Bonjour, je voudrais faire apparaitre ma div #menu en passant sur l'image #derouler mais je n'y parviens pas.
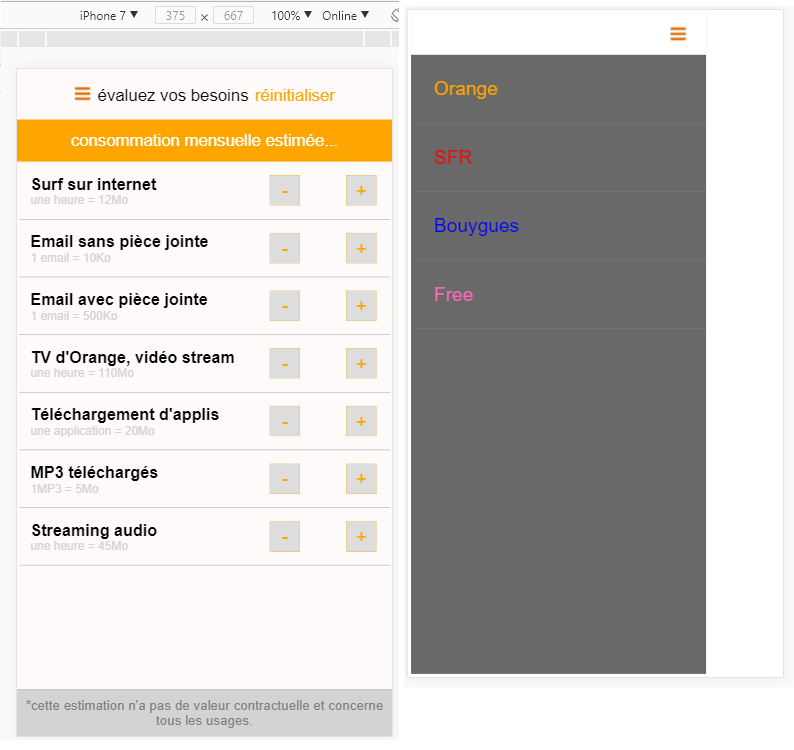
voici le menu que je souhaite faire apparaître en passant sur l'image dans le code :
Dans mon css
Merci d'avance si vous pouvez m'aider!
<div id="menu">
<div id="banner2">
<img src="image/menu_orange.PNG" alt="menuu">
</div>
<div id="orange">Orange</div>
<div id="sfr">SFR</div>
<div id="bouygues">Bouygues</div>
<div id="free">Free</div>
</div>voici le menu que je souhaite faire apparaître en passant sur l'image dans le code :
<div id="banner">
<img src="image/menu_orange.PNG" alt="menuu" id="derouler">
<p>évaluez vos besoins</p>
<p id="renit">réinitialiser</p>
</div>
<div id="resultat">
<p>consommation mensuelle estimée...</p>
<div id="chiffre"></div>
</div>
....Dans mon css
#menu{
position: absolute;
height: 100%;
width: 80%;
background-color: dimgray;
display: none;
float: left;
#derouler:hover #menu{
position: absolute;
display: inline-block;
z-index: 2;
float: left;Merci d'avance si vous pouvez m'aider!