Bonjour la communauté, j'ai un petit souci d'overlap avec une position absolute d'une image.
J'ai mon images en position absolute
J'ai mon texte en position relative
Et en dessous de ces deux élèments j'ai encore du texte.
Le probleme c'est que dès que je n'ai pas assez de texte qui supperpose mon image, le texte qui est en dessous passe par dessous mon image, or j'aimerais que le texte soit en bas de mon image en suivant.
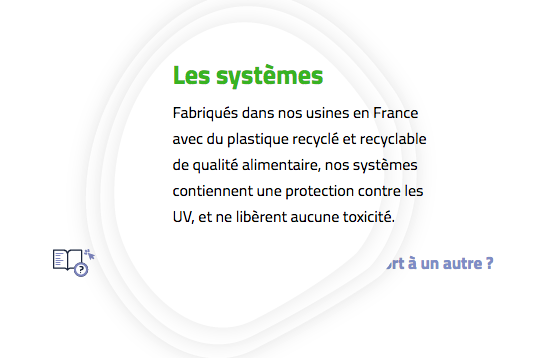
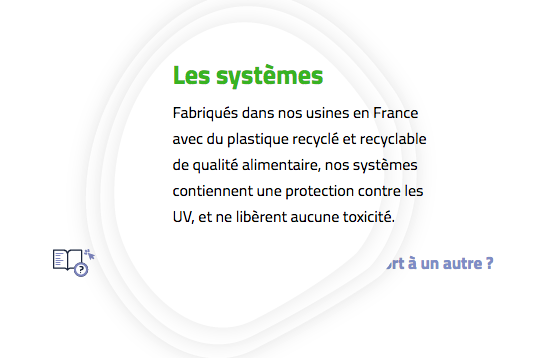
Pour être plus concret, voici le code HTML, ainsi qu'une capture d'écran :

Auriez vous une solution pour que le texte du dessous passe en bas par hasard? En sachant que je ne souhaite pas utiliser de min-height si possible car j'ai pas mal de bulle différentes et que j'aimerais éviter de changer chaque element dès que j'ai un viewport différent.
Merci par avance
Pierre
Modifié par kenblock81 (19 Jan 2018 - 09:56)
J'ai mon images en position absolute
J'ai mon texte en position relative
Et en dessous de ces deux élèments j'ai encore du texte.
Le probleme c'est que dès que je n'ai pas assez de texte qui supperpose mon image, le texte qui est en dessous passe par dessous mon image, or j'aimerais que le texte soit en bas de mon image en suivant.
Pour être plus concret, voici le code HTML, ainsi qu'une capture d'écran :
<div class="col-sm-6">
<div class="pos-relative">
<img class="pos-absolute" src="<?php bloginfo('template_directory'); ?>/images/bg-bulle-fab-francaise.png" alt="Terra Aquatica - Empowering Nature" />
<div id="fab-francaise" class="contenu-bulle">
<h3 class="vert">Les systèmes</h3>
<div style="max-width: 260px;"><?php the_field('les_systemes_ns'); ?></div>
</div>
</div>
<a href="<?php echo site_url(); ?>/faq" class="question-faq">Pourquoi choisir un dispositif par rapport à un autre ?</a>
</div>

Auriez vous une solution pour que le texte du dessous passe en bas par hasard? En sachant que je ne souhaite pas utiliser de min-height si possible car j'ai pas mal de bulle différentes et que j'aimerais éviter de changer chaque element dès que j'ai un viewport différent.
Merci par avance
Pierre
Modifié par kenblock81 (19 Jan 2018 - 09:56)


