Bonjour à tous,
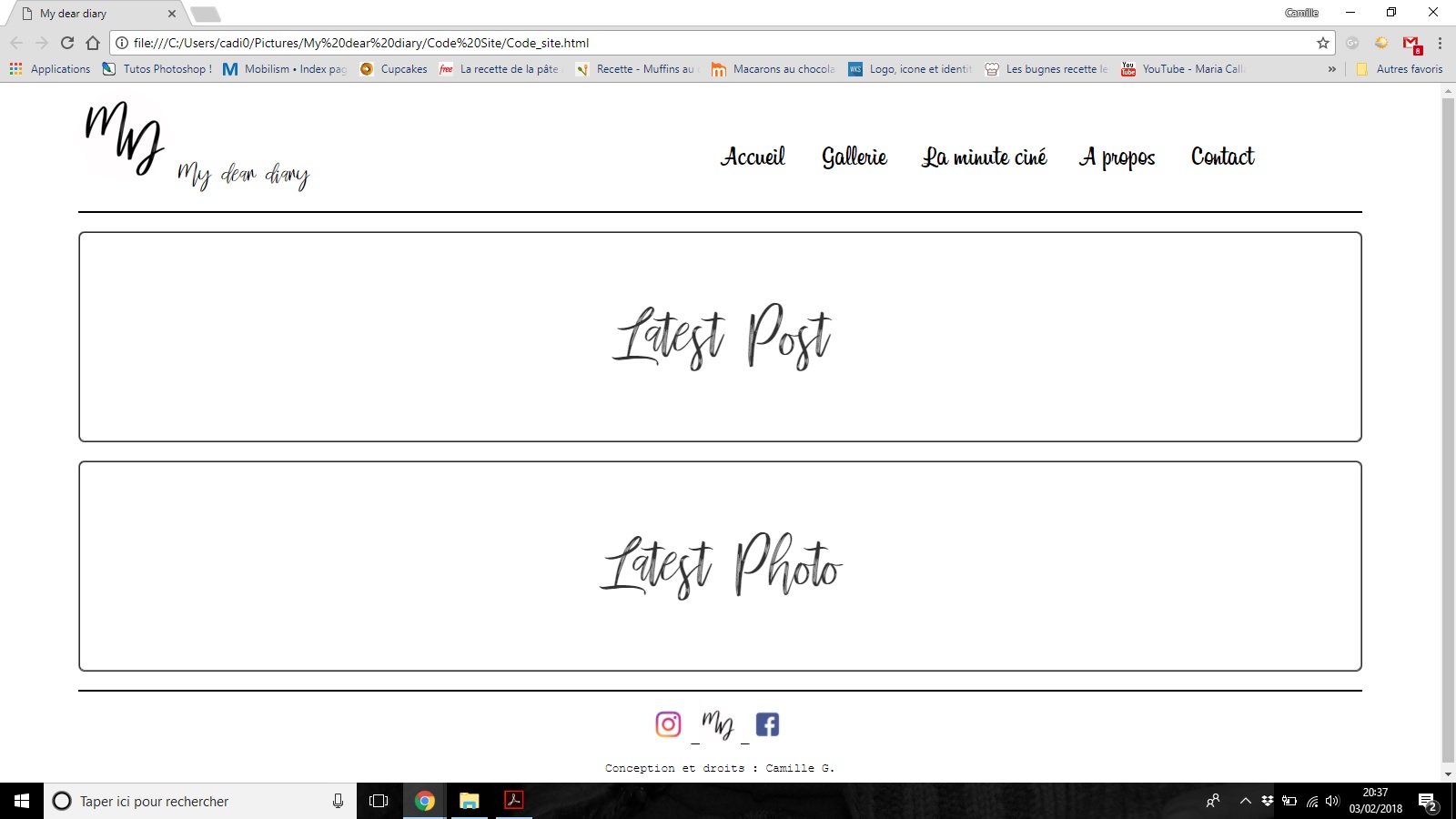
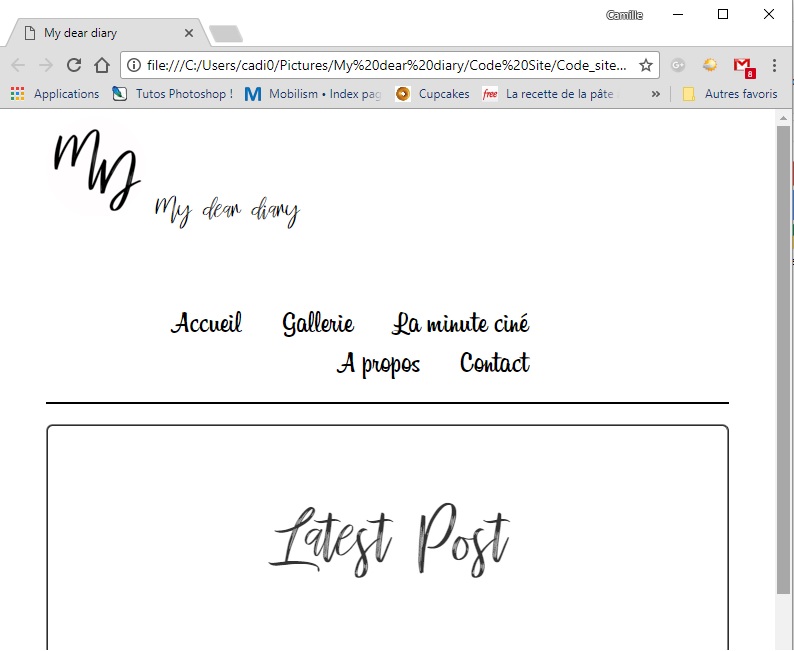
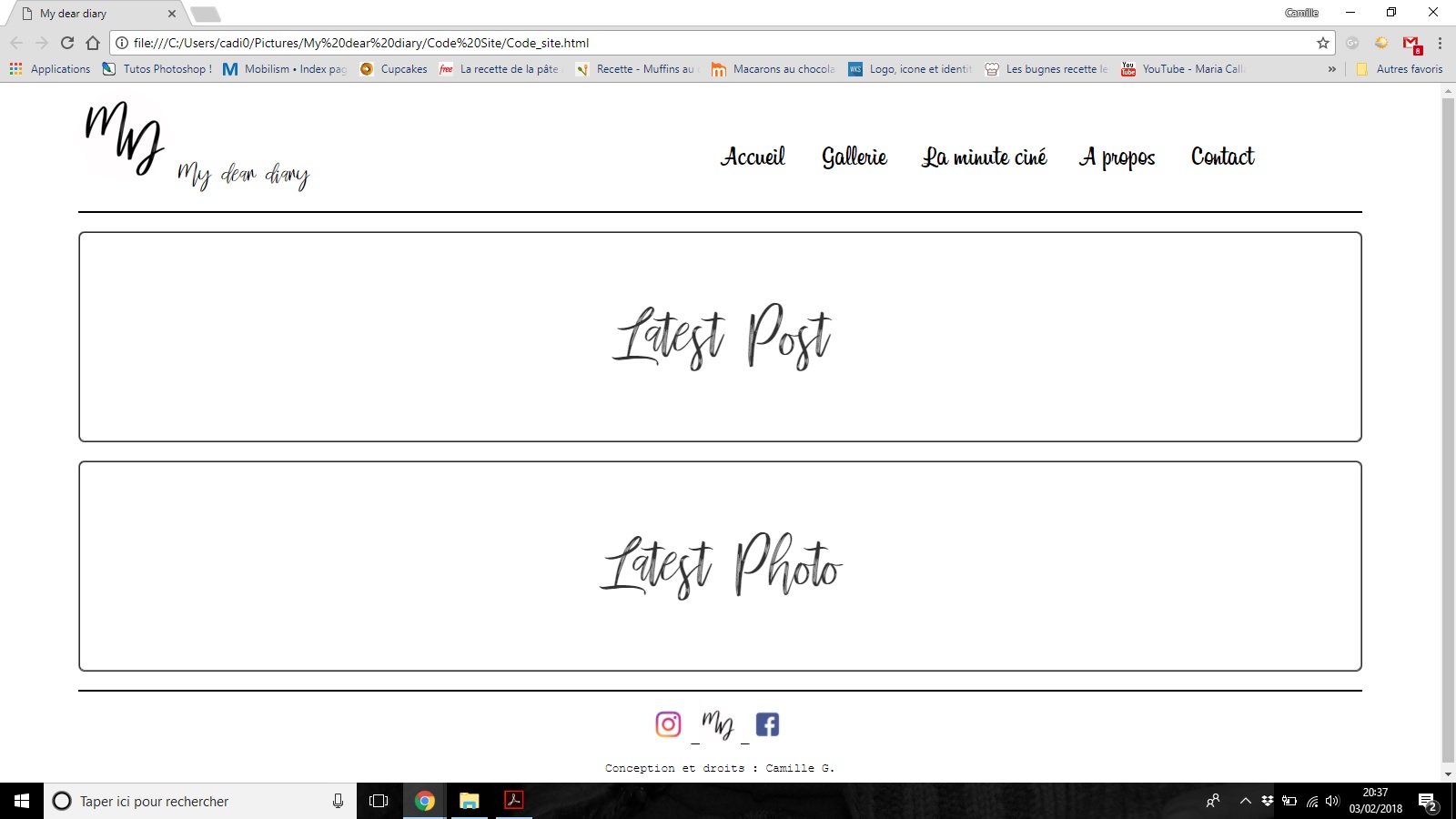
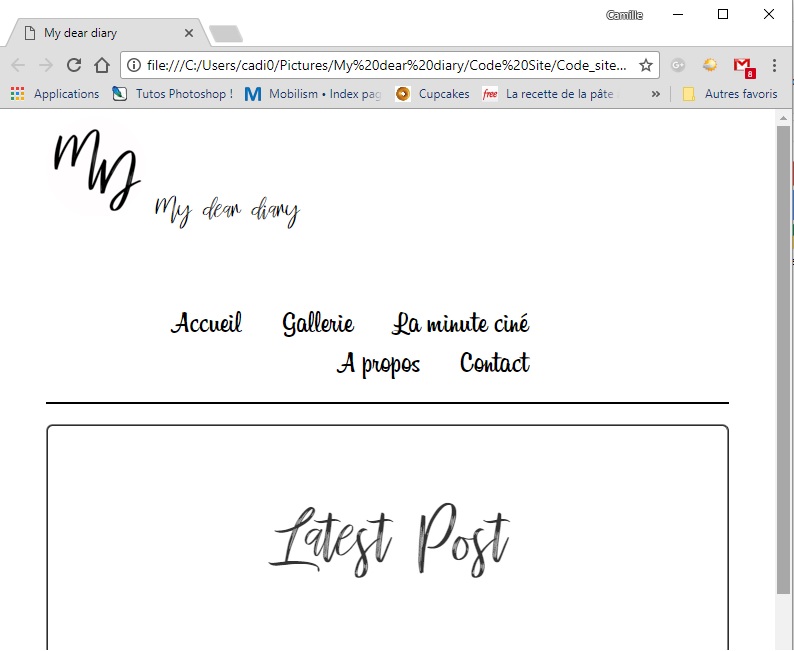
Alors voilà j'ai un petit soucis avec mon code CSS car je n'arrive pas à comprendre pourquoi mon header ne reste pas dans une position fixe quand je réduis la taille de ma page. je vous laisse les photos pour mieux comprendre :


On voit bien le décalage dès que je réduis ma fenêtre alors que je souhaiterai que tout se réduise et garde la même mise en page que quand la fenêtre n'est pas réduite. J'ai l'impression que les blocs gardent leurs tailles fixes et du coup se décalent....
