Bonjour à tous.tes,
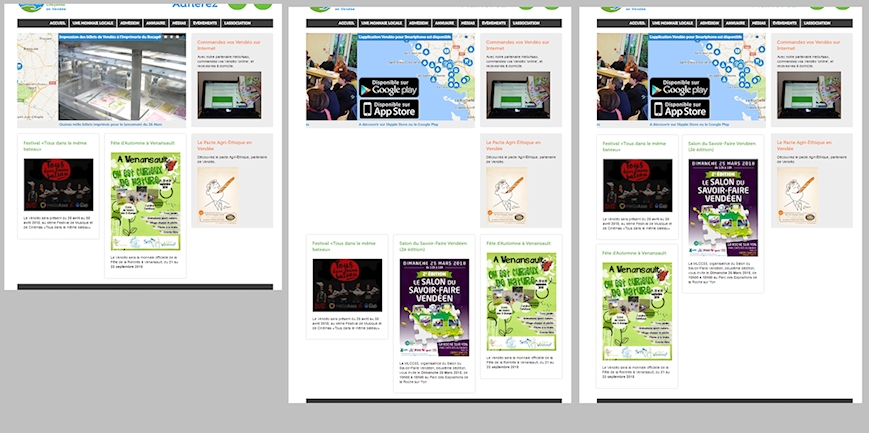
J'avoue, je ne suis pas doué en CSS et j'ai quelques difficultés à résoudre un problème. Je souhaiterais que des blocs d'une page 'remontent' en haut de celle-ci et s'alignent deux par deux (s'il y en a plus de deux..), sous le slider, sans aller interférer avec d'autres blocs sur la droite de l'affichage (qui eux, doivent rester au même endroit). J'ai essayé plein de choses mais rien (de ce que j'ai fait) ne fonctionne.
Quelqu'un aurait-il l'idée de comment faire ?
Le lien sur la page est ci-dessous.
http://www.mlcc85.org
Merci
Modifié par Falken85 (14 Apr 2018 - 12:52)
J'avoue, je ne suis pas doué en CSS et j'ai quelques difficultés à résoudre un problème. Je souhaiterais que des blocs d'une page 'remontent' en haut de celle-ci et s'alignent deux par deux (s'il y en a plus de deux..), sous le slider, sans aller interférer avec d'autres blocs sur la droite de l'affichage (qui eux, doivent rester au même endroit). J'ai essayé plein de choses mais rien (de ce que j'ai fait) ne fonctionne.
Quelqu'un aurait-il l'idée de comment faire ?
Le lien sur la page est ci-dessous.
http://www.mlcc85.org
Merci
Modifié par Falken85 (14 Apr 2018 - 12:52)
 (pas Flexbox en tout cas pas ici vu la mise en page souhaitée)
(pas Flexbox en tout cas pas ici vu la mise en page souhaitée)