bonsoir à tous
je suis nouvelle ici, veuillez m'excuser si je me suis trompée de section dans le forum.
j'utilise Firefox 57 sur Debian Linux Sid Cinnamon.
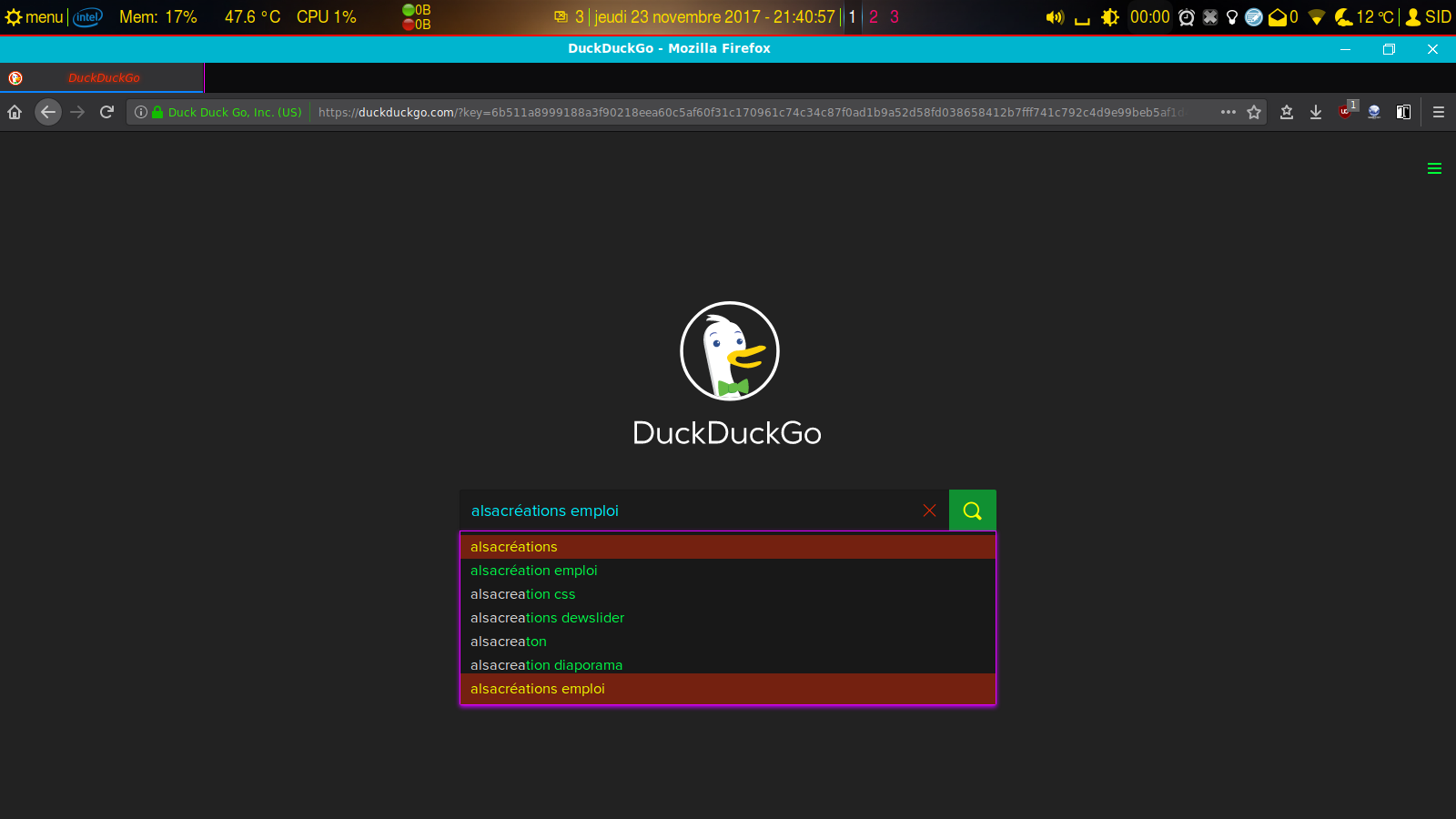
