Bonjour,
Je cherche à afficher une sorte de "pop up" qui prendrait l'essentiel de l'espace affichable hormis une marge et dans laquelle j'affiche un texte centré (horizontalement et verticalement). Je positionne donc une première div "fixed" de largeur 100vw et hauteur 100vh, top=0, left=0, avec une margin générale. Puis je déclare dedans une autre div, width=100%, height=100%,display:flex et enfin mon dernier container imbriqué qui contient le texte avec margin auto.
Tout cela fonctionne très bien sauf que ma 2e div fait une taille de 100vw × 100vh sans être diminuée du padding de ma première div et se trouve donc décalée vers la droite et vers le bas. (Je joins deux petits croquis explicatifs).
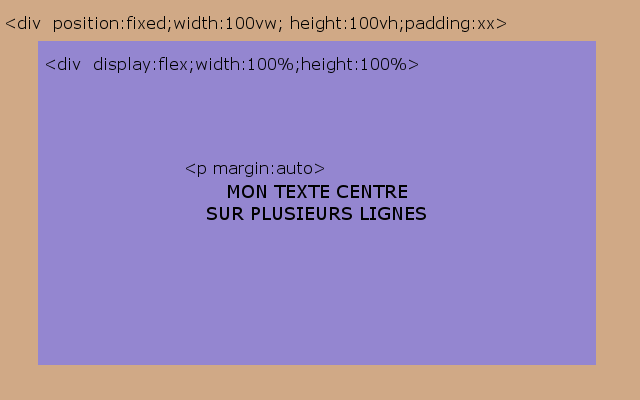
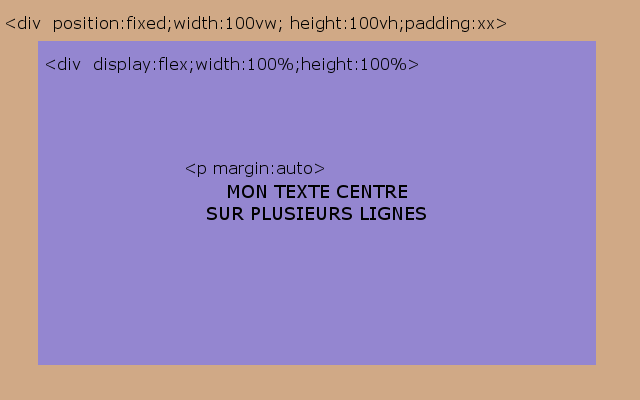
Ce que je souhaite :

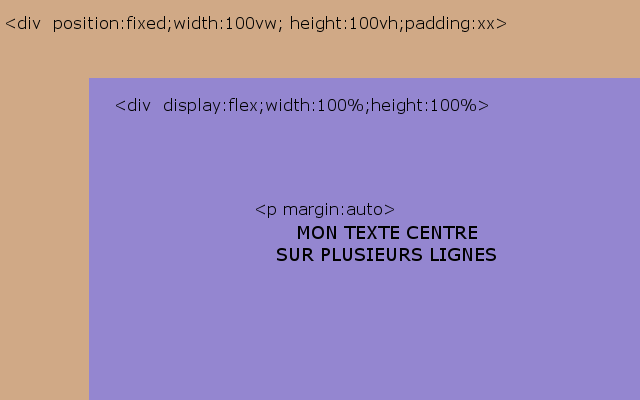
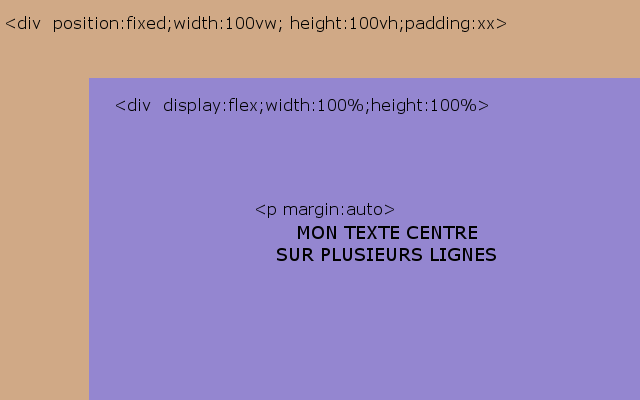
Ce que j'obtiens :

Qu'est-ce qui m'a échappé ?
Merci !
Je cherche à afficher une sorte de "pop up" qui prendrait l'essentiel de l'espace affichable hormis une marge et dans laquelle j'affiche un texte centré (horizontalement et verticalement). Je positionne donc une première div "fixed" de largeur 100vw et hauteur 100vh, top=0, left=0, avec une margin générale. Puis je déclare dedans une autre div, width=100%, height=100%,display:flex et enfin mon dernier container imbriqué qui contient le texte avec margin auto.
Tout cela fonctionne très bien sauf que ma 2e div fait une taille de 100vw × 100vh sans être diminuée du padding de ma première div et se trouve donc décalée vers la droite et vers le bas. (Je joins deux petits croquis explicatifs).
Ce que je souhaite :

Ce que j'obtiens :

Qu'est-ce qui m'a échappé ?
Merci !
