Bonjour,
je débute en programmation et donc en css
j'essaie de faire la mise en forme avec la propriété flex mais je m'y perd avec toutes les possibilités...
globalement çà fonctionne, et la mise en page reste correcte quelque soit la taille de l'écran (PC/portable)
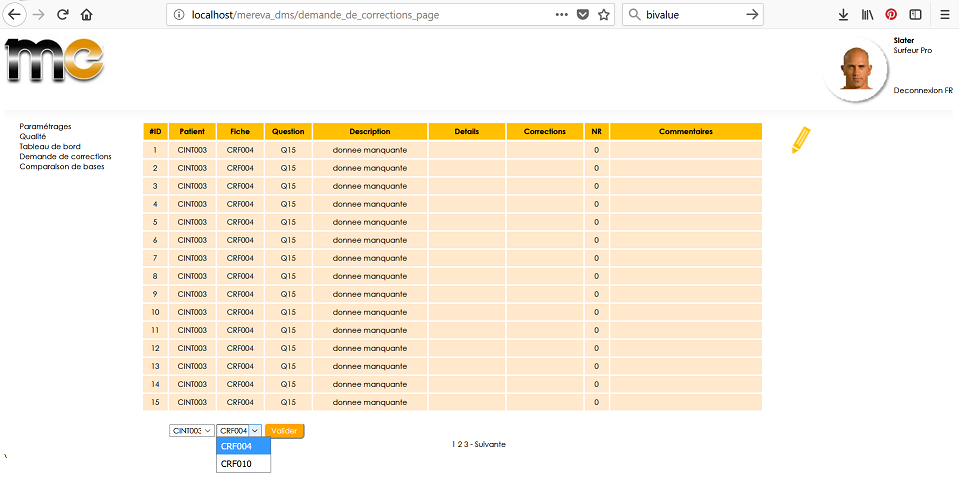
je vous joins une capture de la structure d'une page (un peu compliquée je le concède)
j'aimerais que le bloc "menu" soit toujours à la même position mais je ne souhaite pas utiliser la position absolue
sur certaines pages, les blocs "element_tableau" et "navigation" ne seront pas présents
comment dois-je procéder ?
je me dis qu'il faut probablement que je permette aux blocs "element_Page" (celui du centre) et "corps" de prendre toute la place restante ?
d'avance merci pour vos conseils
je mets le code ci-dessous mais il est encore "sale"
je débute en programmation et donc en css
j'essaie de faire la mise en forme avec la propriété flex mais je m'y perd avec toutes les possibilités...
globalement çà fonctionne, et la mise en page reste correcte quelque soit la taille de l'écran (PC/portable)
je vous joins une capture de la structure d'une page (un peu compliquée je le concède)
j'aimerais que le bloc "menu" soit toujours à la même position mais je ne souhaite pas utiliser la position absolue
sur certaines pages, les blocs "element_tableau" et "navigation" ne seront pas présents
comment dois-je procéder ?
je me dis qu'il faut probablement que je permette aux blocs "element_Page" (celui du centre) et "corps" de prendre toute la place restante ?
d'avance merci pour vos conseils
je mets le code ci-dessous mais il est encore "sale"
html
{
height:100%;
width:100%;
display:flex;
}
#page
{
display: flex;
flex-direction: column;
flex: 1;
justify-content: space-between;
}
/*gestion du bug firefox*/
/*il faut mettre une position absolue au bloc parent body pour pouvoir utiliser le justify-content sur le bloc page*/
body
{
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
display: flex;
justify-content: space-between;
flex-direction: column;
font-size: 10px;
font-family: "Century Gothic","Impact", "Arial Black","Arial", "Verdana", "sans-serif";
}
a:link
{
text-decoration:none;
color: black;
}
a:hover
{
text-decoration:none;
color: orange;
}
a:visited
{
text-decoration:none;
color: black;
}
/********************************************************************************************************/
/*Mise en forme de la page de connexion*/
/*MISE EN FORME A AJOUTER : ajouter texte de remplissage dans les champs INPUT*/
#connexion
{
display: flex;
justify-content: center;
align-items: center;
height: 500px;
margin : auto;
}
select
{
width: 60px;
font-family: "Century Gothic","Impact", "Arial Black","Arial", "Verdana", "sans-serif";
font-size: 10px;
}
#filtres input[type=submit]
{
background-color: orange;
color: white;
height : 22px;
}
#filtres
{
padding-left: 220px;
}
input
{
border-radius: 5px;
font-family: "Century Gothic","Impact", "Arial Black","Arial", "Verdana", "sans-serif";
font-size: 10px;
}
input[type=text], input[type=password]
{
width: 190px;
height: 22px;
}
input[type=submit]
{
background-color: orange;
color: white;
height: 30px;
}
input[class=det], input[class=cor]
{
border: none;
background-color: transparent;
width: 98px;
height: 12px;
text-align: center;
font-family: "Century Gothic","Impact", "Arial Black","Arial", "Verdana", "sans-serif";
font-size: 10px;
}
input[class=com]
{
border: none;
background-color: transparent;
width: 190px;
height: 12px;
text-align: center;
font-family: "Century Gothic","Impact", "Arial Black","Arial", "Verdana", "sans-serif";
font-size: 10px;
}
#btn_modifier
{
text-align: right;
}
#btn_modifier, input[type=submit]
{
height: 22px;
}
