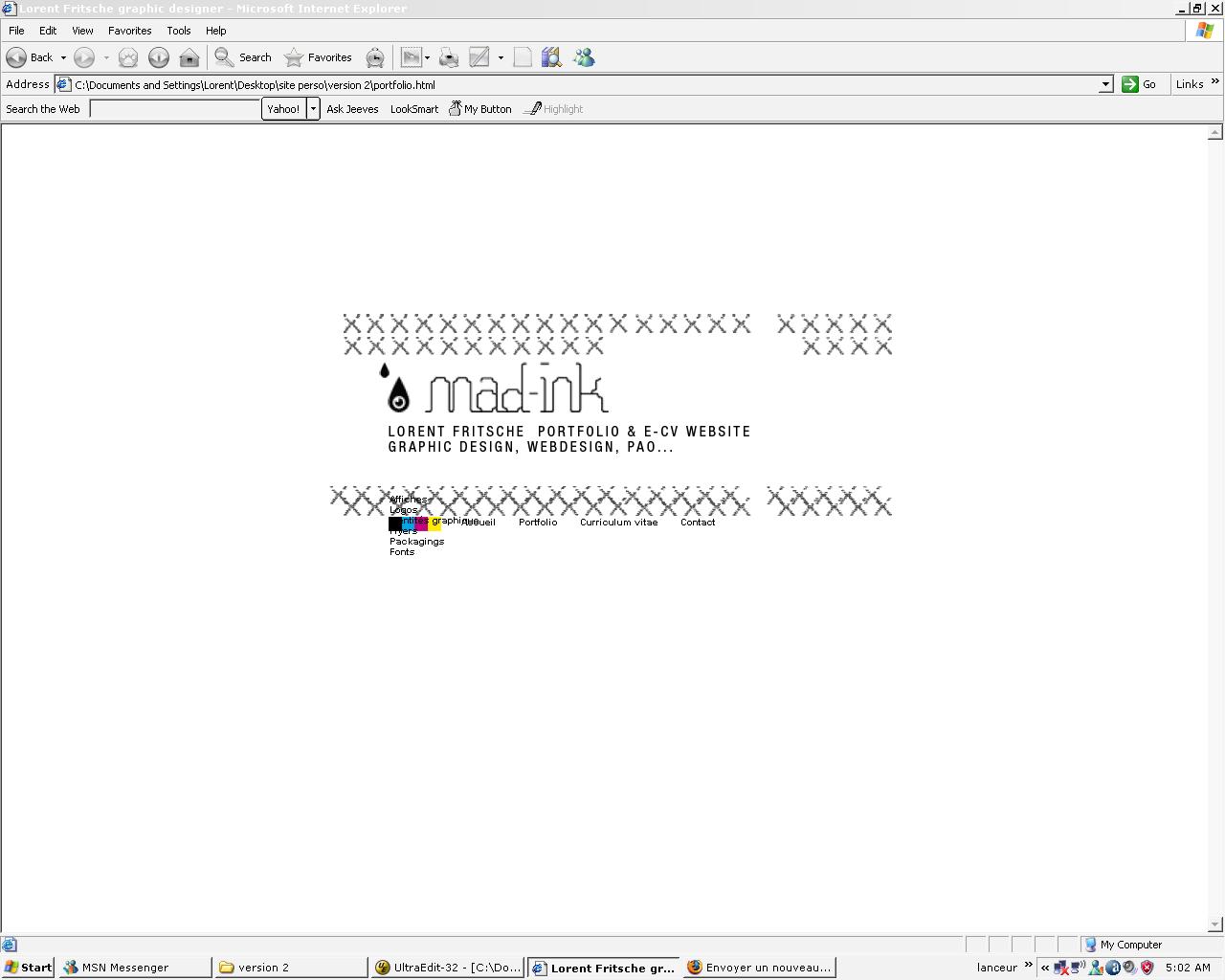
voila en fait quand je définit :
dans ma feuille de style, firefox et safari en tiennent compte mais pas explorer qui me met mon div "a plat". y a t-il un autre moyen pour que explorer comprenne l'information?
en fait dans le div relatif a cet attribut, il n'y a rien mais plus tard j'aurais besoin d'y afficher du texte, d'ou la nécécité d'avoir une hauteur minimale de 200px?


