Bonjour,
Je m'arrache les cheveux pour un positionnement tout bête.
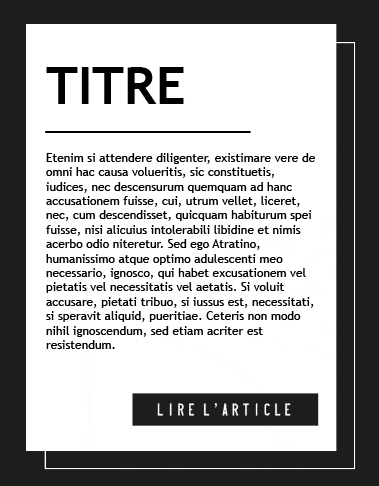
Je cherche à positionner deux div l'une sous l'autre, avec un décalage de quelques pixels afin de créer un filet extérieur, un exemple en image:

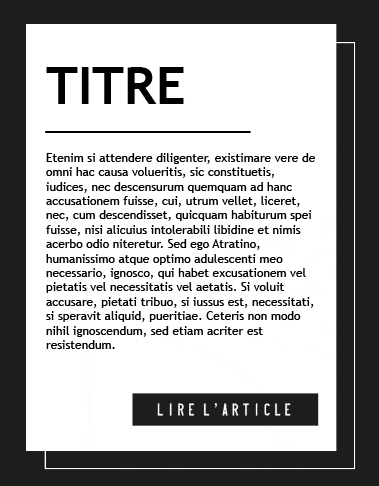
Voilà où j'en suis:
et le code css correspondant:
Mais visiblement ça ne fonctionne pas... Quelqu'un avec un oeil neuf et des explications?
Merci par avance!
Je m'arrache les cheveux pour un positionnement tout bête.
Je cherche à positionner deux div l'une sous l'autre, avec un décalage de quelques pixels afin de créer un filet extérieur, un exemple en image:

Voilà où j'en suis:
<div class="wrapper">
<div class="filet">
<div class="bloc">
<h2>Titre</h2>
<p>Circa hos dies Lollianus primae lanuginis adulescens, Lampadi filius ex praefecto, exploratius causam Maximino spectante, convictus codicem noxiarum artium nondum per aetatem firmato consilio descripsisse, exulque mittendus, ut sperabatur, patris inpulsu provocavit ad principem, et iussus ad eius comitatum duci, de fumo, ut aiunt, in flammam traditus Phalangio Baeticae consulari cecidit funesti carnificis manu.</p>
</div>
</div>
</div>et le code css correspondant:
body {
box-sizing: border-box;
}
.wrapper {
width: 80%;
margin: 0 auto;
}
.bloc {
color: #fff;
width: 400px; /* idéalement en taille relative */
background: #1d1d1d;
padding: 1em;
}
.filet {
position: absolute;
left: 5px;
top: 5px;
z-index: 2;
width: 400px;
border: 1px solid #fff;
}Mais visiblement ça ne fonctionne pas... Quelqu'un avec un oeil neuf et des explications?
Merci par avance!
 voici une solution si tu veux garder absolument une div "filet" alors déplace la car elle englobe la div "bloc"
voici une solution si tu veux garder absolument une div "filet" alors déplace la car elle englobe la div "bloc"