comme page d'accueil j'ai duckduckgo, que j'ai un peu personnalisé à ma sauce (pour retirer notamment des éléments de la page, et pour y mettre un peu de couleur, vu que j'utilise le thème natif ""terminal"")
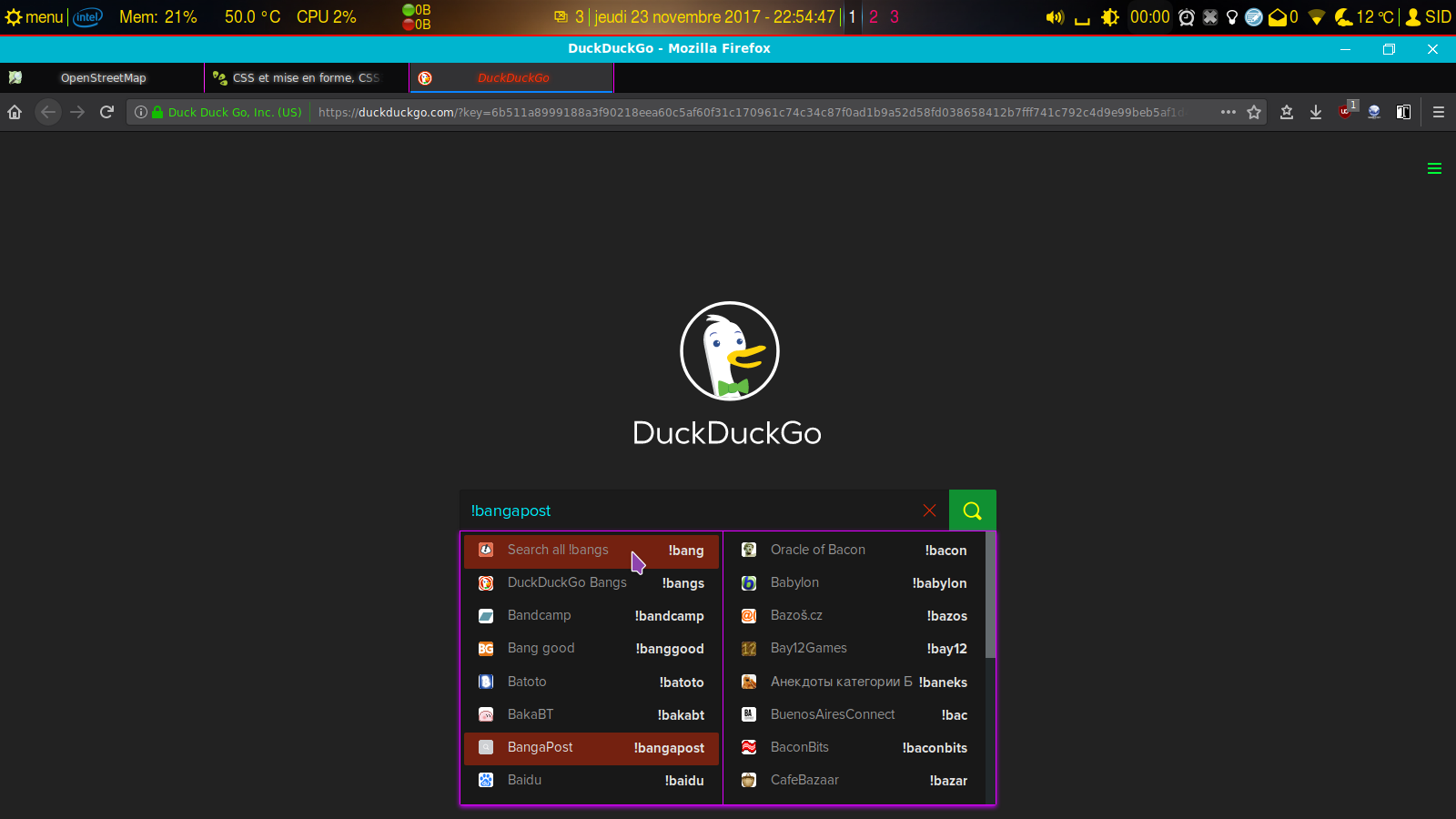
pour éviter de faire des explications pas forcément compréhensible, je préfère illustrer mes propos avec des captures d'écran
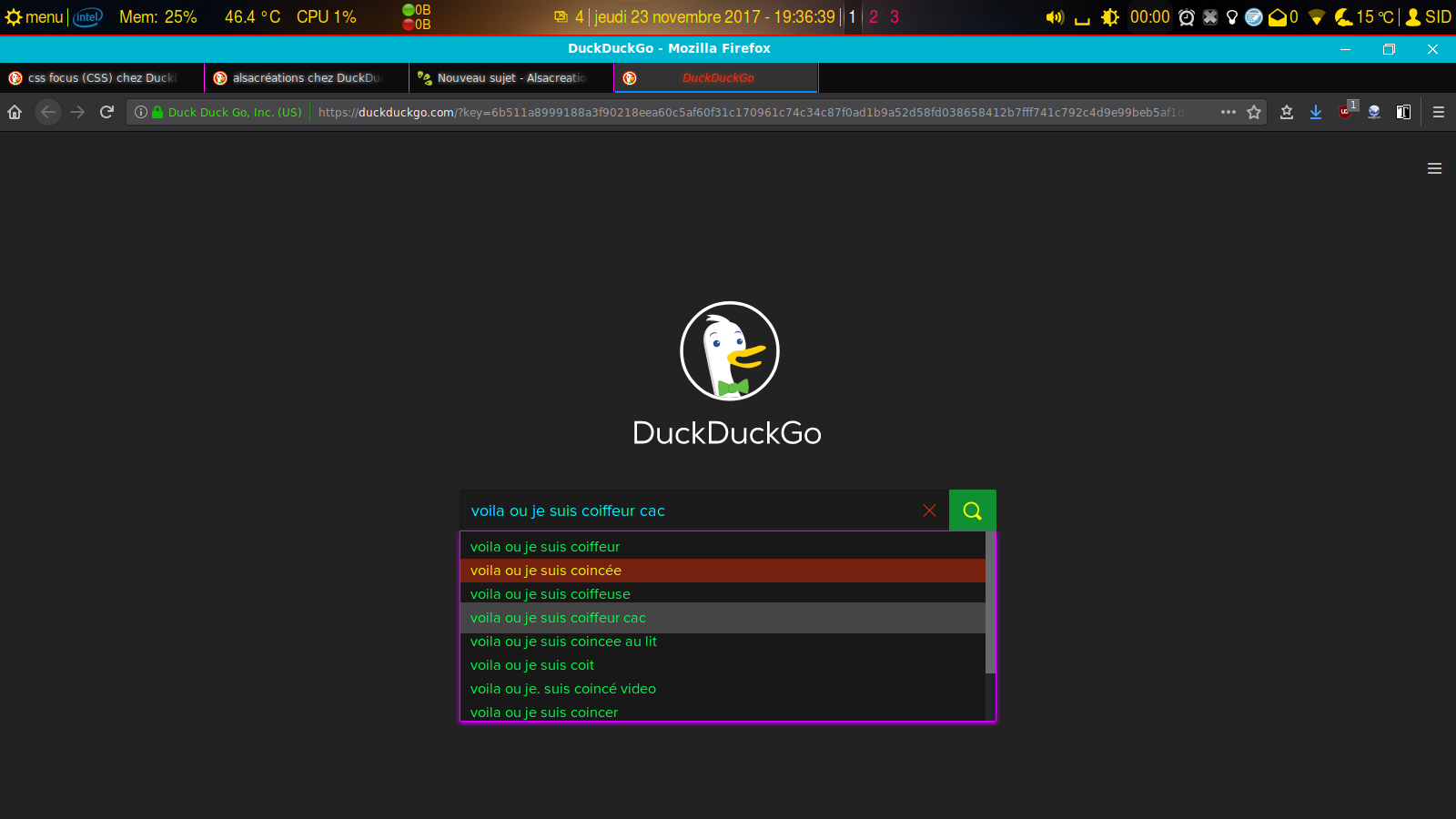
