Bonjour,
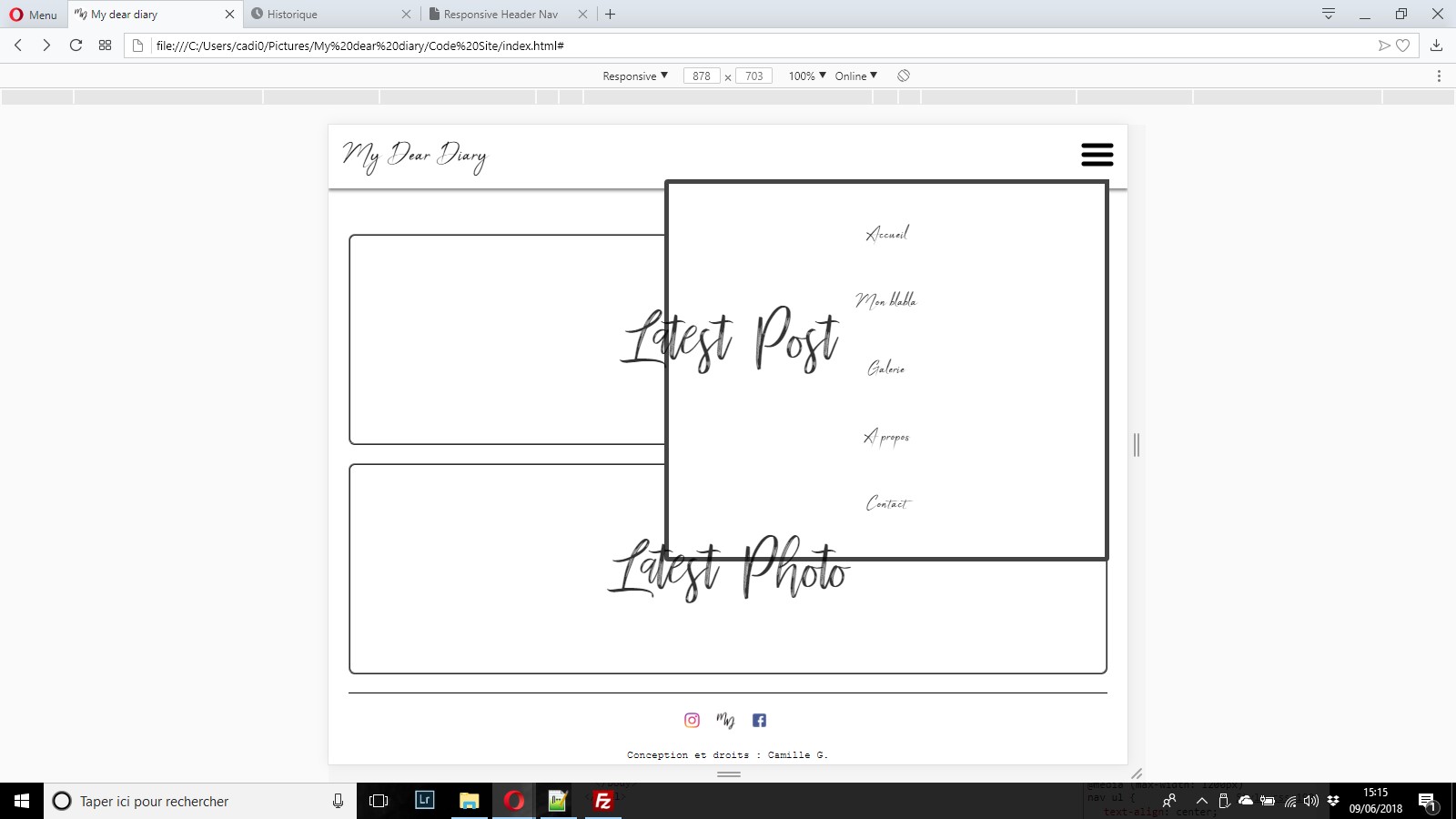
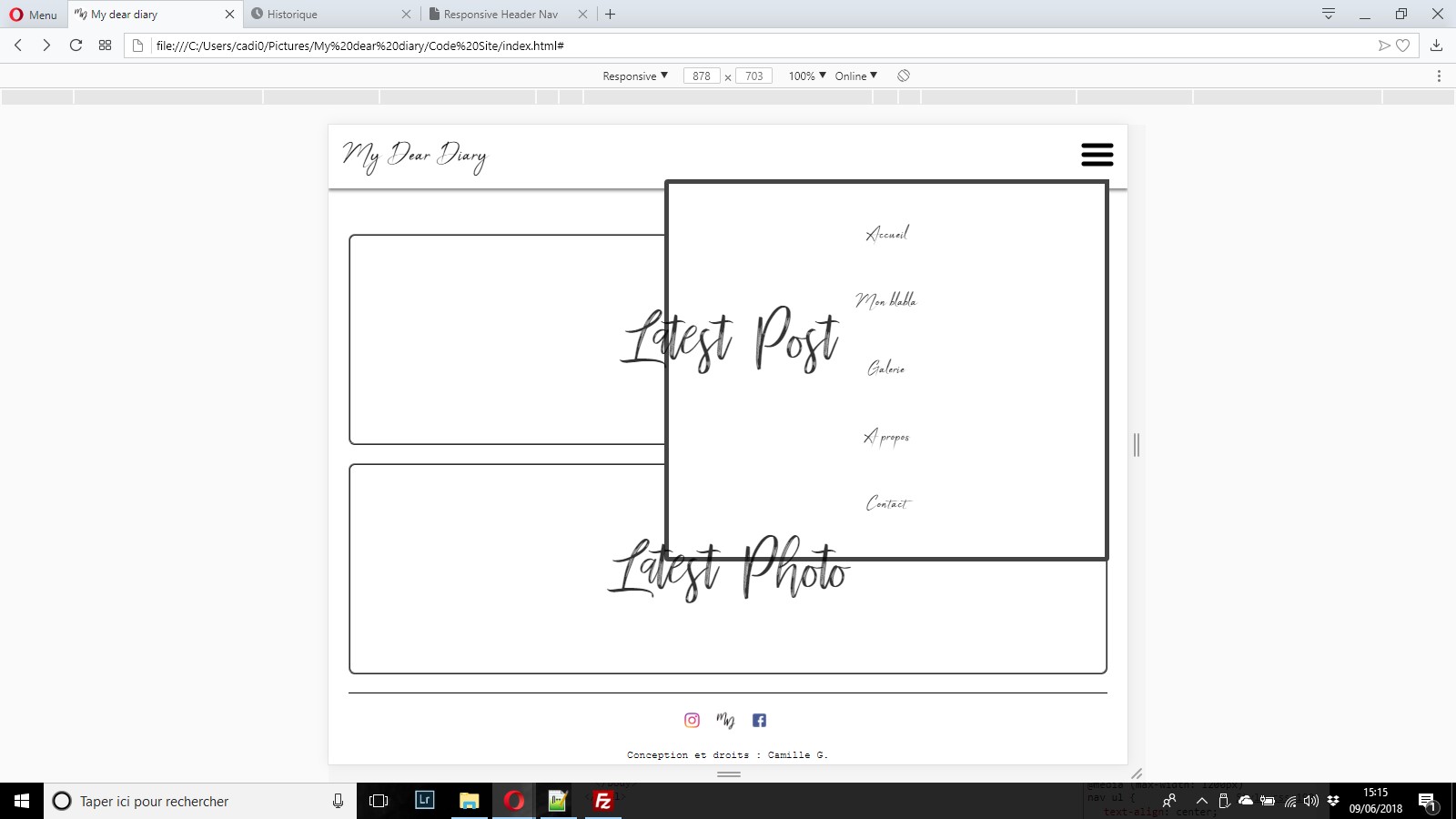
Je m'explique, j'ai crée un menu caché responsive. Seulement quand il s'ouvre mes liens qui sont en dessous se mettent sur le bloc de la navigation, je vous montre :

Comme vous pouvez le voir le "lastest post" et "latest photo" passent par dessus comme si le background de la navigation était transparent alors que pas du tout...
Je vous laisse mon css :
Je m'explique, j'ai crée un menu caché responsive. Seulement quand il s'ouvre mes liens qui sont en dessous se mettent sur le bloc de la navigation, je vous montre :

Comme vous pouvez le voir le "lastest post" et "latest photo" passent par dessus comme si le background de la navigation était transparent alors que pas du tout...
Je vous laisse mon css :
body
{
background-color: white;
font-family: courier new, Arial, sans-serif;
color: black;
margin: auto;
width: 100%;
height: 100%;
}
#bloc_page
{
max-width: 1200px;
margin: auto;
}
a
{
