Bonjour,
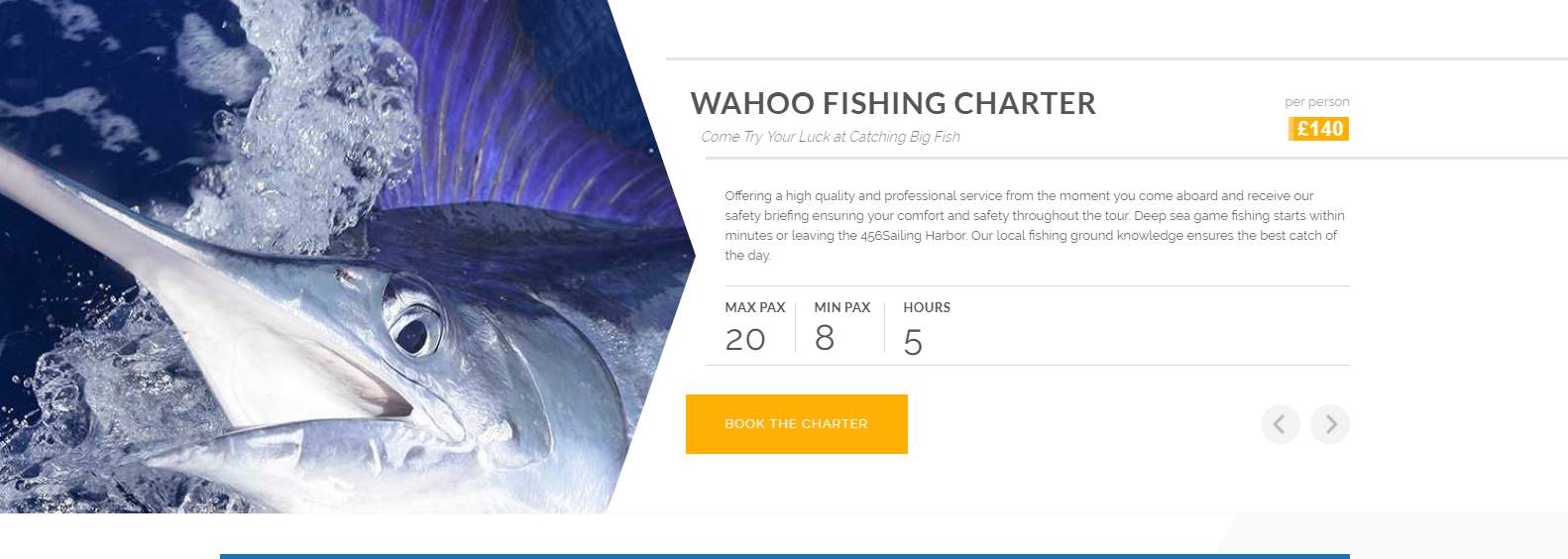
Alors ça (fish.jpg étant l'image du poisson évidemment) :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="initial-scale=1.0,user-scalable=yes">
<style>
div.chevron
{
float:left;
width:30em;
height:20em;
margin:0 0.25em 0 0;
background-image:url("fish.jpg");
background-size:cover;
background-repeat:no-repeat;
background-color:#ccc;
shape-outside:polygon(0 0,80% 0,100% 50%,80% 100%,0 100%);
clip-path:polygon(0 0,80% 0,100% 50%,80% 100%,0 100%);
}
</style>
</head>
<body>
<div class="chevron"></div>
<div class="article">
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
<p>
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?
</p>
</div>
</body>
</html>
EDIT 1: Navigateurs récents requis !
EDIT 2: pour safari, il convient de rajouter :
-webkit-clip-path:polygon(0 0,80% 0,100% 50%,80% 100%,0 100%);
EDIT 3: pour les navigateurs qui ne savent pas encore faire du shape-outside, on peut éventuellement rajouter un polyfill (par exemple
https://github.com/adobe-webplatform/css-shapes-polyfill).
EDIT 4: jsfiddle
https://jsfiddle.net/c4d2z395/
Amicalement,
Modifié par parsimonhi (24 Dec 2017 - 20:23)

 Merci Parsomonhi,
Merci Parsomonhi,