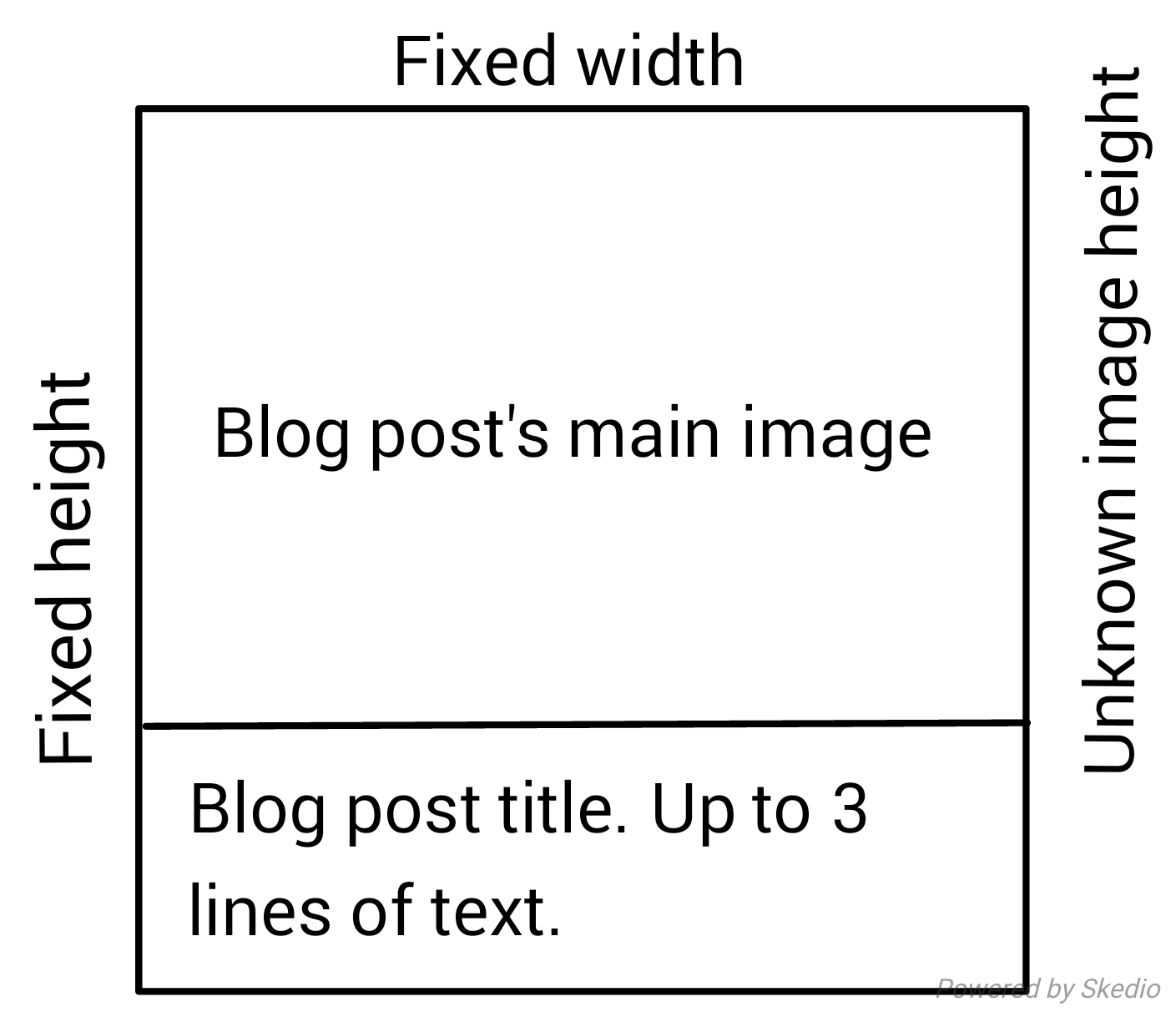
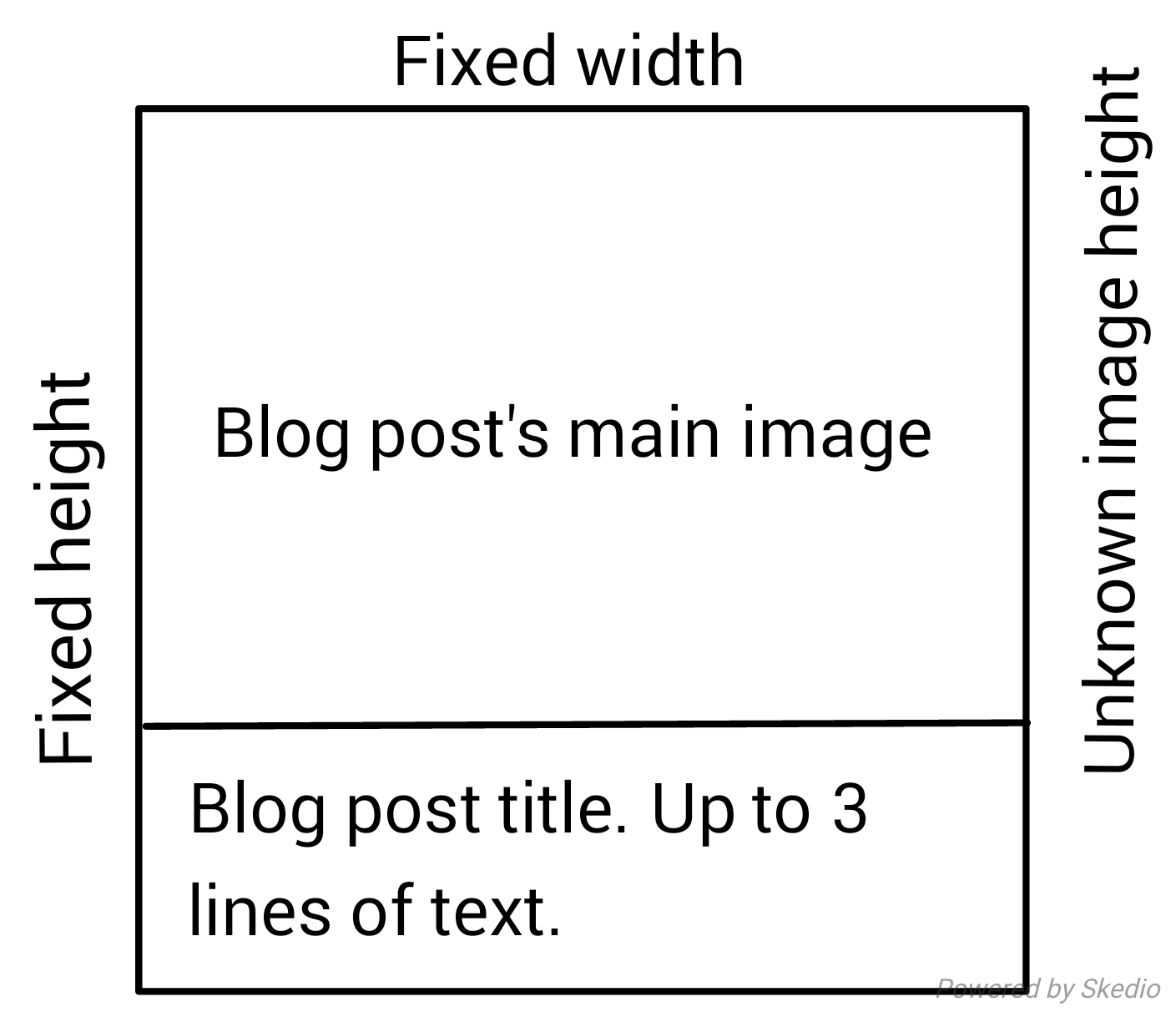
J'essaye actuellement de générer une page d'accueil type blog sur crea.coffee, qui tourne sur le logiciel Mediawiki. Pour cela j'essaye actuellement une solution avec le plugin DynamicPageList3. Malheureusement mes essais avec le plugin Masonery n'ont pas été concluants (résultat instable) donc je reste sur des blocs de dimensions fixes. Comme le titre peut prendre 1, 2 ou 3 lignes je joue sur la hauteur de l'image.