Je vous laisse mes codes HTML et CSS pour que vous puissiez m'aider, je l'espère:
et le CSS de mon header :
J'espère avoir été claire pour une première !
Merci d'avance !
Modifié par Cadi09 (03 Feb 2018 - 20:57)
Alors voilà j'ai un petit soucis avec mon code CSS car je n'arrive pas à comprendre pourquoi mon header ne reste pas dans une position fixe quand je réduis la taille de ma page. je vous laisse les photos pour mieux comprendre :


On voit bien le décalage dès que je réduis ma fenêtre alors que je souhaiterai que tout se réduise et garde la même mise en page que quand la fenêtre n'est pas réduite. J'ai l'impression que les blocs gardent leurs tailles fixes et du coup se décalent....
Je vous laisse mes codes HTML et CSS pour que vous puissiez m'aider, je l'espère:
<!DOCTYPE html>
<html>
<head>
<meta charset ="utf-8"/>
<link rel="stylesheet" href="CSS/Style.css"/>
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<![endif]-->
<!--[if lte IE 7]>
<link rel="stylesheet" href="CSS/style_ie.css"/>
<![endif]-->
<title> My dear diary </title>
</head>
<body>
<div id="bloc_page">
<header>
<div id="titre_principal">
<img src="Images/logo2.png" alt="Logo my dear diary" id="logo"/>
<h1>My dear diary</h1>
</div>
<nav>
<ul>
<li><a href="Monblabla.html">Accueil</a></li>
<li><a href="Gallerie.html">Gallerie</a></li>
<li><a href="Laminuteciné.html">La minute ciné</a></li>
<li><a href="Apropos.html">A propos</a></li>
<li><a href="Contact.html">Contact</a></li>
</ul>
</nav>
</header>
<div id="dernier_article">
<div id="description_article">
<a href="Articles/Latest_post.html"> Latest Post </a>
</div>
</div>
<div id="derniere_photo">
<div id="description_photo">
<a href="Photos/Latest_photo.html"> Latest Photo </a>
</div>
</div>
<footer>
<div id="réseaux_sociaux">
<figure>
<a href="https://www.instagram.com/camille_pix.elle/">
<img src="Images/instagramlogo.png" alt="Logo_instagram" id="Logoinstagram" title="Instagram"/>
</a>
<a href="Code_site.html">
<img src="Images/logo2.png" alt="Logo_site" id="Logosite" title="My dear diary"/>
</a>
<a href="https://www.facebook.com/camille.gastaud">
<img src="Images/facebooklogo.png" alt="Logo_fb" id="Logofb" title="Facebook"/>
</a>
</figure>
</div>
<div id="credits">
<p> Conception et droits : Camille G. </p>
</div>
</footer>
</div>
</body>
</html>et le CSS de mon header :
/* Eléments principaux */
body
{
background-color: white;
font-family: courier new, Arial, sans-serif;
color: black;
}
#bloc_page
{
width: 90%;
margin: auto;
}
a:visited
{
text-decoration: none;
color: black;
}
/* En-tête */
header
{
border-bottom: 2px solid;
margin: auto;
}
#titre_principal
{
display: inline-block;
}
header h1
{
font-family: 'mellonydrybrush', Arial, sans-serif;
color: black;
font-weight: normal;
font-size: 1.5em;
}
#logo, header h1
{
display: inline-block;
}
/* Navigation */
nav
{
display: inline-block;
text-align: right;
width: 75%;
vertical-align: top;
padding-top: 40px;
}
nav ul
{
list-style-type: none;
}
nav li
{
display: inline-block;
}
nav a
{
font-family: 'Billabong', Arial, sans-serif;
font-size: 2em;
color: black;
text-decoration: none;
margin-right: 30px;
}
nav a:hover
{
text-decoration: underline;
color: #646464;
}J'espère avoir été claire pour une première !
Merci d'avance !
Modifié par Cadi09 (03 Feb 2018 - 20:57)