text-decoration: none;
}
a:visited
{
text-decoration: none;
color: black;
}
@media all and (max-width: 1200px)
{
nav
{
padding: 2px;
float:right;
text-align: left;
}
nav ul
{
text-align: center;
padding: 0px;
margin: auto;
}
nav li
{
margin-left: 1px;
}
nav a
{
font-size: 1.4em;
}
nav li a
{
margin: auto;
}
a#menu-icon
{
display: inline-block;
width: 40px;
height: 40px;
margin: 0.5em;
}
#iconresponsive
{
width: 40px;
height: 40px;
}
nav ul, nav:active ul
{
display: none;
position: absolute;
padding: 20px;
background: #fff;
border: 5px solid #444;
right: 20px;
top: 60px;
width: 50%;
border-radius: 4px 0 4px 4px;
}
nav li
{
text-align: center;
width: 100%;
padding: 10px 0;
margin: 0;
}
nav:hover ul
{
display: block;
}
header
{
display: block;
margin: auto;
width: 100%;
left: 0;
}
#logo
{
display: none;
}
#titre_principal
{
width: auto;
margin: auto;
padding: 0.8em;
margin-left: 0.2em;
}
#titre_principal h1
{
text-align: center;
width: 100%;
margin: auto;
}
#credits
{
font-size: 0.7em;
}
}