Bonjour,
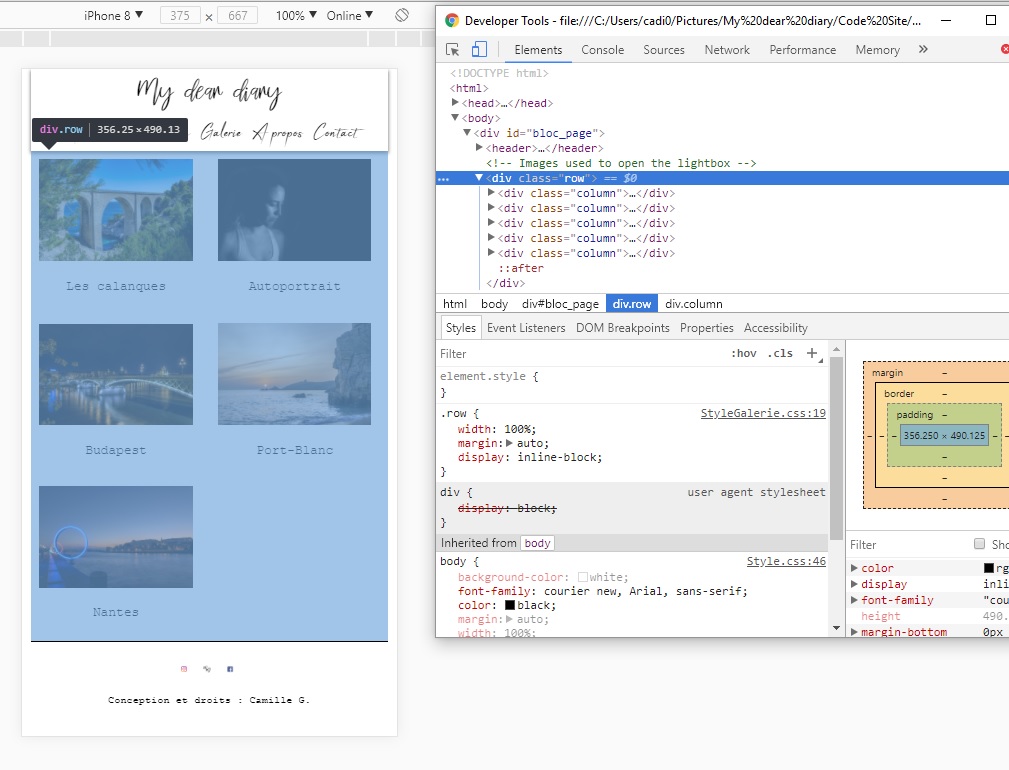
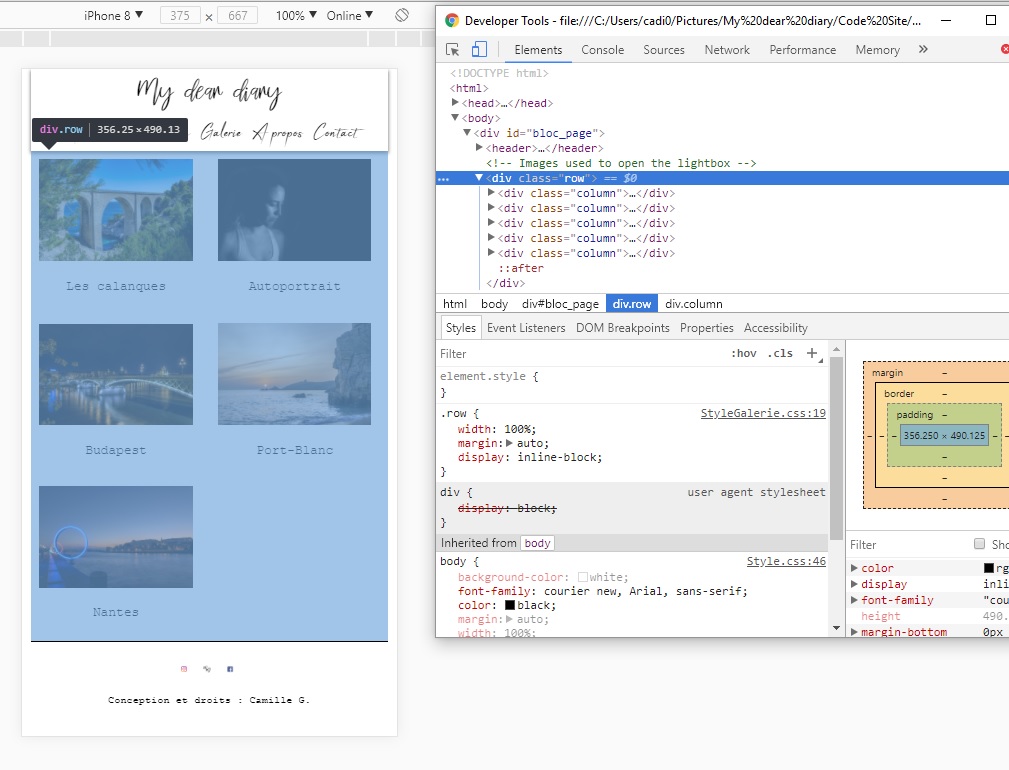
J'ai mis en place une galerie qui est plus ou moins responsive seulement je vois mon contenu n'est pas centré malgré des margin: auto; .... Je ne trouve pas la solution alors si vous en avait une... Je vous laisse une photo qui montre le problème... Si vous avez besoin de mon code dites le moi.

Merci d'avance,
Camille.
Modifié par Cadi09 (12 Feb 2018 - 19:37)
J'ai mis en place une galerie qui est plus ou moins responsive seulement je vois mon contenu n'est pas centré malgré des margin: auto; .... Je ne trouve pas la solution alors si vous en avait une... Je vous laisse une photo qui montre le problème... Si vous avez besoin de mon code dites le moi.

Merci d'avance,
Camille.
Modifié par Cadi09 (12 Feb 2018 - 19:37)