/********************************************************************************************************/
/**************************************************************************************/
/*mise en forme du menu de la page index*/
#separateur
{
background: url('images/barre_degrade.png') repeat-x bottom;
}
#entete
{
display: flex;
/*justify-content: flex-end; /*Problème pour aligner le logo à gauche*/
justify-content: space-between; /*Problème pour aligner le logo à gauche*/
}
#utilisateur
{
display: flex;
}
li
{
list-style:none; /*enlever le point de la balise li*/
}
#menu_accueil
{
display : flex;
justify-content: center;
align-items: center;
text-align: center;
font-size: 10px;
}
/**************************************************************************************/
#menu
{
margin-left: 30px;
margin-right: 30px;
}
#filtres select
{
font-family: "Century Gothic","Impact", "Arial Black","Arial", "Verdana", "sans-serif";
}
/**************************************************************************************/
/*mise en forme du tableau page "demande de corrections*/
table
{
border-collapse: collapse;
}
td, th /* Mettre une bordure sur les td ET les th */
{
border: 2px solid white;
height: 20px;
}
.ID, .NR
{
width: 30px;
text-align: center;
}
.Patient, .Fiche, .Question
{
width: 60px;
text-align: center;
}
.Description
{
width: 150px;
text-align: center;
}
.Details, .Correction
{
width: 100px;
text-align: center;
}
.Commentaires
{
width: 200px;
text-align: center;
}
.class01
{
background-color: RGB(255,192,0);
border: 3px solid white;
text-align: center;
font-weight: bold;
}
.class02
{
background-color: RGB(255,232,203);
}
/**************************************************************************************/
#corps
{
display : flex;
background-color: RGB(255,232,203);
}
#element_tableau
{
display: flex;
flex-direction: column;
justify-content: space-between;
}
/************************************************************************************/
/*couleur de fond de chacun des blocs pour mieux faire la mise en forme*/
#entete
{
min-height: 100px;
}
#logo
{
}
#separateur
{
}
#photo_utilisateur
{
}
#information_utilisateur
{
}
#corps
{
min-height: 400px;
}
#pied_de_page
{
min-height: 40px;
}
#connexion
{
min-height: 80px;
}
#tableau
{
display: flex;
flex-direction: column;
justify-content: space-between;
}
#liens
{
text-align: center;
}
#filtres
{
display: flex;
}
#navigation
{
}
/************************************************************************************/
<?php
//******************************************************************/*
//affichage page par page tutoriel Ymox sur le site Zeste de Savoir */
//https://zestedesavoir.com/tutoriels/351/paginer-avec-php-et-mysql/*/
//*******************************************************************/
//On démarre la session AVANT d'écrire du code HTML*/
session_start();
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="style.css" />
<title>Mereva</title>
</head>
<body>
<!--début du bloc page-->
<div id="page">
<!-- En-tête -->
<div class="element_page">
<?php include("entete.php"); ?>
</div>
<!-- Le corps -->
<div class="element_page">
<div id="corps">
<?php include("menus.php"); ?>
<!--Tableau avec le contenu de la table GBD_DAT-->
<div id='element_tableau'>
<div id="tableau">
<!--Connexion à la base de données-->
<?php include("connexion_base.php"); ?>
<?php
$limite = 10; //nombre d'enregistrement afficher par page*/
$page = (!empty($_GET['page']) ? $_GET['page'] : 1);
$debut = ($page - 1) * $limite; //numéro du premier enregistrement à afficher sur la page (fonction du numéro de la page)*/
if(isset($patient) && isset($fiche)) //si les variables $patient et $fiche sont vides (première visite sur la page)*/
{
$patient = $_SESSION['patient']; //on récupère les valeurs stockées en $_SESSION*/
