 Bonjour à toutes et tous,
Bonjour à toutes et tous,Je suis en cours de développement d'un site sous WordPress (v.4.9–fr_FR)
www.exclusivegtposters.frMon thème affiche des images en pleine fenêtre et ma page d'accueil est un slider.
Il y a du contenu hors fenêtre sous le slider d'accueil mais le thème ne contient pas de symbole indiquant qu'il faut scroller vers le bas pour faire défiler le contenu en-dessous. Ce n'est donc pas suffisamment intuitif et le visiteur risque de manquer le contenu hors fenêtre et de passer directement par les liens présents sur la page.
------
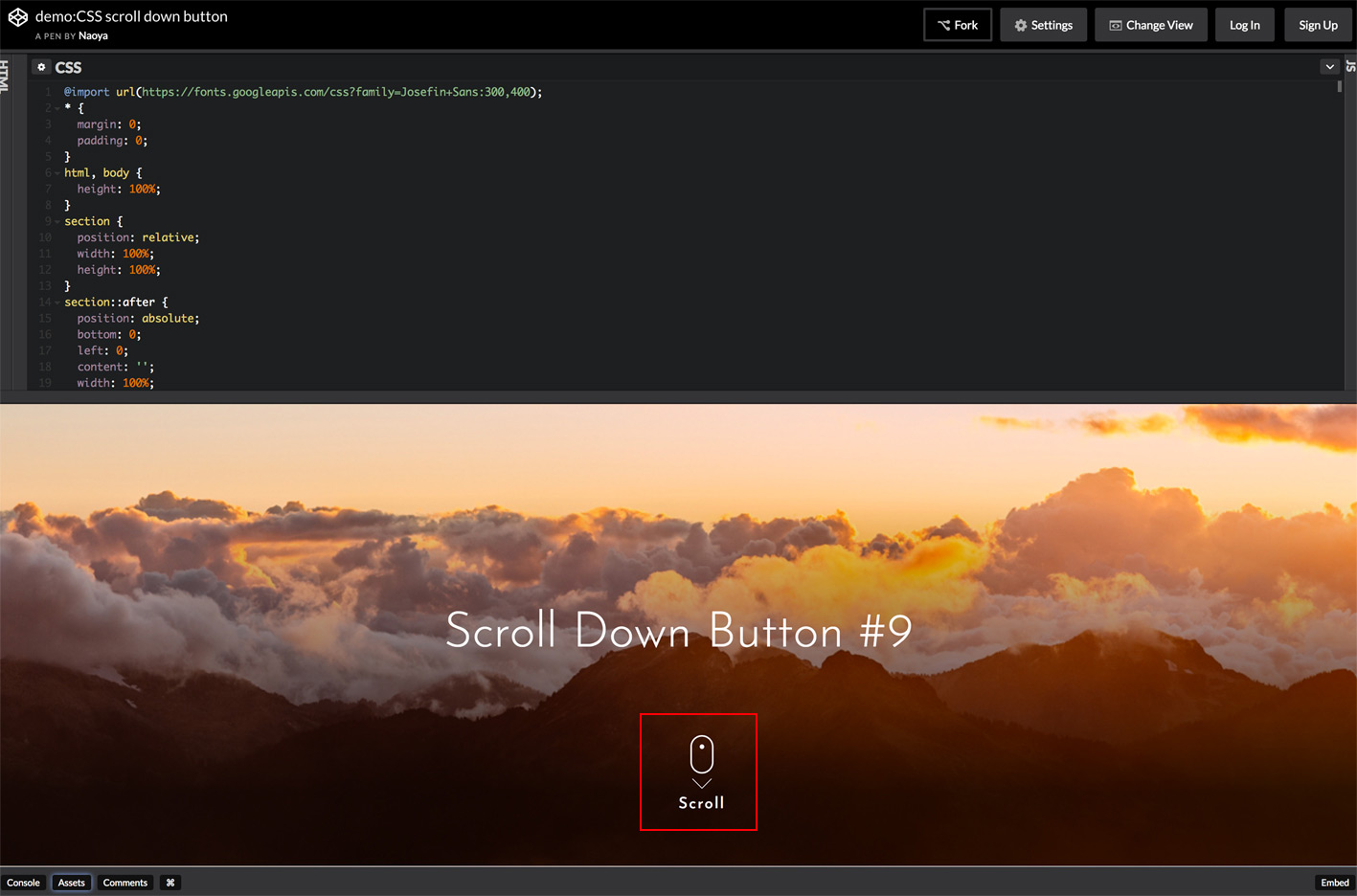
Je pensais avoir trouvé exactement ce que je cherche ici :
https://codepen.io/nxworld/pen/OyRrGy(effet 'Scroll Down Button #9' —> voir capture jointe à mon post)
Mais impossible (en copiant-collant bêtement le code CSS présenté
 ) d'obtenir le moindre effet ni même affichage… c'est là que je bloque (et sans bien savoir quelle partie du code doit être copié dans le script proposé sur cette page…)
) d'obtenir le moindre effet ni même affichage… c'est là que je bloque (et sans bien savoir quelle partie du code doit être copié dans le script proposé sur cette page…)Merci d'avance pour vos idées et conseils

Jeff
Ci-joint le détail 'scroll' que je cherche à obtenir.
Modifié par aerapod (27 Nov 2017 - 20:22)
 merci pour ces éclaircissements… je vais essayer dans ce sens !
merci pour ces éclaircissements… je vais essayer dans ce sens !