Bonjour,
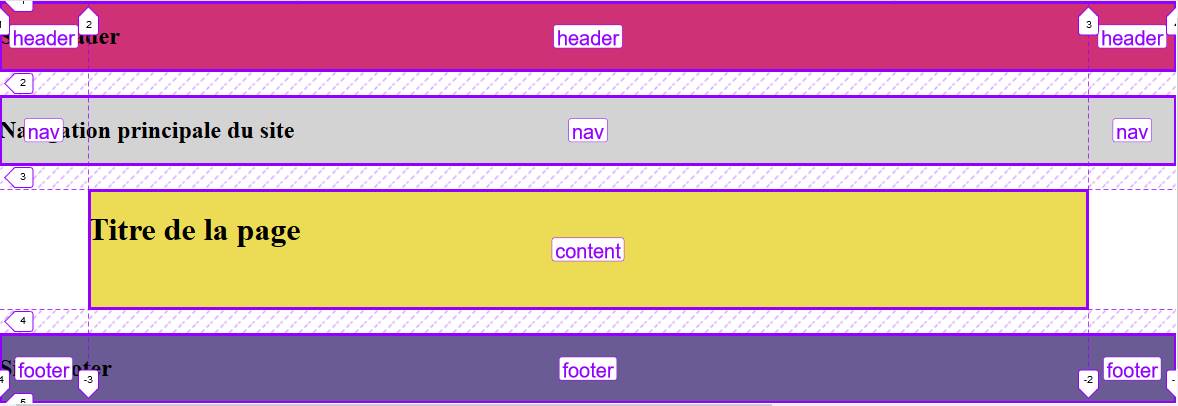
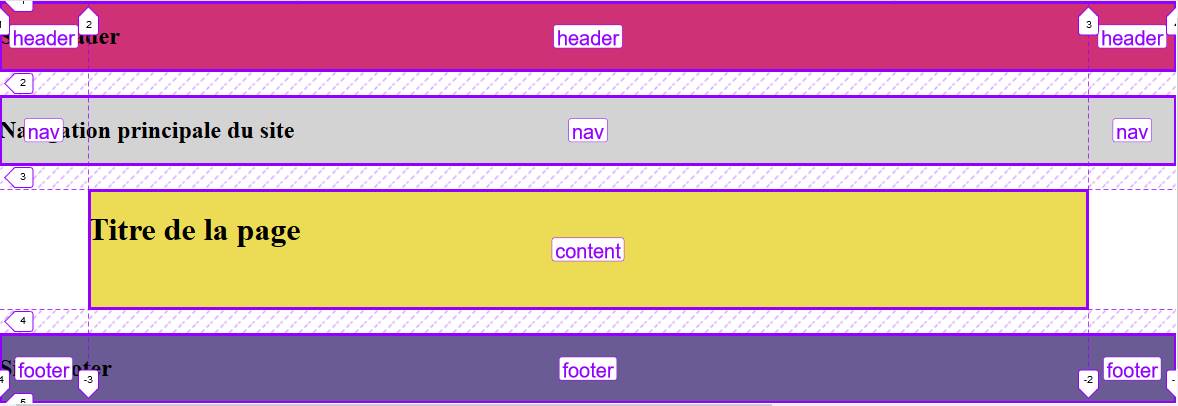
une structure "traditionnelle" :
Suivant qu'on voulait que la zone fasse toute la largeur du viewport ou non , on appliquait la classe useful sur le outer ou sur le inner ( maxwith et margin auto).
Je suis en train de passer mon site avec grid-layout.
Pas de problème pour arriver au même résultat, excepté pour aligner le texte des zones "full-width" ( header, nav, footer) avec le début de la zone "useful-witfh" (content).

Le code css incomplet car je n'ai pas réussi à trouver quoi mettre dans les classes inner- pour arriver à ce résultat , c'est à dire aligner les textes (grid-column-start ?, appliquer la classe useful-width ??)
Modifié par cpalo (08 Jun 2018 - 09:46)
une structure "traditionnelle" :
<body>
<header class="outer-Banner">
<section class="inner-Banner">
<h2>Site Header</h2>
</section>
</header><!-- /.SiteHeader -->
<div class="outer-PrimaryNav">
<nav class="inner-PrimaryNav">
<h2>Navigation principale du site</h2>
</nav>
</div><!-- /.PrimaryNav -->
<main class="outer-MainContent">
<div class="PageHeader">
<h1 class="as-pagetitle">Titre de la page</h1>
</div>
<section class="inner-MainContent">
<h2 class="no-visible-avoid-untitled">MainContent</h2>
</section>
</main><!-- /.MainContent -->
<footer class="outer-SiteFooter">
<section class="inner-SiteFooter">
<h2>Site Footer</h2>
</section>
</footer><!-- /.SiteFooter -->
</body>
Suivant qu'on voulait que la zone fasse toute la largeur du viewport ou non , on appliquait la classe useful sur le outer ou sur le inner ( maxwith et margin auto).
Je suis en train de passer mon site avec grid-layout.
Pas de problème pour arriver au même résultat, excepté pour aligner le texte des zones "full-width" ( header, nav, footer) avec le début de la zone "useful-witfh" (content).

Le code css incomplet car je n'ai pas réussi à trouver quoi mettre dans les classes inner- pour arriver à ce résultat , c'est à dire aligner les textes (grid-column-start ?, appliquer la classe useful-width ??)
body {
min-height: 100%;
display: grid;
grid-gap: 1.5rem 0;
grid-template-areas:
"header"
"nav"
"content"
"footer";
grid-template-columns: 1fr;
grid-template-rows:
auto /* header */
auto /* nav */
1fr /* content */
auto; /* footer */
}
.outer-Banner { grid-area: header; }
.outer-PrimaryNav { grid-area: nav;}
.outer-MainContent{ grid-area: content; }
.outer-SiteFooter { grid-area: footer; }
[class|="inner"] { display: grid}
@media screen and (min-width: 800px) {
body {
grid-template-areas:
"header header header"
"nav nav nav"
". content ."
" footer footer footer";
grid-template-columns: 1fr minmax(auto, 1200px) 1fr;
}
.full-width {
grid-column: 1 / 4;
}
.useful-width {
grid-column: 2 / 3;
}
}
Modifié par cpalo (08 Jun 2018 - 09:46)