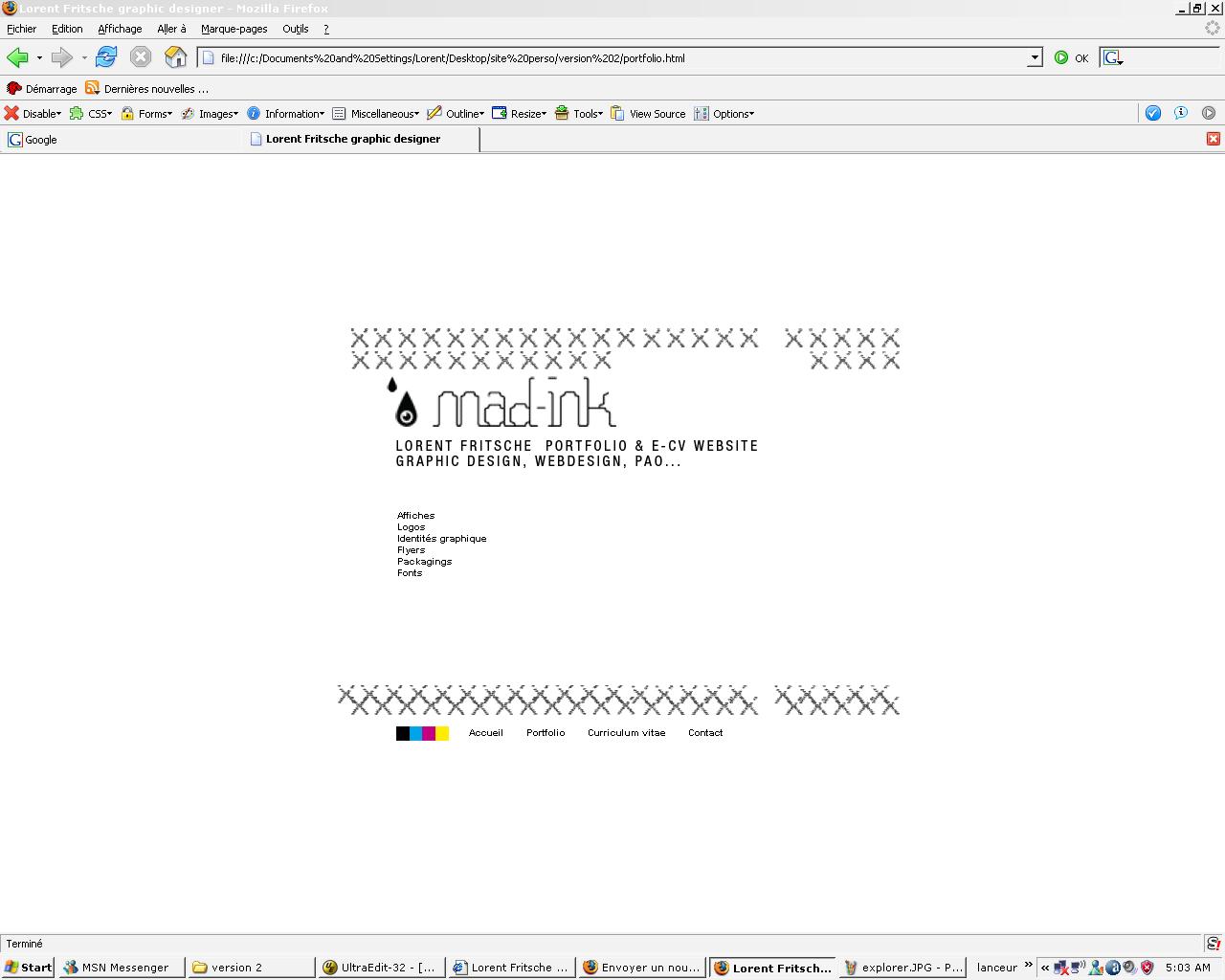
min-height: 200px;
dans ma feuille de style, firefox et safari en tiennent compte mais pas explorer qui me met mon div "a plat". y a t-il un autre moyen pour que explorer comprenne l'information?
en fait dans le div relatif a cet attribut, il n'y a rien mais plus tard j'aurais besoin d'y afficher du texte, d'ou la nécécité d'avoir une hauteur minimale de 200px?