Mon problème : j'aimerai que le texte se centre verticalement dans l'espace blanc restant sous l'image.
Je suis preneur pour toute idée, pour aligner le texte au milieu ou même totalement différent ce que j'ai imaginé.
Merci !
Modifié par thibdx (12 Jun 2018 - 18:10)
J'essaye actuellement de générer une page d'accueil type blog sur crea.coffee, qui tourne sur le logiciel Mediawiki. Pour cela j'essaye actuellement une solution avec le plugin DynamicPageList3. Malheureusement mes essais avec le plugin Masonery n'ont pas été concluants (résultat instable) donc je reste sur des blocs de dimensions fixes. Comme le titre peut prendre 1, 2 ou 3 lignes je joue sur la hauteur de l'image.

Mon problème : j'aimerai que le texte se centre verticalement dans l'espace blanc restant sous l'image.
{{#dpl:
|namespace=
|format = ,¶¶
<div style="width:322px;height:322px;border:solid 1px lightgrey;margin-bottom:30px">
[[Fichier:%PAGE%.jpg|320px|link=%PAGE%]]
<br/>
<div style="font-size:150%;padding:12px;border-top:solid 1px lightgrey">
[[%PAGE%]]
</div>
</div>,
|columns=3
|rowcolformat=width=100%
}}
Je suis preneur pour toute idée, pour aligner le texte au milieu ou même totalement différent ce que j'ai imaginé.
Merci !

Modifié par thibdx (12 Jun 2018 - 18:10)