Bonjour à tous,
j'ai un soucis pour pour placer des DIV dans une DIV à la centrer verticalement et la placer à droite.
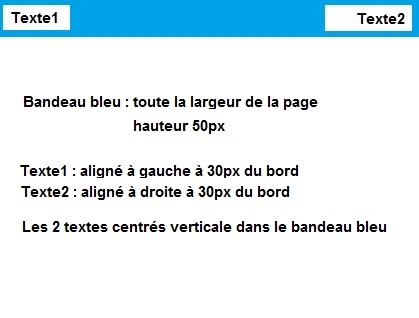
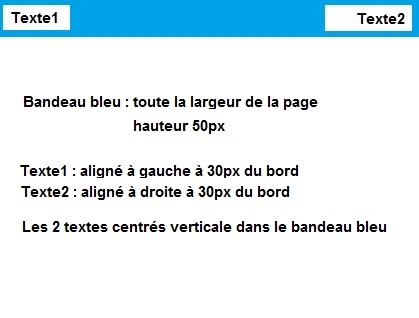
Pour mieux comprendre je joins une image du résultat souhaité.

voici le code html et css
j'ai essayé les changements de positions relative, absolue...
j'ai supprimé : display: table-cell; etc...
et bien d autres.
Quand j'ai le centrage vertical je n'ai plus la position à droite...(il vient se mettre a gauche)
Si quelqu un peut me mettre sur la bonne piste ça serait sympa...
je ne m'en sors plus apres les multiples essais que j'ai fait.
Merci
klorane
Modifié par klorane (28 Nov 2017 - 17:44)
j'ai un soucis pour pour placer des DIV dans une DIV à la centrer verticalement et la placer à droite.
Pour mieux comprendre je joins une image du résultat souhaité.

voici le code html et css
<div class="element-parent">
Texte1
<div class="a-droite">
Texte2
</div>
</div>
body
{
background-color: #FF0066;
margin: 0;
padding: 0;
}
.element-parent {
position: relative;
height: 100px;
background-color: #2980b9;
}
.a-droite{
position: absolute;
display: table-cell;
vertical-align: middle;
right: 30px;
}
j'ai essayé les changements de positions relative, absolue...
j'ai supprimé : display: table-cell; etc...
et bien d autres.
Quand j'ai le centrage vertical je n'ai plus la position à droite...(il vient se mettre a gauche)
Si quelqu un peut me mettre sur la bonne piste ça serait sympa...
je ne m'en sors plus apres les multiples essais que j'ai fait.
Merci
klorane
Modifié par klorane (28 Nov 2017 - 17:44)