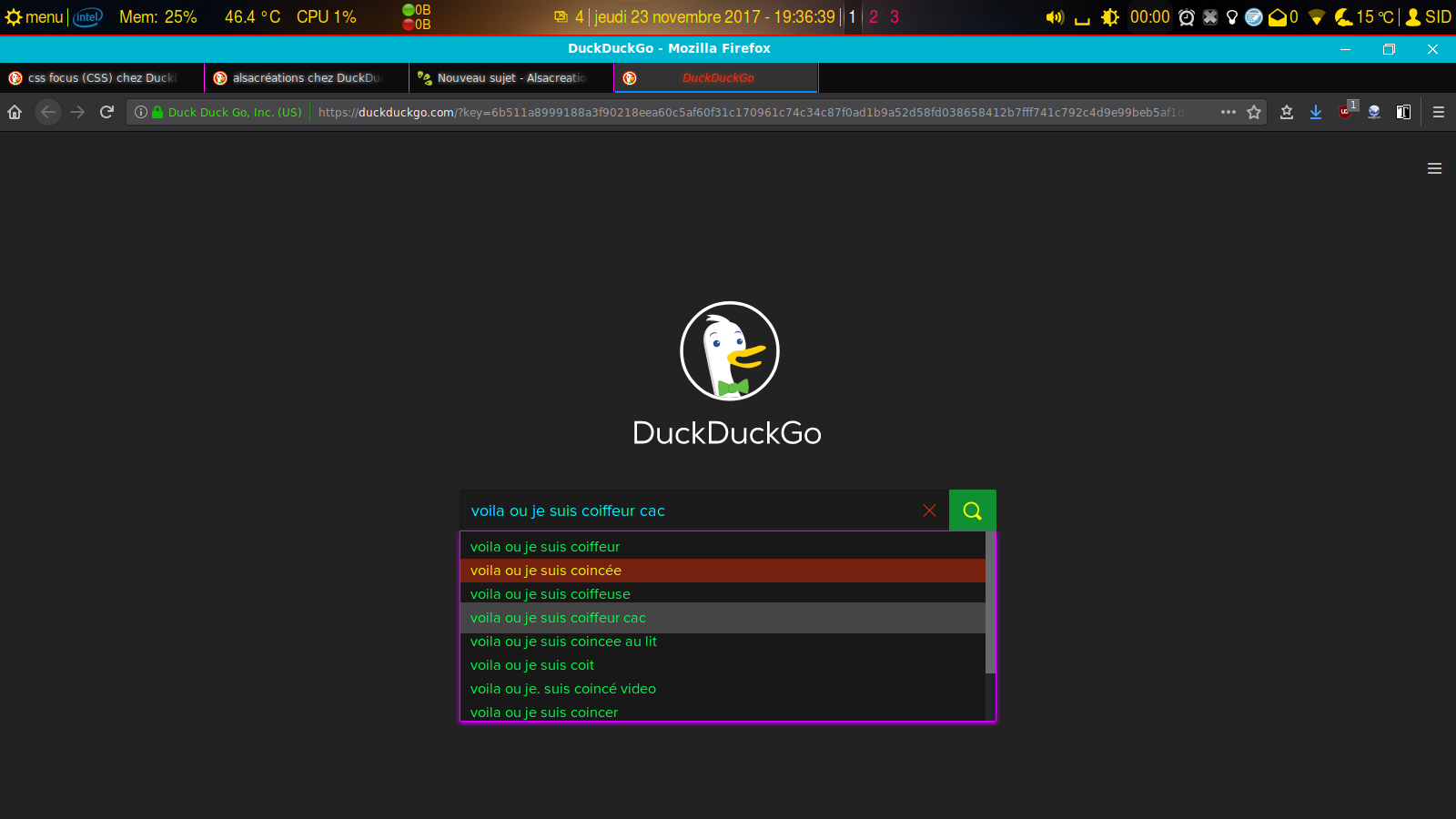
la ligne marron avec les écritures jaunes c'est moi qui l'ai personnalisé, quand je passe le pointeur de la souris ça apparait ainsi, donc tout va bien.
