Bonjour à tous
J'ai trois éléments dans un conteneur <div class="container"> et je voudrais :
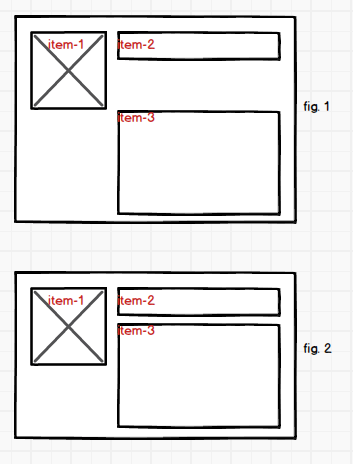
- que la <div class="item-1"> soit dans une première colonne
- que les <div class="item-2">, <div class="item-3"> soit dans une deuxième colonne mais dans la même rangée.
J'y suis presque avec :
Mais avec ce code, .item-3 est bien dans la deuxième colonne mais dans la deuxième rangée (ce qui est un comportement normal).
Comment faire pour que .item-3 soit juste en dessous de .item-2 dans la même rangée ?
Merci de votre aide
Modifié par pitav (15 Feb 2018 - 09:20)
J'ai trois éléments dans un conteneur <div class="container"> et je voudrais :
- que la <div class="item-1"> soit dans une première colonne
- que les <div class="item-2">, <div class="item-3"> soit dans une deuxième colonne mais dans la même rangée.
J'y suis presque avec :
.containert {
display: grid;
grid-template-columns: auto auto;
grid-column-gap: 10px;
}
.item-1 {
grid-column: 1;
}
.item-2, item-3 {
grid-column: 2;
}Mais avec ce code, .item-3 est bien dans la deuxième colonne mais dans la deuxième rangée (ce qui est un comportement normal).
Comment faire pour que .item-3 soit juste en dessous de .item-2 dans la même rangée ?
Merci de votre aide
Modifié par pitav (15 Feb 2018 - 09:20)


 et en effet ça fonctionne très bien
et en effet ça fonctionne très bien 