Bonjour,
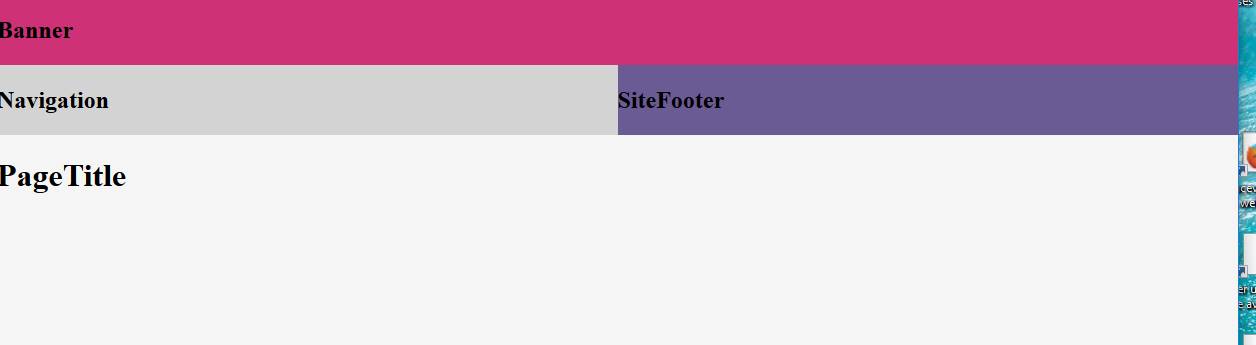
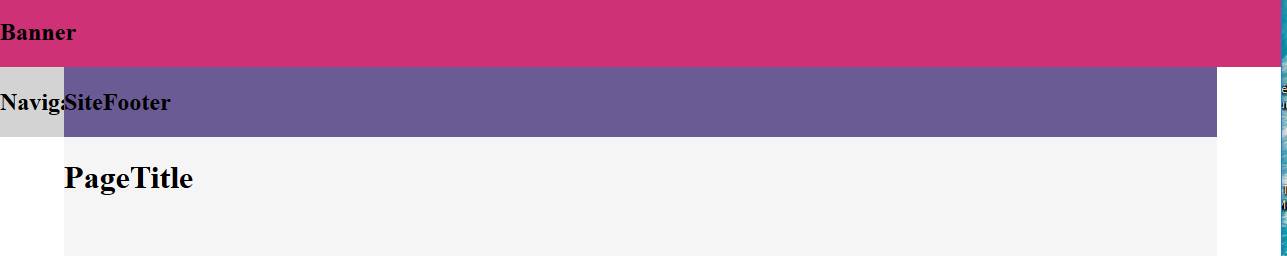
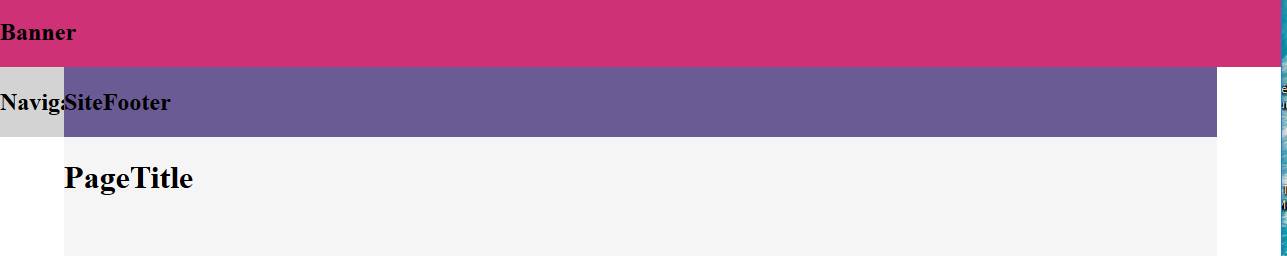
Je ne vois pas d'où cela peut venir alors que lorsqu'il y a qu'une colonne le footer reste bien en bas.

Cordialement
Merci d'avance de me dire où je me plante
Modifié par cpalo (05 Jun 2018 - 13:56)
Je ne vois pas d'où cela peut venir alors que lorsqu'il y a qu'une colonne le footer reste bien en bas.

<body class="page mode-static" id="top">
<div class="container">
<header class="bg-Banner">
<h2>Banner</h2>
</header>
<nav class="bg-PrimaryNav">
<h2>Navigation</h2>
</nav>
<div class="w-SiteContent">
<h1>PageTitle</h1>
</div>
<footer class="bg-SiteFooter">
<h2>SiteFooter</h2>
</footer>
</div><!-- /.container -->
html{
box-sizing: border-box;
}
*,
::before,
::after {
box-sizing: inherit;
}
html {
font-size: 100%;
}
html,
body {
margin: 0;
padding: 0;
}
html,
body {
height: 100%;
}
.container {
min-height: 100%;
display: grid;
/*grid-gap: 2% 0;*/
grid-template-areas:
"header"
"nav"
"content"
"footer";
grid-template-columns: 1fr;
grid-template-rows:
auto /* header */
auto /* nav */
1fr /* content */
auto; /* footer */
/* grid-row-gap: 1px;
grid-column-gap: 1px; */
}
@media screen and (min-width: 1000px) {
.container {
grid-template-areas:
"header header header"
"nav nav nav"
". content ."
"footer footer footer";
grid-template-columns:
5% 1fr 5%;
}
}
Cordialement
Merci d'avance de me dire où je me plante
Modifié par cpalo (05 Jun 2018 - 13:56)