Salut tout le monde ! 
Mon soucis est le suivant, après quelque heure de réflexion je ne trouve pas la solution c'est pourquoi je me suis inscrit sur ce forum pour trouver de l'aide à mon problème :
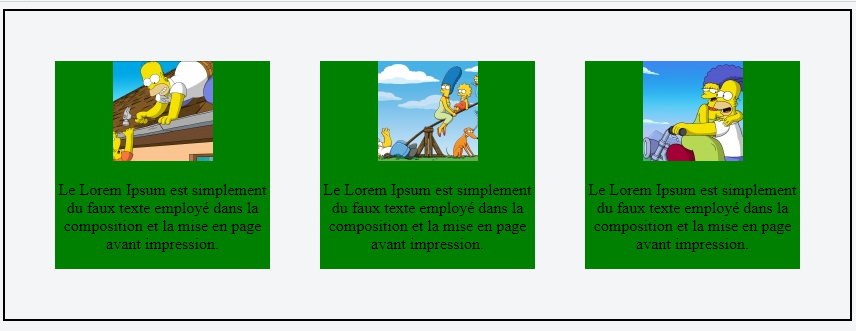
Je n'arrive pas à aligner correctement avec l'élément "flex" de CSS3 mes trois logos ainsi que leurs descriptifs en dessous.
Voici mon code actuel HTML :
Voici mon code actuel CSS :
Merci d'avance pour votre aide et le temps consacré à mon problème

Mon soucis est le suivant, après quelque heure de réflexion je ne trouve pas la solution c'est pourquoi je me suis inscrit sur ce forum pour trouver de l'aide à mon problème :
Je n'arrive pas à aligner correctement avec l'élément "flex" de CSS3 mes trois logos ainsi que leurs descriptifs en dessous.
Voici mon code actuel HTML :

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="test.css">
</head>
<body>
<div class="container">
<ul>
<li class="logo-1">Bravo</li>
<li class="logo-2">Pas mal</li>
<li class="logo-3">Peut mieux faire</li>
</ul>
</div>
<footer>
</footer>
</body>
</html>
Voici mon code actuel CSS :

*
{
margin: 0;
padding: 0;
}
.container
{
height: 150px;
display: flex;
align-items: flex-end;
justify-content: space-around;
background-color: grey;
}
.container ul
{
display: flex;
align-items: center;
justify-content: space-around;
width: 100%;
list-style: none;
}
.container li
{
height: 150px;
width: 150px;
}
.logo-1
{
background: url('images/happy.png') no-repeat top center;
}
.logo-2
{
background: url('images/sad.png') no-repeat top center;
}
.logo-3
{
background: url('images/wink.png') no-repeat top center;
}
Merci d'avance pour votre aide et le temps consacré à mon problème