bonjour
Je teste par hasard avec un snippet breaq et je contaste que le site alsa n'a pas de breakpoint !! mais est responsive . Quelles sont les différentes techniques pour avoir un site responsive ?
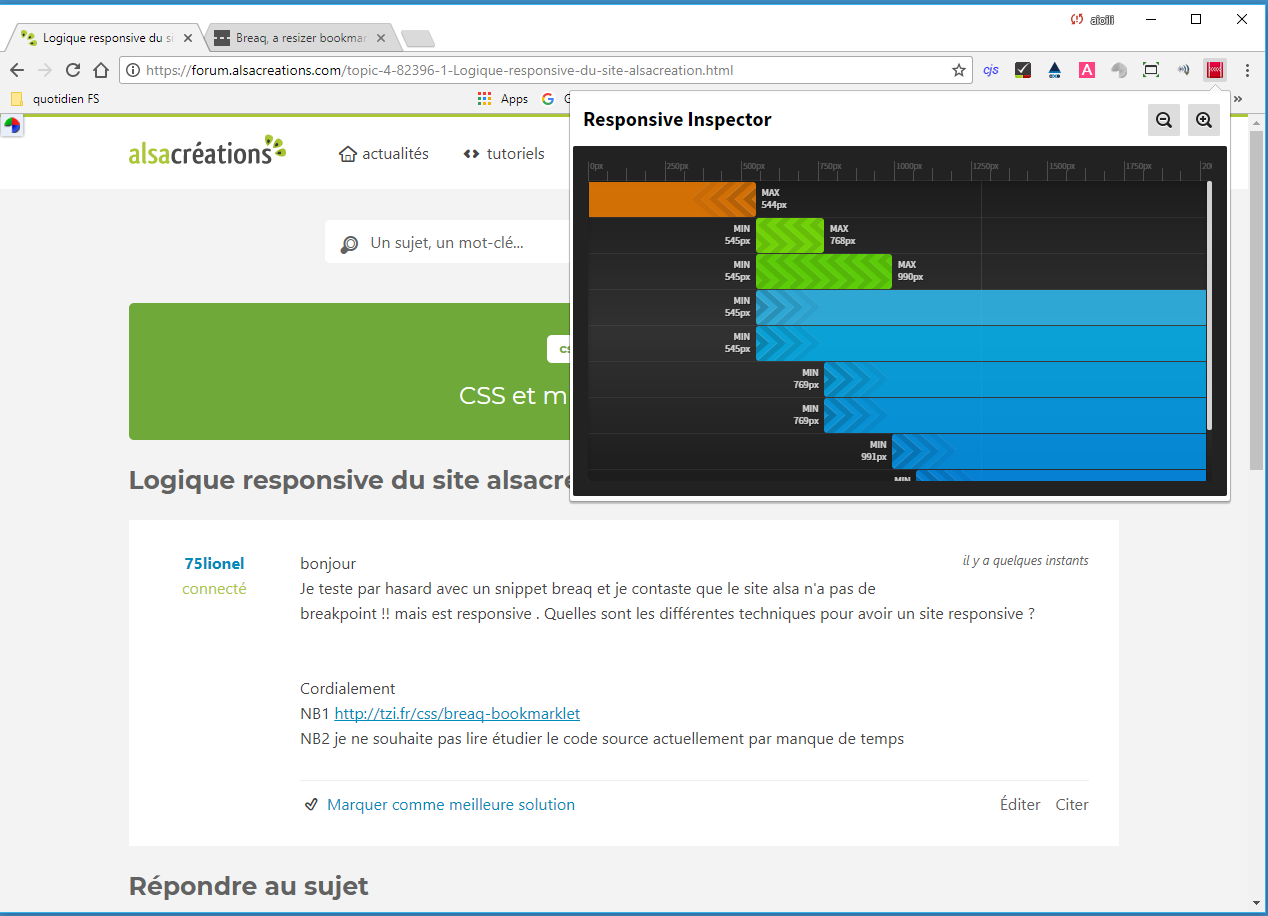
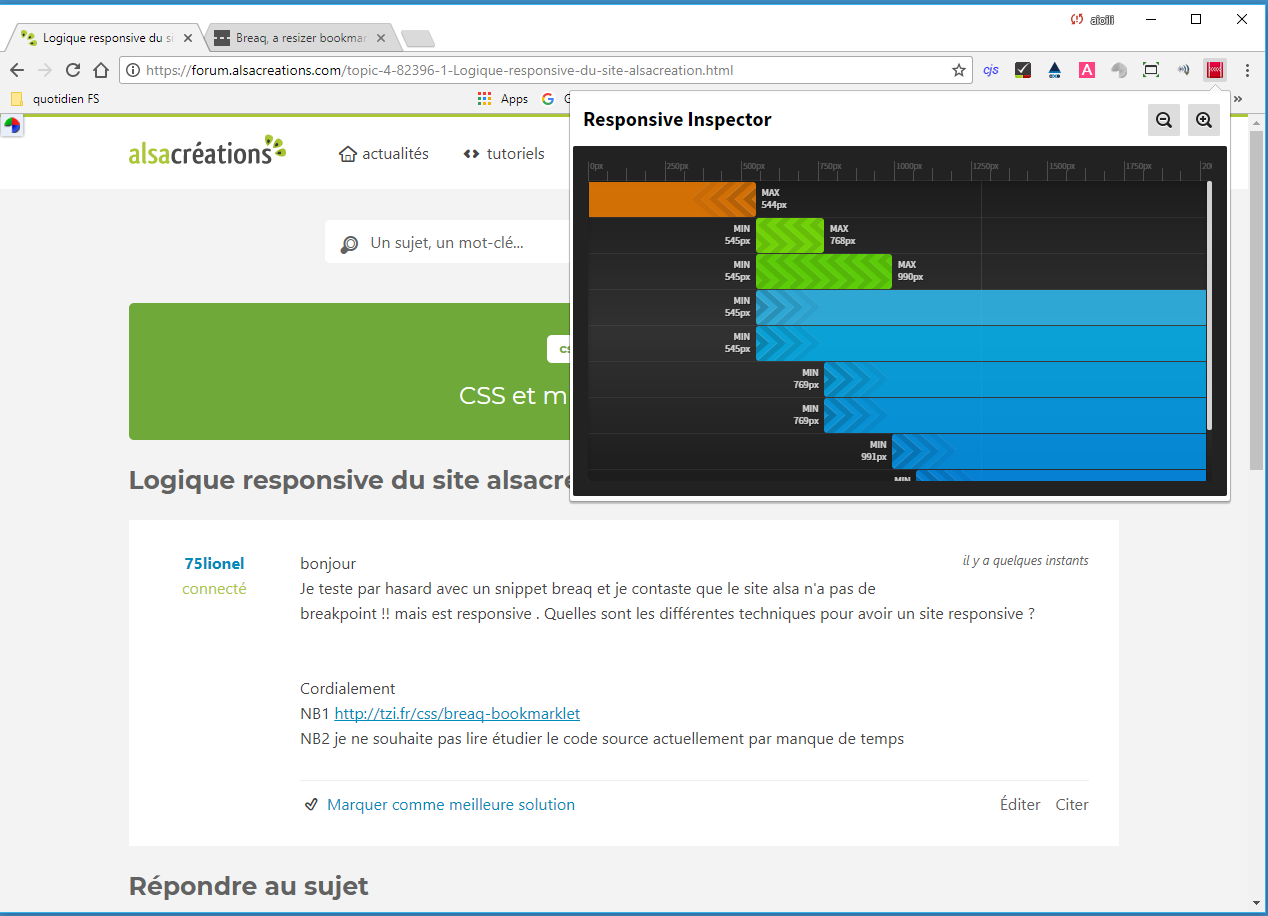
Mea culpa ...l outils n'est plus adapté puisque d autres outils ( chrome responsive inspector ) me montrent bien la logique .
Le layout est il basé sur knacss ?
Pourquoi la présence de 4 bandes bleu qui représentent 2 breakpoint identique ( 545 769 px ) mais avec 2 fichiers differents pour chaque breakpoint ?

Cordialement
NB1 http://tzi.fr/css/breaq-bookmarklet
NB2 je ne souhaite pas lire étudier le code source actuellement par manque de temps
Modifié par 75lionel (17 Dec 2017 - 09:59)
Je teste par hasard avec un snippet breaq et je contaste que le site alsa n'a pas de breakpoint !! mais est responsive . Quelles sont les différentes techniques pour avoir un site responsive ?
Mea culpa ...l outils n'est plus adapté puisque d autres outils ( chrome responsive inspector ) me montrent bien la logique .
Le layout est il basé sur knacss ?
Pourquoi la présence de 4 bandes bleu qui représentent 2 breakpoint identique ( 545 769 px ) mais avec 2 fichiers differents pour chaque breakpoint ?

Cordialement
NB1 http://tzi.fr/css/breaq-bookmarklet
NB2 je ne souhaite pas lire étudier le code source actuellement par manque de temps
Modifié par 75lionel (17 Dec 2017 - 09:59)