mais la 2e ligne grise qu'on voit c'est quand je me déplace avec les flèches directionnelles du clavier, et j'arrive pas à y personnaliser comme pour la ligne marron avec l'écriture jaune.....

j'ai bien compris qu'il faut placer la variable :focus, mais je ne sais pas comment y mettre en place




la variable pour la ligne marron et l'écriture jaune, je l'ai crée ainsi
si quelqu'un pouvait m'aider, ce serait gentil
parce que je tourne en rond et pour être honnête je comprends pas le principe de :focus ou :active, peut-être ma blondeur me fait défaut
et désolé si ma variable est pas faite dans les règles de l'art, je débute tout juste dans le .css, avec Firefox 57, j'ai pris de nouveaux objectifs pour le personnaliser, et désolé pour le pavé aussi, et pour les éventuelles fautes d'orthographe..
en espérant une réponse de votre part, au milieu de gens doués, je devrais pouvoir résoudre ce problème complexe (pour moi) mais probablement pas pour vous
Coralie.
je suis nouvelle ici, veuillez m'excuser si je me suis trompée de section dans le forum.
j'utilise Firefox 57 sur Debian Linux Sid Cinnamon.
comme page d'accueil j'ai duckduckgo, que j'ai un peu personnalisé à ma sauce (pour retirer notamment des éléments de la page, et pour y mettre un peu de couleur, vu que j'utilise le thème natif ""terminal"")
pour éviter de faire des explications pas forcément compréhensible, je préfère illustrer mes propos avec des captures d'écran
la ligne marron avec les écritures jaunes c'est moi qui l'ai personnalisé, quand je passe le pointeur de la souris ça apparait ainsi, donc tout va bien.
mais la 2e ligne grise qu'on voit c'est quand je me déplace avec les flèches directionnelles du clavier, et j'arrive pas à y personnaliser comme pour la ligne marron avec l'écriture jaune.....

j'ai bien compris qu'il faut placer la variable :focus, mais je ne sais pas comment y mettre en place





la variable pour la ligne marron et l'écriture jaune, je l'ai crée ainsi
/*change la couleur du texte au survol de la souris sur les résultats dans la boite de recherche dans la page d'accueil de Duckduckgo*/
.acp:hover, .acp--bang:hover, .acp--highlight:hover {
color: #f3ff00 !important;
background-color: #742110 !important;
}si quelqu'un pouvait m'aider, ce serait gentil

parce que je tourne en rond et pour être honnête je comprends pas le principe de :focus ou :active, peut-être ma blondeur me fait défaut

et désolé si ma variable est pas faite dans les règles de l'art, je débute tout juste dans le .css, avec Firefox 57, j'ai pris de nouveaux objectifs pour le personnaliser, et désolé pour le pavé aussi, et pour les éventuelles fautes d'orthographe..
en espérant une réponse de votre part, au milieu de gens doués, je devrais pouvoir résoudre ce problème complexe (pour moi) mais probablement pas pour vous

Coralie.