$fiche = $_SESSION['fiche'];
}
if(!isset($patient) && !isset($fiche)) //si les $patient et $fiche ne sont pas vides (càd qu'on est déjà sur la page)*/
{
$patient = $_GET['patient']; //on récupère les valeurs appliquées sur les filtres pour n'afficher que les données filtrées*/
$fiche = $_GET['fiche'];
}
// Partie "Requête"*/
// On calcule donc le numéro du premier enregistrement*/
//SQL_CALC_FOUND_ROWS compte le nombre d'enregistrements sans tenir compte du critère limit*/
if($patient == 'Tous' && $fiche == 'Tous')
{
$sql = 'SELECT SQL_CALC_FOUND_ROWS * FROM `gbd_dat` WHERE exi in (1,2) LIMIT :limite OFFSET :debut';
$query = ($sql);
/* On prépare la requête à son exécution. Les marqueurs seront identifiés */
$query = $bdd->prepare($query);
/* On lie ici une valeur à la requête*/
$query->bindValue('limite',$limite,PDO::PARAM_INT);
$query->bindValue('debut',$debut,PDO::PARAM_INT);
}
elseif($patient == 'Tous')
{
$sql = 'SELECT SQL_CALC_FOUND_ROWS * FROM `gbd_dat` WHERE fic in (:fiche) AND exi in (1,2) LIMIT :limite OFFSET :debut';
$query = ($sql);
$query = $bdd->prepare($query);
$query->bindValue('fiche', $fiche, PDO::PARAM_STR);
$query->bindValue('limite',$limite,PDO::PARAM_INT);
$query->bindValue('debut',$debut,PDO::PARAM_INT);
}
elseif($fiche == 'Tous')
{
$sql = 'SELECT SQL_CALC_FOUND_ROWS * FROM `gbd_dat` WHERE pat in (:patient) AND exi in (1,2) LIMIT :limite OFFSET :debut';
$query = ($sql);
$query = $bdd->prepare($query);
$query->bindValue('patient',$patient,PDO::PARAM_STR);
$query->bindValue('limite',$limite,PDO::PARAM_INT);
$query->bindValue('debut',$debut,PDO::PARAM_INT);
}
else
{
$sql = 'SELECT SQL_CALC_FOUND_ROWS * FROM `gbd_dat` WHERE pat in (:patient) AND fic in (:fiche) AND exi in (1,2) LIMIT :limite OFFSET :debut';
$query = ($sql);
$query = $bdd->prepare($query);
$query->bindValue('patient',$patient,PDO::PARAM_STR);
$query->bindValue('fiche',$fiche,PDO::PARAM_STR);
$query->bindValue('limite',$limite,PDO::PARAM_INT);
$query->bindValue('debut',$debut,PDO::PARAM_INT);
}
//Maintenant qu'on a lié la valeur à la requête, on peut l'exécuter pour en récupérer le résultat */
$resultSet = $query->execute();
//Ici on récupère le nombre d'éléments total. Comme c'est une requête, il ne faut pas oublier qu'on ne récupère pas directement le nombre*/
//De plus, comme la requête ne contient aucune donnée client pour fonctionner*/
//on peut l'exécuter ainsi directement */
$resultFoundRows = $bdd->query('SELECT found_rows()');
//On doit extraire le nombre du jeu de résultat */
$nombredElementsTotal = $resultFoundRows->fetchColumn();
//début du tableau
echo '<table>'."\n";
//première ligne on affiche les titres prénom et surnom dans 2 colonnes*/
echo '<tr class="class01">';
echo '<td class="ID">#ID</td>';
echo '<td class="Patient">Patient</td>';
echo '<td class="Fiche">Fiche</td>';
echo '<td class="Question">Question</td>';
echo '<td class="Description">Description</td>';
echo '<td class="Details">Details</td>';
echo '<td class="Correction">Corrections</td>';
echo '<td class="NR">NR</td>';
echo '<td class="Commentaires">Commentaires</td>';
echo '</tr>';
echo '</table>'."\n";
//Partie "Boucle"
?>
<form id="insertion" name="insertion" action="dms_modification2.php" method="POST">
<?php
while($element= $query -> fetch())
{
?>
<input type="hidden" name="limite" value="<?php echo($limite) ;?>">
<input type="hidden" name="lignes[<?php echo $element['id']; ?>][id]" value="<?php echo $element['id'] ;?>">
<input type="hidden" name="lignes[<?php echo $element['id']; ?>][pat]" value="<?php echo $element['pat'] ;?>">
<input type="hidden" name="lignes[<?php echo $element['id']; ?>][fic]" value="<?php echo $element['fic'] ;?>">
<input type="hidden" name="lignes[<?php echo $element['id']; ?>][que]" value="<?php echo $element['que'] ;?>">
