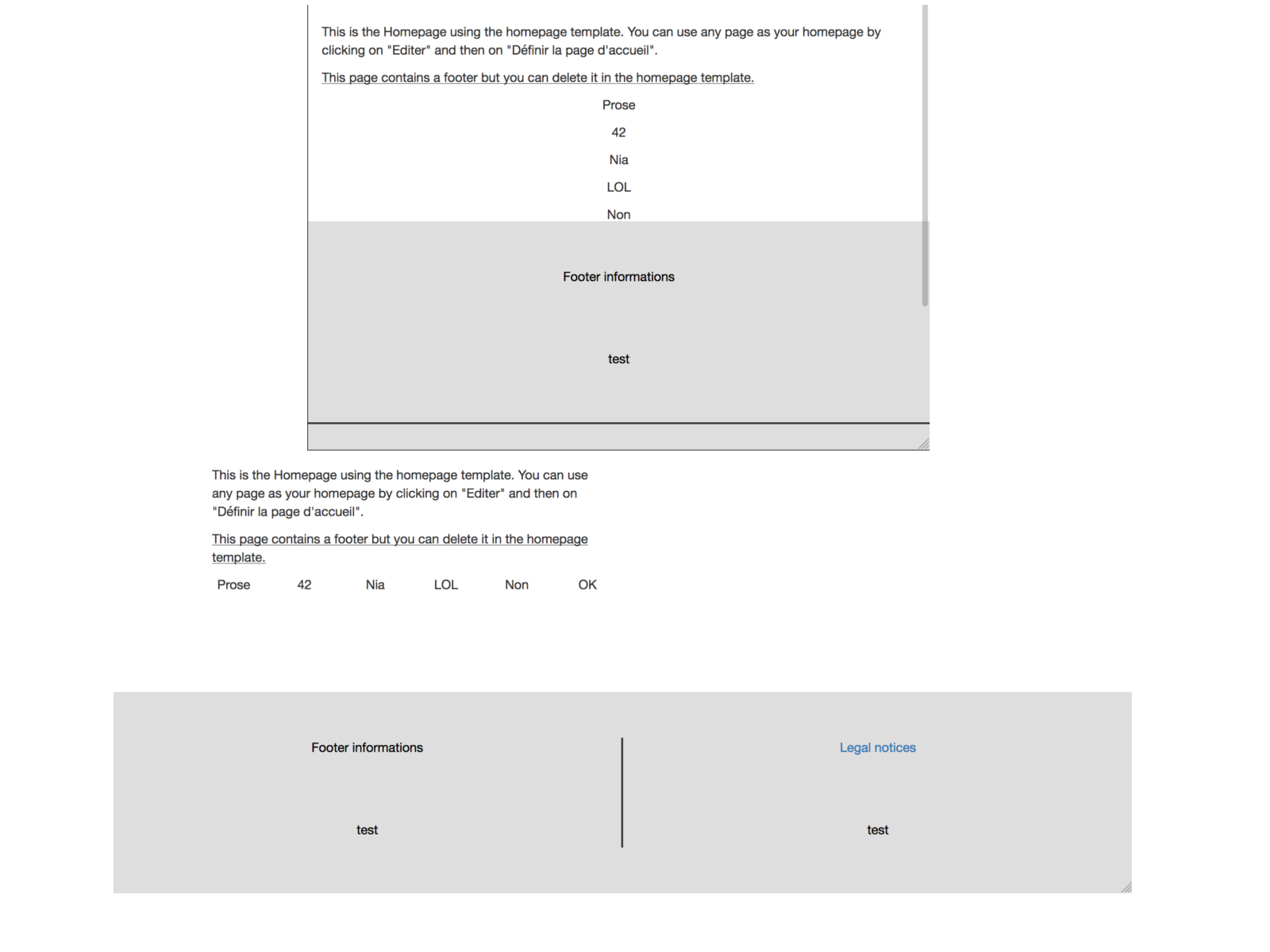
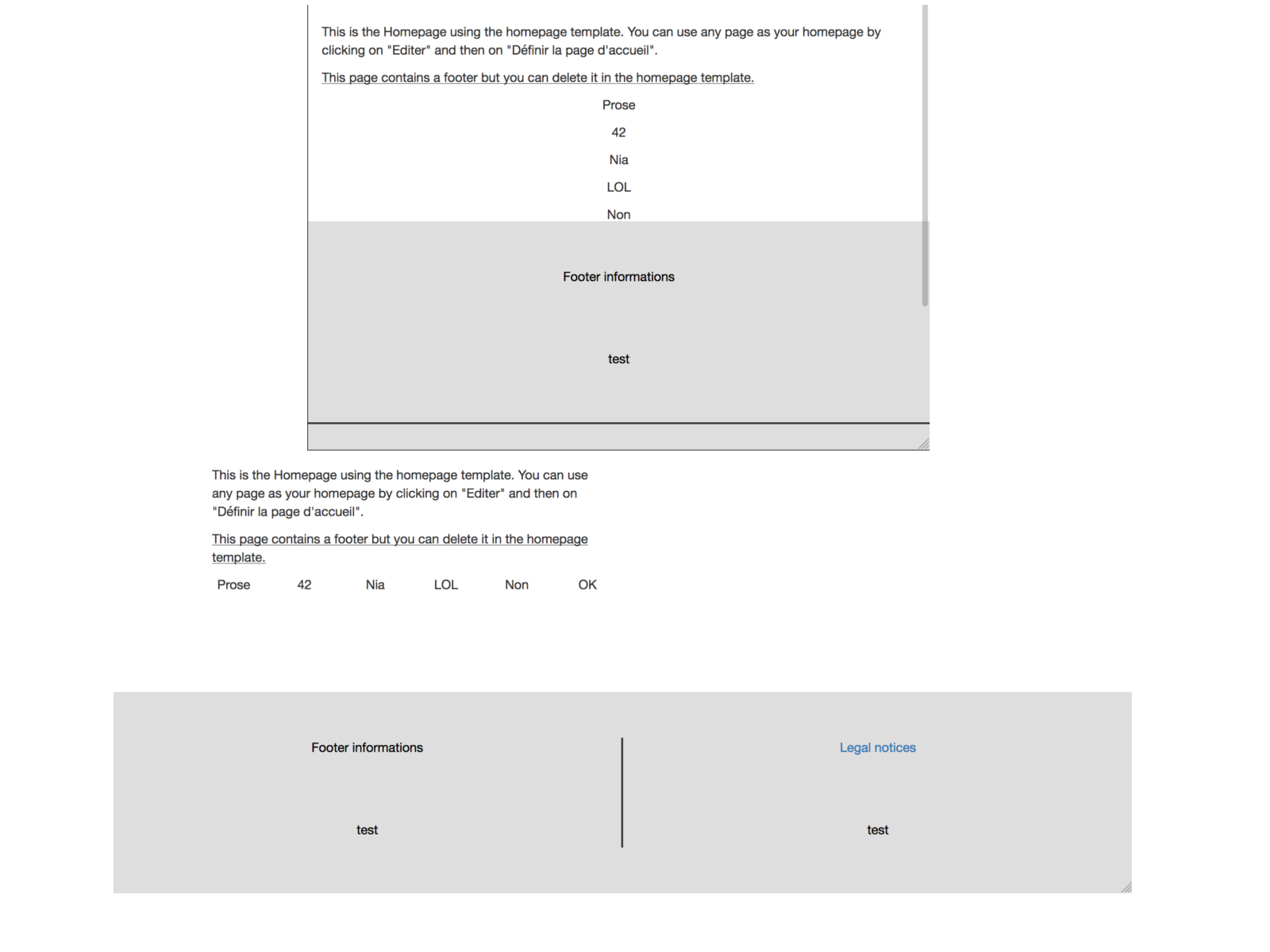
Bonjour tout le monde j'ai un petit soucis j'ai mon bloc qui passe sous mon footer quand je réduis la taille de la fenêtre (responsive). J'ai tout essayé malheureusement rien ne fonctionne. Soit j'utilise position : absolute et bottom : 0 sur mon footer et le bloc du dessus passe en dessous du footer, soit je ne les utilise pas et dans ce cas mon footer est en plein milieu de la page, il n'est pas collé en bas comme tout footer qui se respect... la particularité c'est que j'utilise un CMS et que les contenus de mon bloc sont éditables donc ne s'affichent pas dans le code source alors difficile pour moi de vous guider car moi-même je suis perdu ^^' si vous avez des question pour plus de précision pas de soucis j'y répondrai au mieux. Voici le peu de code que je pense intéressant dans mon problème :
Merci d'avance j'espère que vous pourrez m'aider ! J'ai mis un screenshot également

Modifié par Weedoux (09 Feb 2018 - 09:09)
main.css
/* Footer */
div.footer
{
background-color: #dedede;
color: black;
width: 100%;
padding: 50px 0;
position: absolute;
bottom: 0;
}
.footer .col-md-6:first-of-type
{
border-right: 2px solid #333;
}
<div class="col-xs-12 col-lg-12 footer">
<div class="col-md-6">
{% coop_piece_of_html "footer_contact" %}
</div>
<div class="col-md-6 legal_notices">
{% coop_piece_of_html "footer_more" %}
</div>
</div>
Merci d'avance j'espère que vous pourrez m'aider ! J'ai mis un screenshot également


Modifié par Weedoux (09 Feb 2018 - 09:09)