Salut,
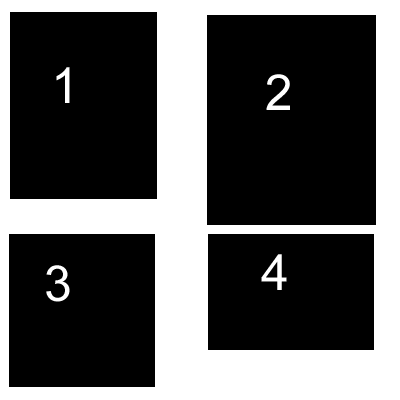
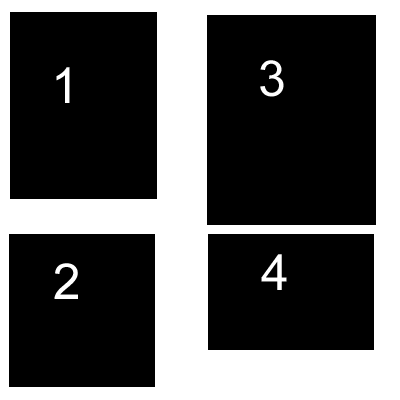
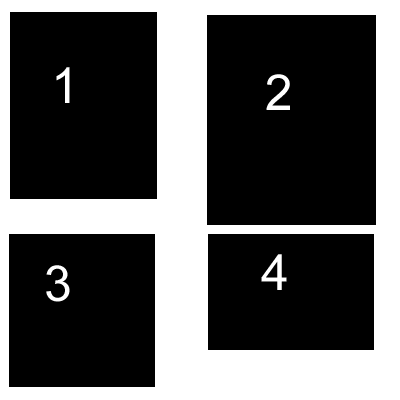
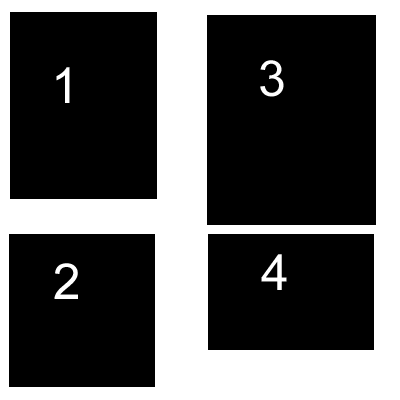
Comment vous y prendriez-vous pour positionner les 4 blocs ci-dessous, suivant le contexte ?
Dans les 2 cas, les blocs forment un quadrillage : les 2 d'en haut sont à la même hauteur dans la page, les 2 d'en bas également, et ils forment des colonnes. Mais on ne connaît pas la hauteur de chaque bloc.
Cas 1 : lecture comme un livre : haut gauche -> haut droite -> bas gauche -> bas droite

Cas 2 : lecture comme un journal en colonnes : haut gauche -> bas gauche -> haut droite -> bas droite

Merci
Modifié par Marvin Le Rouge (26 Oct 2005 - 14:13)
Comment vous y prendriez-vous pour positionner les 4 blocs ci-dessous, suivant le contexte ?
Dans les 2 cas, les blocs forment un quadrillage : les 2 d'en haut sont à la même hauteur dans la page, les 2 d'en bas également, et ils forment des colonnes. Mais on ne connaît pas la hauteur de chaque bloc.
Cas 1 : lecture comme un livre : haut gauche -> haut droite -> bas gauche -> bas droite

Cas 2 : lecture comme un journal en colonnes : haut gauche -> bas gauche -> haut droite -> bas droite

Merci
Modifié par Marvin Le Rouge (26 Oct 2005 - 14:13)