<input type="hidden" name="lignes[<?php echo $element['id']; ?>][des]" value="<?php echo $element['des'] ;?>">
<input type="hidden" name="lignes[<?php echo $element['id']; ?>][det]" value="<?php echo $element['det'] ;?>">
<table>
<tr class="class02">
<td class="ID"><?php echo $element['id'] ;?></td>
<td class="Patient"><?php echo $element['pat'] ;?></td>
<td class="Fiche"><?php echo $element['fic'] ;?></td>
<td class="Question"><?php echo $element['que'] ;?></td>
<td class="Description"><?php echo $element['des'] ;?></td>
<td class="Details"><?php echo $element['det'] ;?></td>
<td class="Corrections"><input class="cor" type="text" name="lignes[<?php echo $element['id']; ?>][cor]" value="<?php echo $element['cor'] ;?>"></td>
<td class="NR"><input class="non_rec" type="checkbox" name="lignes[<?php echo $element['id']; ?>][non_rec]"<?php if($element['non_rec'] == 1) echo ' checked="checked"'; ?> /></td>
<td class="Commentaires"><input class="com" type="text" name="lignes[<?php echo $element['id']; ?>][com]" value="<?php echo $element['com'] ;?>"></td>
</tr>
</table>
<?php
}//fin while
?>
<div id="btn_modifier">
<input class="modifier" type="submit" value="Enregistrer">
</div>
</form>
<!--fin du bloc tableau-->
</div>
<?php
$query->closeCursor();
?>
<!--fin du bloc element_tableau-->
</div>
<!--fin du bloc corps-->
</div>
<div id="navigation">
<!--// Partie "Filtres"-->
<div id='filtres'>
<form action="dms_modification1_filtres.php" method="get">
<select name="patient" id="patient"
style="font-family:Century Gothic,Impact, Arial Black,Arial, Verdana, sans-serif;">
<option value="Tous">Tous</option>
<?php
$sql="SELECT DISTINCT pat FROM gbd_dat WHERE exi in (1,2) ORDER BY pat";
$result = $bdd->query($sql);
while ($donnees = $result->fetch(PDO::FETCH_ASSOC))
{
?>
<option value="<?php echo $donnees['pat'];?>"><?php echo $donnees['pat'];?></option>
<?php
}
?>
</select>
<select name="fiche" id="fiche">
<option value="Tous">Tous</option>
<?php
$sql="SELECT DISTINCT fic FROM gbd_dat WHERE exi in (1,2) ORDER BY pat";
$result = $bdd->query($sql);
while ($donnees = $result->fetch(PDO::FETCH_ASSOC))
{
?>
<option value="<?php echo $donnees['fic'];?>"><?php echo $donnees['fic'];?></option>
<?php
}
?>
</select>
<input class="valider" type="submit" value="Valider" />
</div>
<!--// Partie "Liens"-->
<div id='liens'>
<?php
/* On calcule le nombre de pages */
$nombreDePages = ceil($nombredElementsTotal / $limite);
$parametres = ['patient'=>$_GET['patient'], 'fiche'=>$_GET['fiche']];
if ($page > 1):
?><a href="?page=<?php echo $page - 1 .'&' . http_build_query($parametres); ?>">Précédente</a> - <?php
endif;
/* On va effectuer une boucle autant de fois que l'on a de pages */
for ($i = 1; $i <= $nombreDePages; $i++):
?><a href="?page=<?php echo $i .'&' . http_build_query($parametres); ?>"><?php echo $i; ?></a> <?php
endfor;
/* Avec le nombre total de pages, on peut aussi masquer le lien
* vers la page suivante quand on est sur la dernière */
if ($page < $nombreDePages):
?>- <a href="?page=<?php echo $page + 1 .'&' . http_build_query($parametres) ; ?>">Suivante</a><?php
endif;
?>
</div>
</div>
<!--fin du bloc element_page correspondant au CORPS-->
</div>
<!-- Le pied de page -->
<div class="element_page">
<?php include("pied_de_page.php"); ?>
</div>
<!--fin du bloc page-->
</div>
<script>
</script>
</body>
</html>

 au même endroit quelque soit le contenu de mon bloc "element_tableau" et qu'il y ait ou non le bloc "navigation"
au même endroit quelque soit le contenu de mon bloc "element_tableau" et qu'il y ait ou non le bloc "navigation" ) pour que tu vois bien la place qu'occupent les différents éléments. Essaye sur ton localhost.
) pour que tu vois bien la place qu'occupent les différents éléments. Essaye sur ton localhost.