Hello,
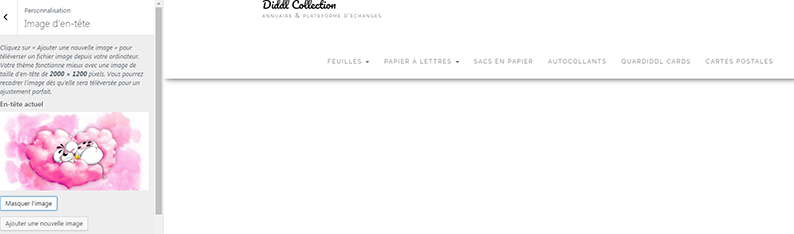
actuellement en train de créer un site web avec Wordpress, je rencontre un petit souci. Mon image d'en tête ne s'affiche pas.
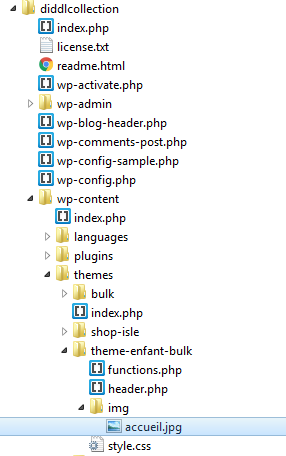
J'utilise le thème Bulk, pour le quel j'ai créé un thème enfant. J'ai d'abord tenté d'ajouter une image via le menu de personnalisation de Wordpress. Ce dernier la détecte mais elle ne s'affiche pas. Mon image se trouve dans un dossier img, lui même dans le dossier du thème enfant Bulk. Le fichier style.css est dans le dossier du thème enfant Bulk.
Voici ce que comporte mon fichier css :
D'où peut venir le souci
? Merci !
L'adresse du site : http://diddlcollection.coppelia-nemmar-creations.fr
actuellement en train de créer un site web avec Wordpress, je rencontre un petit souci. Mon image d'en tête ne s'affiche pas.
J'utilise le thème Bulk, pour le quel j'ai créé un thème enfant. J'ai d'abord tenté d'ajouter une image via le menu de personnalisation de Wordpress. Ce dernier la détecte mais elle ne s'affiche pas. Mon image se trouve dans un dossier img, lui même dans le dossier du thème enfant Bulk. Le fichier style.css est dans le dossier du thème enfant Bulk.
Voici ce que comporte mon fichier css :
/*
Theme Name: Bulk theme enfant
Description: Bulk TE
Author: Coppelia Nemmar
Template: bulk
Version: 0.1.0
*/
@import url(« ../bulk/style.css »);
.top-header {background: #fff url(‘img/accueil.jpg’) repeat-x top center ;}
D'où peut venir le souci
? Merci !
L'adresse du site : http://diddlcollection.coppelia-nemmar-creations.fr