Bonjour, je cherche à animer un border tout autour d'une div contenant un background image, j'ai plusieurs questions:
- Est-il possible d'avoir un border interne ?
- Comment fixer le background au centre de la div ? Car l'image se décale à droite quand mon border s'agrandit
exemple de ce que j'aimerais obtenir : http://eric-huguenin.com/#!/mes-travaux (lorsque la souris survole les cases)
merci!
Modifié par tabsc (17 Jan 2018 - 18:51)
- Est-il possible d'avoir un border interne ?
- Comment fixer le background au centre de la div ? Car l'image se décale à droite quand mon border s'agrandit
exemple de ce que j'aimerais obtenir : http://eric-huguenin.com/#!/mes-travaux (lorsque la souris survole les cases)
merci!
Modifié par tabsc (17 Jan 2018 - 18:51)
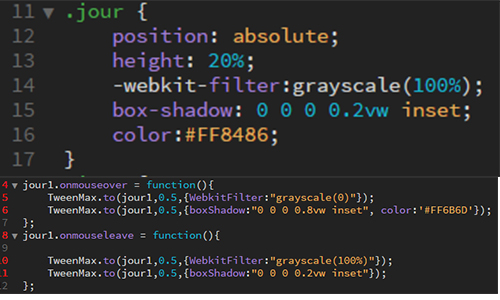
 Merci, effectivement ça me crée une bordure comme je le voulais, par contre je n'arrive pas à changer sa couleur (avec attribut color à ajouter en dessous) car il y a un webkit filter sur l'image en background.
Merci, effectivement ça me crée une bordure comme je le voulais, par contre je n'arrive pas à changer sa couleur (avec attribut color à ajouter en dessous) car il y a un webkit filter sur l'image en background.